JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
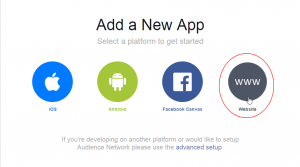
- When you Add a New App, select the Website option.
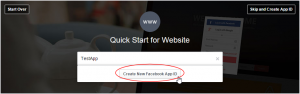
- Click Create New Facebook App ID.
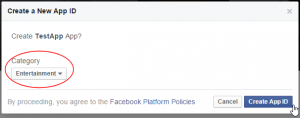
- Select a category that best fits your WordPress site and then click Create App ID.
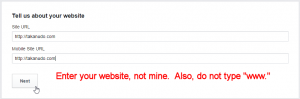
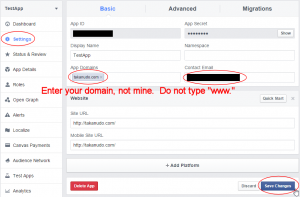
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
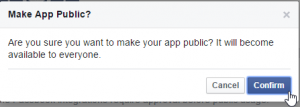
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
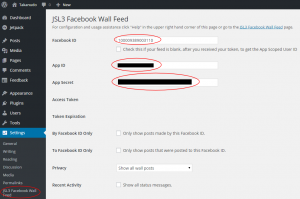
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
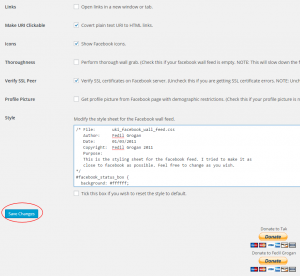
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
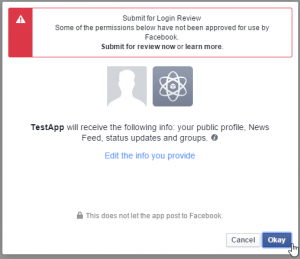
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
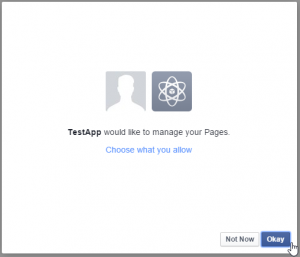
- Click Okay to give your Facebook App permission to manage your Pages.
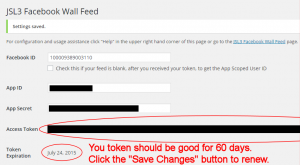
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
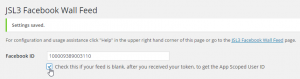
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
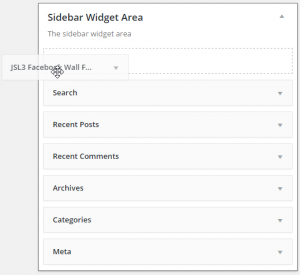
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
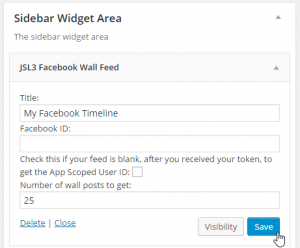
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
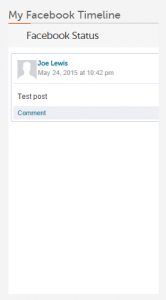
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
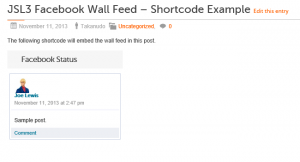
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Great plugin Thanks. Guided me through the Facebook App gubbins brilliantly.
However is there a way you can use the shortcode with a different width to the Widget?
We want to have a page which has shows more of the Facebook Feed.
Unfortunately, all instances of the plugin share the same css. Sorry.
I have a supplemental question. How do you alter the length of the feed please?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 1024px;
}
#facebook_status_box #facebook_canvas
{
height: 1024px;
}
Adjust the height to suit your needs.
Hi
I am trying to configure this plugin to allow me to integrate my facebook business page: http://www.facebook.com/nickballphotography to the news page on my website: http://www.nickballphotography.co.uk/news
Step 1 of the configuration says Create your Facebook app…but what do i need to create? and how?
Step 2 says allow developer access to your basic information….again how do you do this? i have no expertise in facebook or websites but trying to set this up myself…. can you please let me know how to do this.
Thanks
First, I should mention that Facebook no longer allows you to create a Facebook App for a business page. You can create a Facebook App using a personal Facebook page, and then use its App ID and App Secret in the plugin, but use the Facebook ID of your business page.
What happens when you go to https://developers.facebook.com/apps to create a new App? Do you see the “Create New App” button?
Hi Takanudo
Thankyou for your response. Ok No problem with the business page app.
Yes when i click that link i have the option to create a new app and this is logged in as my personal facebook page.
Im not entirely sure what sort of app i need to create!
Nick
The “App Name” and “App Namespace” can be anything you want. In the instructions at the top of this page, I suggest using the name of your blog. For the “App Category”, select one that fits your site best. You do not need to check “Web Hosting”.
Hi Thanks again for the reply. I have managed to get this working now, i just need to do a few visial tweaks to make it integrate better into my site design.
Is there anyway i can display other peoples comments to my posts? is my final question!
Nick
Just sorted this out too!
Thanks again!
Nick
Hi there,
my access token has expired apparently – not quite sure what this means, but instead of the facebook wall i get this message
OAuthException: Error validating access token: Session has expired at unix time 1367020232. The current unix time is 1374576281.
Any ideas? thanks
Click “Save Changes” on the settings page for the plugin to renew your token.
Hey not sure if it was changes that facebook made but my token is expiring and when I click save inside wordpress it doesn’t actually renew my token. Is this a known issue or any thoughts as to what I should try? I have tried this on 2 different browsers and even was prompted for my fb login so that makes me think it may be on FB’s end. Tried resetting my App secret and resaving with the new one, no change.
Facebook will only allow one attempt at renewing your token per day. Try waiting 24 hours after the last time you clicked “Saved Changes” and try again. You should get a token that expires in about 60 days. However, sometimes Facebook will hand out a short-lived token for some reason. I’m not sure why this happens to some people. If you get a short-lived token after waiting 24 hours, you may want to try creating a new Facebook App for the plugin.
Below is the error message I get
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
xml:lang=”en” lang=”en” id=”facebook”>
SORRY, SOMETHING WENT WRONG.
We’re working on getting this fixed as soon as we can.
Go Back
Facebook ©
2012
·
Help
When are you getting this error? Does it happen when you click “Save Changes” on the settings page for the plugin? Or does it happen when the plugin displays on a page or post?
Hello,
Is there a way to stop the automatic notifications on the Token expiring?
Thank you,
Marq
This assumes you are using version 1.5.5 of the plugin:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 1003 is the following:
wp_mail( $to, $subject, $message );3. Change it to the following
//wp_mail( $to, $subject, $message );4. Save the file.
I’ve been trying to find a way to include the plugin call into a PHP page template – has anyone tried to do that? What’s the PHP code that corresponds to the shortcode? Many thanks!
Try adding the following line:
the_widget( 'JSL3_FWF_Widget', array( 'title' => 'YOUR TITLE', 'limit' => 25 ), null );You can leave the title blank and adjust the limit to one of your choosing.
AWESOME!! It worked. Thank you so much!
What does this error mean and how can I fix it so that my wall feed is on my website. I am fairly new with WordPress and Widgets.
[60] SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
Thank you.
It looks like the certificate authority on your server is missing or out of date. Try unchecking “Verify SSL Peer” on the settings page for the plugin.
Now I get this error:
OAuthException: An access token is required to request this resource.
Opps. That worked but now it is posting my personal Facebook not my business facebook. I don’t know what I did wrong to get my personal Facebook info.
If you give me a link to your business Facebook page, I will give you the correct Facebook ID.
Hi. Can we communicate via e-mail please? Thank you.
Great plugin!
Only got 1 problem:
is there a way to fetch the big versions of the posted images?
now the plugin fetches the small versions of fb images, which is ok for a widget, but if you want to display the fbwall fullwidth the images are too small.
Thanks
You can modify the php to grab a larger image from Facebook by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 844 is the following:
return $result;3. Change it to the following
return str_replace('_s', '_n', $result);4. Save the file
I push det save button, but nothing happens, and I didn´t get a token…
Did you get an error message?
I got nothing at all 🙁 The wordpress admin page is reloading but nothing happens…
I sent you an email.
Hi, on my wordpress setup page i have message “[7] couldn’t connect to host”. What did I do wrong?
This usually indicates a firewall issue. Please contact your web server administrator and see if they are blocking access to https://graph.facebook.com.
thank you very much, excellent
I get this error message –
[60] SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
Try unchecking “Verify SSL Peer” on the settings page for the plugin.
Is it possible to not use a scrollable box and instead use the pages standard scroll function. I want the feed to be the main thing on my frontpage and then it feels odd to have to scroll both outside the box and inside the box. Do you understand me?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 100%;
}
#facebook_status_box #facebook_canvas
{
height: 100%;
overflow: visible;
}
It did the work. Thank you!
If I now would like the feed to load more posts when pressing a button saying for instance “Show more”, is there any neat way of doing that?
Btw, really neat widget!!
I can’t think of a way to do that with the current version of the plugin. Sorry.
Hi my token is set to expire soon and when I go in to save changes it is not letting me and I keep coming across this error:
Given URL is not permitted by the application configuration.: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.
Any advice on how to best address the problem?
Thanks in advanced.
Go to https://developers.facebook.com/apps and make sure that the App Domain and Site URL listed on the app you are using with the plugin match the URL of the website where the plugin is running. Don’t use “www.” in the App Domain or Site URL.
I am getting the error [7] couldn’t connect to host. I know that this has been answered above. Is there anything else that could cause it as the host claims to allow Curl and not block https://graph.facebook.com
What happens if you run the following command from your web server:
curl https://graph.facebook.comhi dude,
Thanks for great app.. i have a little problem. i’m sharing on facebook but i cant see any message on my website… help me pls..
sorry for my engilsh
A blank feed usually indicates an invalid Facebook ID. If you give me a link link to the Facebook page you are trying to get a feed from, I will give you the correct Facebook ID.
https://www.facebook.com/selcuk.gural.7?ref=tn_tnmn
thanks
i think my facebook id 100004937850532
It looks like you are using the correct Facebook ID. The problem might be with your settings. The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Can this plugin be used on every site in a WP multi site network?
I don’t know. I’ve never tested the plugin in a WP multisite network. However, I don’t see why not. I use get_option and update_option to access the wp_options table in the WP database. As I understand it, that means the plugin should store the setting separately for each site. I’m not sure how well the plugin will work if you want to manage the settings for all sites from the main site. I would be curious as to the results if you decide to use the plugin.
Thank you for your prompt reply, I just found out the client wants to manage it on each separate site so that sounds like it should work fine, I’ll report back if there are any problems. Thanks!
Take a look on this example that includes your plugin at the top (boxed) and another plugin (IK Facebook Plugin) as a list:
http://brickanochbunken.se/fb/
Question:
Is it possible to get your plugin shown as a (formated) list instead of a “boxed scroll thing” ?
Oh, I can see the answer in this thread..and it worked!. Perhaps putting that in the FAQ asap?
About the layout…
Here you have a screenshot that shows both original FB layout and then your layout.
Screeenshot here: http://www.tuneld.com/temp/Comment-fb_vs_wp.png
As you can see it is a BIG difference in how compact the FB layout is compared to yours.
Is there any chance to get it simular somehow?
Another thing… you can see that the second row in every comment always start all the way to the left, all the way into the avatar.
..possible to get it to line up instead?
Can you give me a link to where the plugin is located on your WordPress site? I can’t really help you without seeing how the CSS is being formatted.
http://brickanochbunken.se/JSL3/
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
white-space: normal;
font-weight: normal;
}
That worked great. Thank you.
Another thing.. I can’t see any Likes in the feed. If I browse the php code I can clearly see that it refers to if ( $fb_likes > 0 ) … so what is wrong?
Unfortunately, it looks like Facebook has removed the likes count from the feed. See this bug report at https://developers.facebook.com/bugs/214334785385994. In order to get the likes count, I would have to make a separate request for each post. I’m still debating whether or not I should change the plugin to do that. I’m worried that doing so would slow down the feed.
Strange… I know the “IK facebook” plugin does this. I have enabled it for test here:
http://brickanochbunken.se/fb/
..It is using the same FB app as yours do. And it shows Likes (the developer added that functionality 2 days ago)
Without having looked at the code, I’m assuming the IK plugin is making the likes count request for each post. My plugin used to display the likes count until it was removed from the feed. I’ll probably add a feature that allows the user to decide whether or not they want to get the likes count in the next version.
After looking at the IK code, that plugin is counting the data array that is included in the likes property in the feed. There used to be an actual likes count property. I’m not sure counting the data will give an accurate account of likes past a certain limit, but it will probably work for someone with a handful of likes.
It looks like the limit is 25. Maybe that’s good enough.
If you would like to display the like count in my plugin, try the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Lines 544 to 545 are the following:
if ( isset( $fb_feed[ $i ][ 'likes' ][ 'count' ] ) )$fb_likes = $fb_feed[ $i ][ 'likes' ][ 'count' ];
3. Change them to the following:
if ( isset( $fb_feed[ $i ][ 'likes' ][ 'data' ] ) )$fb_likes = count( $fb_feed[ $i ][ 'likes' ][ 'data' ] );
4. Save the file
Again, this will only count up to 25 likes.
Hello Joe.
Please, HELP me! I am trying to setup your pluggin but I dont know what I am doing wrong.
I got this message from FB.
Error
Invertir-online.com must be derived from one of: Site URL, Mobile Site URL, Canvas URL, Secure Canvas URL, Page Tab URL or Secure Page Tab URL.
Also, I attech what I insert as setup.
Sure donation I will do! not to much money, but something I can do. I have a paypal account.
Thanks.
Go to https://developers.facebook.com/apps and edit the Facebook App you created for this plugin. Make sure the App Domain is invertir-online.com and the Site URL is http://invertir-online.com. Don’t use www. in the App Domain or Site URL.
Hi!
I have a problem. The widget show this error: {“id”:”100006611224708″,”name”:”On Road Rock”,”first_name”:”On Road”,”last_name”:”Rock”,”link”:”https:\/\/www.facebook.com\/onroad.rock”,”username”:”onroad.rock”,”hometown”:{“id”:”106504859386230″,”name”:”Madrid”},”location”:{“id”:”106504859386230″,”name”:”Madrid”},”bio”:”Tambi\u00e9n en Twitter: \u0040onroadrock”,”work”:[{“employer”:{“id”:”378832295520271″,”name”:”On Road 66″}}],”gender”:”mujer”,”timezone”:2,”locale”:”es_ES”,”verified”:true,”updated_time”:”2013-08-26T14:04:07+0
What can i do? You wanna see dis error in rock.onroad66.com
thanks!
What do you have entered for the Facebook ID on the settings page for the plugin?
Admittedly, that was my mistake and was not looking. It works. Thank you!