JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
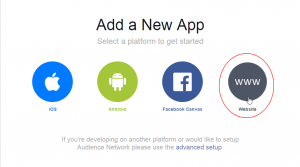
- When you Add a New App, select the Website option.
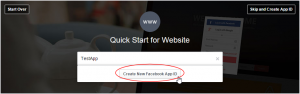
- Click Create New Facebook App ID.
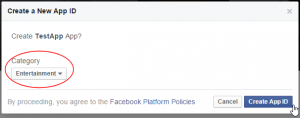
- Select a category that best fits your WordPress site and then click Create App ID.
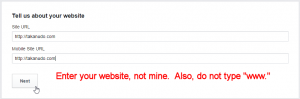
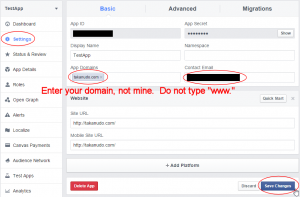
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
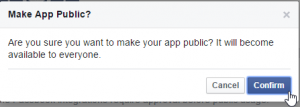
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
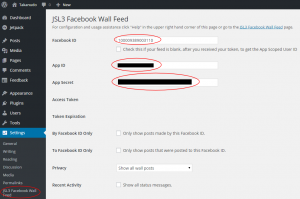
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
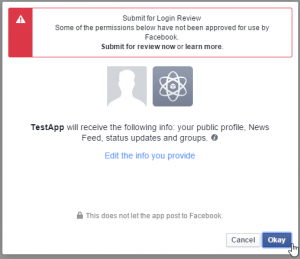
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
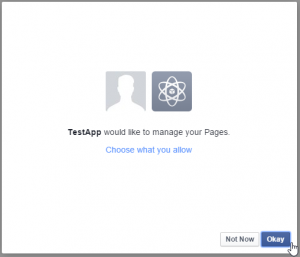
- Click Okay to give your Facebook App permission to manage your Pages.
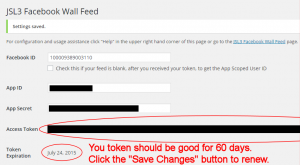
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
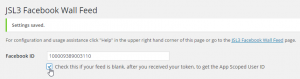
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
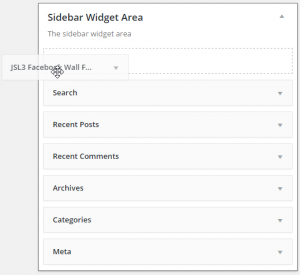
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
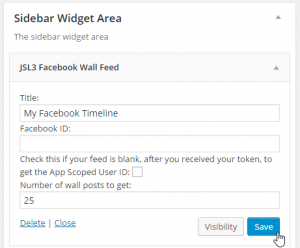
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
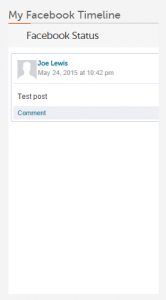
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
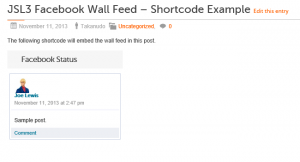
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
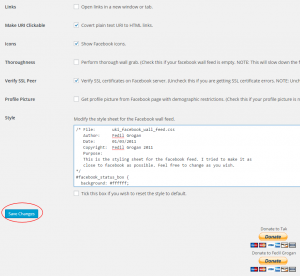
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

I have it live in the widget but I would like to inbed it the page. I have the code there but nothing shows up.
http://www.spartaengineering.com/news/
Jason, I sent you an email.
I’m considering using this plugin for syndicating Facebook Statuses. Right now I’m grabbing the text and manually posting. If I set the plugin to limit to one status in a post, and let’s say a status is published today at 3 PM. Will the plugin map to that particular status or does it just keep re-updating the timeline? I need to map to particular statuses.
But, I want to embed, partially to avoid duplicate content issues and also to let my readers directly interact with the original status via my site.
The plugin simply reads the feed sent from Facebook upon each page request from the server. It does not map to any particular status message or post.
Thank you.
How can I disable links and embedded images from Facebook status? (Do you have a function for that? I am using HTTPS and some contents from Facebook links are always HTTP.
Disabling links and embedded images would require making modifications directly to the PHP.
My browsers doesn’t complain about HTTP/HTTPS issues when I use Facebooks own Like Box code, can you just do an update of the plugin?
The next version of the plugin will only use https URLs. In the meantime, you can modify the plugin by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Replace all
http://withhttps://3. Save the file.
You will also need to make a change to the css.
1. Find the following line in the style sheet on the settings page for the plugin:
background-image: url(http://static.ak.fbcdn.net/rsrc.php/v1/yx/r/zGa_R4SG5mm.png);2. Replace it with the following:
background-image: url(https://fbstatic-a.akamaihd.net/rsrc.php/v2/y-/r/tbhIfdAHjXE.png);3. Find the following line in the style sheet on the settings page for the plugin:
background-position: -11px -172px;4. Replace it with the following:
background-position: 0 -60px;5. Click “Save Changes.”
[…] sore ini saya mencoba mengunjungi halaman pembuat plugin tersebut : http://takanudo.com/jsl3-facebook-wall-feed/. Di situ diberikan petunjuk agar kita cukup mengklik tombol Save Changes pada halaman setting […]
Whenever I click save changes to refresh the token, the new expiration date is the same day. It used to show a date 30 days in the future, but now it shows the same day, so I’m having to refresh the token every day. Can you shed some light on this error? Thanks!
Facebook should be giving you a 60 day token. I don’t know why this happens to some people. Facebook only allows you to attempt to renew your token once every 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you still don’t get a 60 day token, then you might want to try creating a new Facebook App for the plugin.
Takanudo,
Firstly, many thanks for the plugin – it’s fantastic.
I am having one issue with it, and that is that there’s lots & lots of white space appearing at the bottom of my web pages when the plugin is active (it disappears when I de-activate it).
To see what I mean, please visit http://frenchspeak.com.au, and scroll down past the footer.
Any tips you can provide would be greatly appreciated!
Kind regards,
Mark.
Mark, try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
padding: 0 0 0 18px !important;
opacity: 1 !important;
filter: alpha(opacity=1) !important;
}
Takanudo, you’re a champion.
It works a treat, thank you.
Creating a new app in Facebook did the trick! Thanks for your help.
Today I am seeing this error where my facebook wall usually displays:
{“error_code”:1,”error_msg”:”An unknown error occurred”}
Any idea why?
Must have been a temporary issue with FB – I saw your wall was also displaying the same error message – but they are both displaying again.
Hi! Thank you for the great plugin. Is there a way to limit the characters when pulling in the wall feed? So if I only want 100 characters..
There isn’t a built in method to do this. However, someone came up with a solution you may want to try. http://wordpress.org/support/topic/excerpt-of-fb-status-post
Hi there, I’m curious as to why the Access Token would automatically expire? The plugin on my client’s site is listing just this text: “
OAuthException: Error validating access token: Session has expired at unix time 1370825273. The current unix time is 1371417843.”Why would this happen? And how can we avoid this from happening again? Thanks!
-Jen D.
Unfortunately, this is a Facebook policy. They no longer allow non-expiring tokens. In order to renew your token, click “Save Changes” on the settings page for the plugin. The current version of the plugin lists the date your token will expire on the settings page for the plugin. Each time you renew your token, it should last approximately 60 days. The current version of the plugin will send an email to your WordPress admin account when your token is about to expire.
Thanks for your fast response! 🙂 This is good to know, and understandable on account of Facebook’s policy. Thank you!
This is BRILLIANT Takanudo. I’ve only just installed it but it is working well. I have spent about three days trying to find something on WP that works like this. And the notes and instructions are very clear. Thanks. I’ll post again if there are any glitches or questions, or praise!
David
Hi, I have a question. My facebook feed doesn’t seem to show current posts…it’s sort of stuck on an old one.
1. Go to http://developers.facebook.com/tools/explorer.
2. Enter your access token.
3. In the text field with the arrow in it, enter your Facebook ID followed by “/feed” after it.
4. Click submit.
In the results, are you seeing your current posts?
Hi,
I’m a bit lost since the Facebook App process I see is slightly different. It does not allow me to choose integration with “website” but “website with facebook login”. I also needed to choose hosting for the app, which you didn’t seem to do in your tutorial.
When integrate the widget it stays blank, despite having it set as thorough grab. Can you advise please?
Thanks in advance,
Nicolas
It looks like I’ll need to update my instructions. What Facebook ID are you using?
I did a look up of the numeric id associated with my ID. When I created the app it seemed to work. I used the same numeric ID in the settings.
If you give me a link to the Facebook page you are trying to get the feed from I will look up your Facebook ID. A blank feed usually indicated an incorrect Facebook ID.
Hi Takanudo,
Thank you for a wonderful app. I just noticed this exception show up in the settings page: OAuthException: This authorization code has expired.
I searched but couldn’t find this mentioned anywhere. Could you point in the right direction?
Thanks again,
Dan
Try clicking “Save Changes” on the setting page for the plugin to renew your token.
Hi,
the page is https://www.facebook.com/SemperBarbatus. The ID was indeed wrong (the lookup tool gave me something wrong), and I changed it. Still nothing. ID I’m using: 365825273489524.
Thanks for your help.
Try the following Facebook ID: 365695500169168
Thanks. Just tried and still nothing coming up. Very strange.
PS: Do I need to choose a hosting for the app or does it work without? I am really lost, sorry.
I don’t have a host set up for my app. Are you getting an access token on the settings page for the plugin?
Yes, I have an access token, just the feed stays blank.
Would you mind listing the options you have selected on the settings page for the plugin? Also, what do you have entered for the “number of wall posts to get” for the widget? Finally, could you copy and paste the Facebook ID you have entered on the settings page for the plugin?
– Facebook ID, App ID, App Secret filled as per your previous instructions
– Token exists, expires 3 Sept
– Facebook ID only not checked
– Show all wall posts
– Show all status messages, show all comments both checked
– Links unchecked
– Make URLs clickable checked
– Icons, thoroughness, and Verify SSL peer checked
– Profile picture unchecked
25 posts set as the number in the widget
Thanks again for your patient help
Can you give me a link to the page were the plugin is located on your site? As far as I can tell, the problem still seems to point to an invalid Facebook ID. Please double check that you are using 365695500169168. Also, are you using any type of caching on your WordPress site?
Love this plugin! Thanks so much!! Have a feature question… Any chance you will add a Facebook Page Like button option for those embedding FB pages? This would be great to have! Thanks!
I actually tried to incorporate the Facebook Like Button plugin into the next version. The problem is that it has a comment flyout that does not integrate well with my plugin. I’ll keep trying, but don’t expect anything soon.
All good, I figured out a workaround that works beautifully with your plugin. Basically added a third party Facebook LIke plugin via shortcode and then styled both of them to work seamlessly together.
Hi I have followed the installation instructions and I have still got a blank feed coming through. Can you please assist I have followed your FAQ re: blank feeds and no joy.
You are most likely using an invalid Facebook ID. If you give me a link to the Facebook page you are trying to get a feed from, I will look up your Facebook ID.
facebook.com/greenomegaoil is the page thanks
Try the following Facebook ID: 245748715502883
Hi!
The Facebook token is set to expire today. I have been been into the settings area of the Widget to Save Changes, but the expiration date hasn’t changed.
Any ideas?
Thanks!
Facebook will only accept one attempt at renewing your token per day. Try waiting 24 hours from the last time you clicked “Save Changes” and try again. If you still don’t get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Well, as I did it once last week, and tried it again today, it is still not working.
So I went ahead and made a new App. I have everything set up — though I have the site url in the “Website with Facbook Login” section, as Facebook updated from your instruction up top — when I enter all the new info (the App ID, App Secret) and click “Save Changes” it gives me this error: Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.
However the website is correct in the Facebook app section. So I’m not sure what is going on.
Thanks for your help!
What have you entered for an App Domain and Site URL? Also, can you give me a link to where the plugin is hosted on your site?
App Domain: http://www.viabella-salon.com
Site URL: http://www.viabella-salon.com
The plugin is hosted here: http://www.viabella-salon.com
Also, the Facebook feed that I am trying to get on the website is from a business page, so I’m making the App in my personal Facebook account — if that helps in the matter.
Thanks!
Try changing your App Domain to “viabella-salon.com” and your Site URL to “http://viabella-salon.com”.
That worked!! Thank you so much!!
Hi there. I’ve just been trying to install your plugin and have gome through the steps obtaining the access token etc.
I’m getting an error message however in the sidebar of the site (I’ve temporarily removed the widget) stating ‘OAuthException: (#5) Unauthorized source IP address’.
Could you advise as to how to solve? I don’t see a field for the IP address in either the plugin settings nor on on Facebook Developers. Not entirely sure which IP address it’s asking for either and how I would go about obtaining this if required.
Hope you can help.
Many thanks.
If I understand the error correctly, Facebook is blocking your IP address for some reason. Try the following:
1. Go to https://developers.facebook.com/apps
2. Click the “Edit App” button for the Facebook App you created for the plugin.
3. Under the “Settings” menu on the left, click “Advanced”
4. On the “Advanced” page, under “Security”, add your web server’s IP address to the “Server IP Whitelist” text box.
5. Click “Save Changes”.
Ok, thanks for this. I’ll give it a try. Cheers.