JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
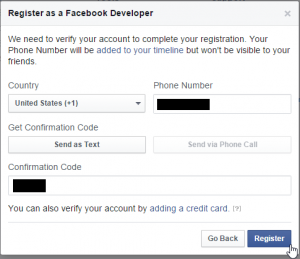
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
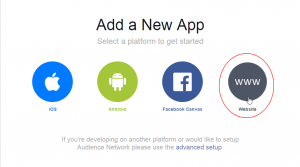
- When you Add a New App, select the Website option.
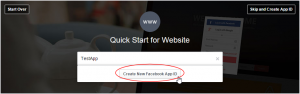
- Click Create New Facebook App ID.
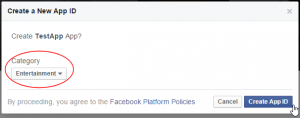
- Select a category that best fits your WordPress site and then click Create App ID.
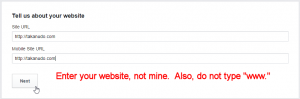
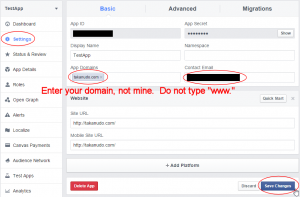
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
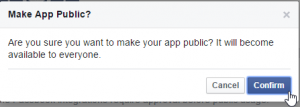
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
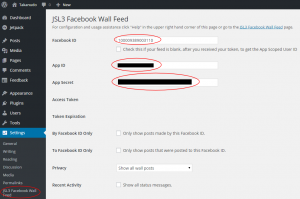
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
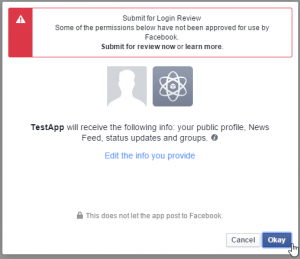
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
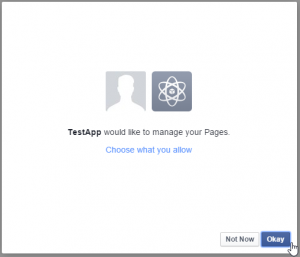
- Click Okay to give your Facebook App permission to manage your Pages.
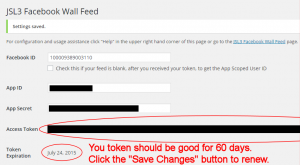
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
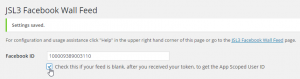
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
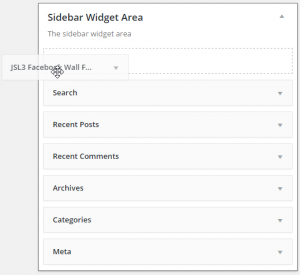
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
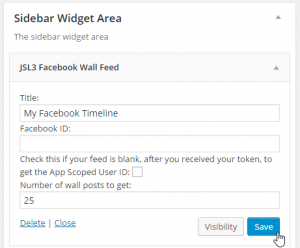
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
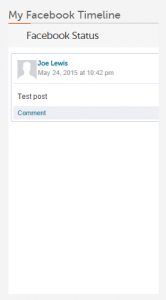
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
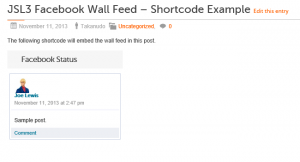
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
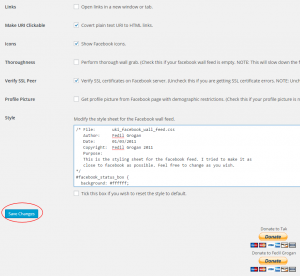
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

I just updated from 1.5.5. to 1.6 and the facebook feed disappeared 🙁
Any clue why?
I replied to your question on the WordPress Plugin Forums.
I am using this plugin on my website, masqueradedance.com. For some reason, I can only see the widget in my sidebar on mobile devices. I have tried several computers and several browsers.
I’m almost certain all my settings are correct, as the feed is showing up when I view the page on my phone.
Do you have any idea why it isn’t showing up on computers?
The facebook page I am using is facebook.com/masqueradedance, and the page ID is 217557218308182.
Please let me know if you need any more information from me. Thanks
I’m seeing the plugin on your website on non-mobile devices. Did you solve the problem or do you still need assistance?
I must have been loading a cached version of the page. Thanks!
Hey, great plugin! I have a question; I’m only including this plugin in a widget on my homepage. How can I set this up so that the custom CSS that I set up only appears on the Home Page? (Currently it’s included in the html of every page on the site). Thanks.
This assumes you are using version 1.6 of the plugin:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 797 is the following:
if ( ! is_admin() ) {3. Change it to one of the following depending on your situation:
if ( is_front_page() ) {or
if ( is_home() ) {4. Save the file.
Why does the “Token Expiration” happen every couple months?
I’m assuming Facebook did that for security purposes.
That did it! Thanks so much 🙂
I am getting the following error, and even after trying to save changes it still remains the same
OAuthException: Error validating access token: Session has expired at unix time 1378803058. The current unix time is 1378878920.
help please
ok i managed, thanks anyways
Hi there, I noticed on your own site (and my own) that the Facebook profile pic is not showing up. Great plugin, by the way and super documentation. This is the only issue I have had so far. Well done!
I’m seeing the Facebook profile pic on my site and yours. Can you try clearing your cache to see if that resolves the problem? What browser and version are you using?
Hello,
Thank you for the plugin but we have been unable to renew it after expiry. I made sure it was fully updated. I also tried deactivating and reactivating. And after reading some comments in the forum, I made sure to wait more than 24 hours after saving anything on the JSL3 Facebook Wall Feed settings page before I tried to “save” it to renew it, and still no luck.
Can you please help us with this?
Thank you in advance…
Try creating a new Facebook App for the plugin.
I am attempting to set up the a facebook feed on a website. I am an Admin for the facebook business page I am trying to show.
This is the error I am receiving:
OAuthException: (#601) Parser error: unexpected ‘.’ at position 124.
I suspect it is a conflict between my personal facebook page and the business page.
Any suggestions or help will be appreciated.
Can you let me know what Facebook ID you are using on the settings page for the plugin? Also, could you give me a link to the Facebook page you are trying to get the feed from?
Thanks for the quick reply!
Per your instructions, I retrieved the following id: 1073741826.537541126292332 for https://www.facebook.com/DragonflyHealthFitness
The plugin I currently am using works with the id dragonflyhealthfitness
Try using the following Facebook ID: 537541126292332
Thank you, that did the trick! Where did you pull that ID from?
Also, I attempted to change the height of the widget by modifying the stylesheet, but only the box extends, not the feed. Is there somewhere else I need to make an adjustment?
Thanks again for your quick response!
To get the ID I went to https://developers.facebook.com/tools/explorer, entered my Access Token, and then entered DragonflyHealthFitness in the text box next to the submit button. After I clicked the submit button, the ID was listed in the results.
To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
#facebook_status_box #facebook_canvas
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Perfect, thanks for all of your help!
Tried to install and setup the JSL3 Facebook plugin but when I click on save changes I got the error:
[60] error setting certificate verify locations: CAfile: /etc/pki/tls/certs/ca-bundle.crt CApath: none
Try unchecking the “Verify SSL Peer” check box on the settings page for the plugin.
Our token expired in August. now when we follow the instructions and click save it doesn’t work.
We get this error: It says this: OAuthException: Error validating access token: Session has expired at unix time 1377024928. The current unix time is 1381154329.
Did we wait to late and something expired?
Thanks,
Jason
Facebook will only allow you to attempt to renew your token once per day. Try waiting 24 hours from the last time you clicked saved changes and then try again. If that doesn’t work, then you might want to try creating a new Facebook App for the plugin.
I have been getting the following messages since April and really dont want to see these any more. Please tell me how I can get rid to this. Thanks:
The Facebook Access Token for the JSL3 Facebook Wall Feed plugin on your WordPress site will expire on the following date:
August 12, 2013
Please go to the settings page for the plugin at http://www.ubugallery.com/wp-admin/admin.php?page=jsl3-fwf-options and click “Save Changes” at the bottom of the page to renew your token.
Thank you,
JSL3 Facebook Wall Feed
http://takanudo.com/jsl3-facebook-wall-feed
To disable the email do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 1003 is the following:
wp_mail( $to, $subject, $message );3. Change it to the following
//wp_mail( $to, $subject, $message );4. Save the file
Sorry for my bad English, I’m Italian.
My JSL3 Facebook Wall Feed works fine. However, if the plugin works I I lose access to the Media Library. To upload a picture, I must every time deactivate the plugin.
Can you tell me why?
I’m not sure why that would be. What version of WordPress are you using? What version of the plugin are you using? Do you get any error message when you try to access the Media Library when the plugin is enabled?
I open new article
I click “add media” to insert a picture
the page that opens is white (blank)
I try to save the article and the button doesn’t work
I disabled Jsl3 and everything works
Does not appear any error message
Wordpress version 3.6.1
Jsl3 – version 1.6
I sent you an email.
I need to associate a facebook page, how should I do?
Follow the configuration instructions to associate a Facebook page.
mmmm, I’m sorry, I misread because my English is bad, or because I was half asleep ha ha ha ha, I’m sorry, thank you so much!
Hi,
I am trying to get the plugin setup. I have two problems that I expect are related.
First, on the setup page there is no place to add the Access Token and Token Expiration.
Second, when I press save I get an error popup that says
“Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.”
App Id is **** and App Secret is ****.
Feed site is metro.ontario?fields=id,name
What are my next steps to correct this?
Can you let me know the domain of the site where you are running the plugin? Also, can you give me a link to the Facebook page you are trying to get the feed from?
The Facebook page is https://www.facebook.com/metro.ontario
The URL that I want to display it on is metro.sandersonsystems.com
(the theme is DynamiX)
Hmm, I can’t seem to get to your Facebook page. Do you have any restrictions set on it? Unfortunately, I can’t find your numeric Facebook ID. For the time being make sure the Facebook ID on the settings page for the plugin is:
metro.ontario
Go to https://developers.facebook.com/apps and make sure the App Domain is:
metro.sandersonsystems.com
and the Site URL is:
http://metro.sandersonsystems.com
Hi,
I have a socket error ([60] socket error: 113)
Do you have any idea what it can be or how to solve it.
My tokens and validation dates are still good.
Thanks!
The plugin seems to running on your site. Do you still need assistance?
No thanks! I got it up and running again. Thanks for the fast response though!
Hi, For those looking for their facebook ID … http://findmyfacebookid.com/
Hi, this plugin is just fantastic. Is there any way to make the pictures to appear larger ?? I need them to be at least 500px wide. If that would be possible it would be awesome. Thanks for this great plugin.
You can modify the php to grab a larger image from Facebook by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 852 is the following:
return $result;3. Change it to the following
return str_replace('_s', '_n', $result);4. Save the file
Thanks for the plugin, it works great. However, I would love the ability to use facebook as a source of posts on my post page. So basically, if I post on my facebook wall, it will create a post on my wordpress post page with all the likes, comments etc. This way, i can get more activity for both the facebook posts that double as wordpress posts.
Unfortunately, I don’t plan on adding the kind of functionality you are looking for to this plugin. There may be another plugin out there that does what you are looking for.