JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
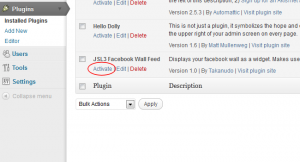
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
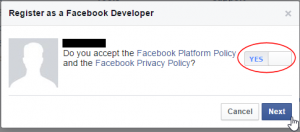
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
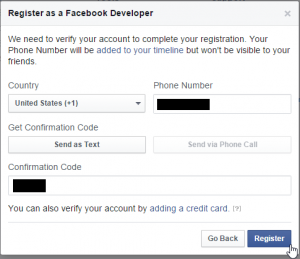
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
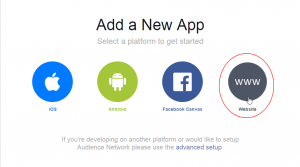
- When you Add a New App, select the Website option.
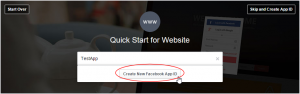
- Click Create New Facebook App ID.
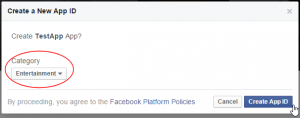
- Select a category that best fits your WordPress site and then click Create App ID.
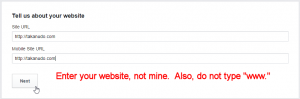
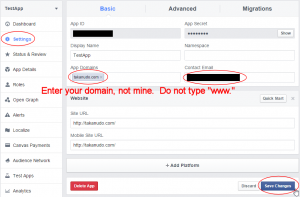
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
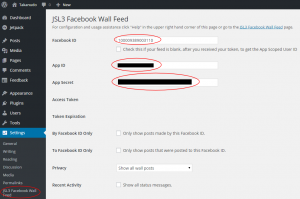
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
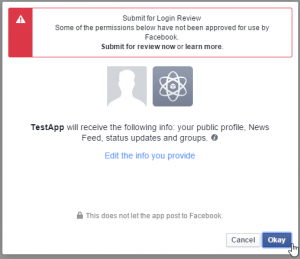
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
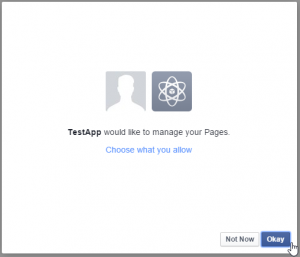
- Click Okay to give your Facebook App permission to manage your Pages.
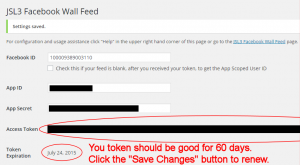
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
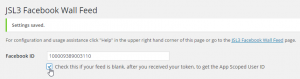
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
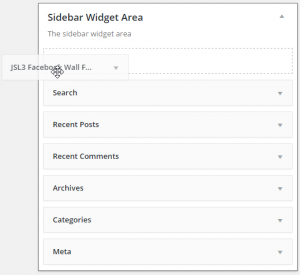
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
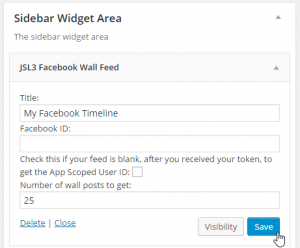
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
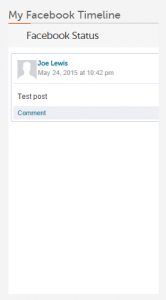
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
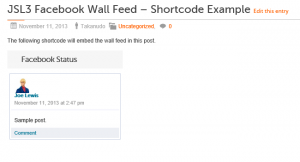
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
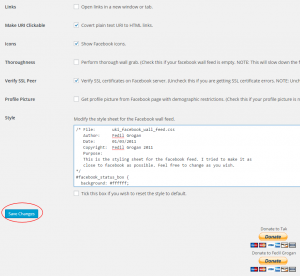
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Hi Takanudo,
great plugin, thank you so much!
Trouble is, it seems to slow the load time of my blog down very much. I installed W3 Total Cache, which solves the problem. However, the Facebook Wall Feed does not get updated. (It does on a browser where I’n logged in to WP, because I don’t get cached pages then). I have checked the “Cache SSL requests” option under “Page Cache” and unchecked “Cache requests only for xxx site address” as you described in a different post. Doesn’t do the trick for me though. If I manually empty the page cache, the feed does get updated, but this is not very practical.
Any ideas what else to change in W3 settings to fix this?
I’m not sure I understand. The point of caching is to store page data that does not change often so that you can load it quickly from cache as opposed to making a new request. It sounds like W3 Total Cache is working as intended. If you want to get feed updates as they happen, then you shouldn’t cache the feed.
Make sure that the thoroughness option is unchecked on the settings page for the plugin, as that will slow down the feed considerably. You may also want to consider reducing the number of posts you retrieve to help improve performance.
Hello, I’m trying to renew my token, however every time I try to save the changes in WordPress for this app, it takes me to Facebook and states that there is an error. Please let me know what information you need from me to advise me? Thank you!
Can you let me know what the error message is?
I am trying to install a Facebook Page for this widget, hence, no numbers after the profile URL. Does this plugin not work with Facebook pages?
Yes, the plugin works with Facebook pages. If you give me a link to your Facebook page, I can get you the Facebook ID.
Hello, the error message says:
Given URL is not allowed by the application configuration. One or more of the given URLs is not allowed by the App’s settings. It must match the website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.
It sounds like the App Domain or Site URL on your Facebook App do not match the domain where you are running the plugin. Go to https://developers.facebook.com/apps and click the “Edit App” button for the Facebook App you created for this plugin. Make sure the App Domain and Site URL match the domain where the plugin is located.
Hi, I keep receiving emails saying my token has expired but my plug still works?
Is this a virus?
The plugin will start sending you email notices when your token is about to expire within a week. Click “Save Changes” on the settings page for the plugin to extend your token. The email notices will stop when your token expiration date is greater than a week.
Hello, the field under Facebook Status stays blank, any solutions? i’ve tried about everything.
Try using the following Facebook ID: 100003630276590
Works like a charm, Thanks.
one more question, as you go to michel-douma.gcienc.nl/web you will see the plugin at the left sidebar, although i want this centered with a bit less height. how can i change this in the css code?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box h2
{
padding-left: 0;
background: #ffffff;
text-align: center;
}
#facebook_status_box
{
width: 263px;
height: 390px;
}
#facebook_status_box #facebook_canvas
{
height: 350px;
}
Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas.
Hi again, I’m not sure if I sent this or not. If you don’t mind seeing:
http://braintrainwin.com/facebook-test-page/
I’ve changed the App Domain and the Site URL so they now match. However, I have a new error message within the entire app. Please advise – and thanks again.
Wow, I’ve never seen that before. Are you using the following Facebook ID: 190077627700412
Hi, I actually was not using the App ID 190077627700412, but now that I’ve changed it so that it IS 190077627700412 in the WordPress Plugin, it still does not work. Any other suggestions? Thanks again.
Oops – nevermind I’ve figured it out thanks! It was to do with having the correct Facebook ID.
Hi,
Received emails about token expiring for a client website. follow instructions as indicated “save changes” at bottom of plug in settings. This takes me to Facebook log in which includes the company log in at top left. I click on that and it takes me to the website. Does this mean the token is renewed? The reason I ask is I keep getting emails to renew after having completed this step.
After you click “Save Changes” go ahead and log into Facebook if prompted, you should then be redirected back to the settings page for the plugin with a new expiration date for your token. The new expiration date should be roughly 60 days from now. Facebook will only allow you to renew your token once a day.
The expiration date has not changed! hence my query. Everything else is in sync with what should happen.
thanks for your quick response.
Sometimes Facebook does not send a 60 day token. I’m still not sure why this happens to some people. Try waiting 24 hours from the last time you clicked “Save Changes” and then try again. If you do not get a 60 day token, then you may want to try creating a new Facebook App for the plugin.
The expiration date has not changed! hence my query. Also once I click on the company name link at the top of the Facebook page I am redirected to the home page not the specific settings page of the plugin. Not sure if this specific detail is important.
thanks for your quick response.
That is an important detail. I’m a little confused. After you click “Save Changes” you are redirected to a Facebook login page, correct? On that page you should be entering your Facebook email address and password and then click a login button instead of clicking the company name link. Once you click “login” you should be redirected to the settings page for the plugin.
I see the detail is important! Should I try this now since it has not changed or should I wait the 24 hours?
Go ahead and try it now. If the token expiration date does not change, then wait 24 hours and try again.
Okay.. will try this in a bit.
Again thanks!
I get this message: OAuthException: An unknown error has occurred.
What is wrong?
This usually means your App ID or App Secret are incorrect. Please go to https://developers.facebook.com/apps and make sure the App ID and App Secret for the Facebook App you created for the plugin match what you have entered on the settings page for the plugin in your WordPress site.
Hello, Do you have this for non wordpress? I know the original was not and I have the code but I need it to pull better images like you do in this script. Is there a way to convert this script so that I can use it like the old way and get the better images. Let me know ASAP please.
Unfortunately, this plugin was designed specifically to work with WordPress and uses a few functions that are unique to WordPress. The code that is used to render the feed is located in class-uki-facebook-wall-feed.php. You might be able to take that file and modify it for your use.
Hello! I have a bit of a difficulty with geting a token, as i get “file_get_contents failed to open URL” error.
I have App ID and secret set up from my personal FB, but I’d like to get a feed off of FB page, for which I am admin. FB is not allowing creating App ID and secret from the FB Page – only from individual account.
Is there a fix? Thanks!
The “file_get_contents failed to open URL” error indicates that allow_url_fopen is disabled in the php.ini file on your web server. Try enabling it to get rid of this error. Or better yet, install cURL on your web server.
As for the App ID and App Secret issue, Facebook no longer allows you to create a Facebook App for a Facebook Page. You will need to use the App ID and App Secret from a personal Facebook account. However, you can still use the Facebook ID of your Facebook Page with the App ID and App Secret from your personal Facebook Account on the settings page for the plugin.
Hello,
Thank you for this great plugin!
I have one question…
Is it possible to delete user icon, date and link to comment …
I would just post the message, the link ( Youtube etc..) and the image of the post
thank you in advance
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box .fb_post .fb_photoblock,
#facebook_status_box .fb_post .fb_commLink
{
display: none;
}
Hello,
Thank you for this plugin.
I am getting an error – “file_get_contents failed to open URL.” In one of your posts you mention this being a firewall issue. My firewall is pretty open at the moment but still can’t get through this issue.
Would you have any other ideas on how to fix this?
Thank you.
The “file_get_contents failed to open URL” error indicates that allow_url_fopen is disabled in the php.ini file on your web server. Try enabling it to get rid of this error. Or better yet, install cURL on your web server.
My App ID or App Secret was correct so I changed them to something incorrect, saved and changed back to correct. Now it works again.
Hey mate,
Just trying to set this up on a site and needing to use the limit feature, however everytime I do, it goes blank. I have even tried to change the constant in the constants.php file from 25 to 6 and it stays blank. Taking it away it works and pulls in 15 posts…. complete random. Shed any light? I can confirm the limit is numeric and with no spaces (however you should be taking that upon yourself to check “is_numeric” and “trim”).
The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Hello! Great plugin – thanks again. I received a message from facebook regarding upcoming “breaking changes” coming up in July for which the app needs to be updated. Here’s what is noted on my app page:
– – – – – – – – – – – – – – – – – – – – – – – –
Your app, SABF has not enabled the migration for the July 2013 Breaking Changes.
Once you have confirmed your app is compliant or unaffected by the July 2013 Breaking Changes, set the migration setting to “Enabled” in the Advanced section of the App Dashboard. This will apply the July 2013 Breaking Changes to your app and prevent you from receiving future alerts about these changes.
SABF, is currently using the following deprecated features:
Non-threaded comments. Please see the developer roadmap for more details about this change.
These changes will be permanently enabled for all apps in 41 days on Wednesday, July 10, 2013.
– – – – – – – – – – – – – – – – – – – – – – – –
Do I need to update the plugin to accommodate these upcoming changes? Or – will it work without adjustment? Please advise.
Thanks!
-A-
Go to https://developers.facebook.com/apps and enable “July 2013 Breaking Changes” under “Migrations” under the Advanced Settings on your Facebook App and everything should working fine.
Can you add some new features?
Get https-links to show as https instead of http?
Can you give me a link to an example where an https link is showing as http?
Great app, I have it on the site and it looks perfect for what I want, only problem is it isn’t pulling any new post off of my facebook page. It pulled everything right away, and now its been a day and none of the new post have been pulled over the the website? And help would be awesome.
Brooks
I’m note sure why Facebook isn’t sending your most recent posts. It looks like they have a bug regarding this issue (https://developers.facebook.com/bugs/344883928923028). I’m sorry I can’t be of more help. The plugin can only display what Facebook sends.
One more question, is there a simple way I could make the app on the website a little longer from top to bottom, just like an inch or two??
Brooks
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 500px;
}
#facebook_status_box #facebook_canvas
{
height: 460px;
}
Adjust the height to suit your needs. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas.
Thanks!!! that worked perfectly!!!
Just installed the plugin. The widget works great but I cant get the imbed code to work. I am putting this: [jsl3_fwf] into the text (html) tab but its coming up blank?
Im running 3.5.1
Can you give me a link to the post or page where this is happening so I can take a look?