JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
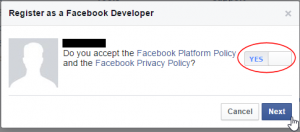
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
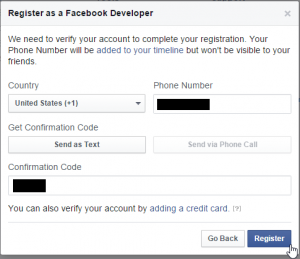
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
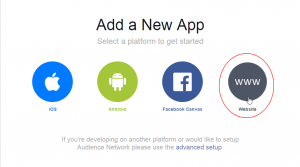
- When you Add a New App, select the Website option.
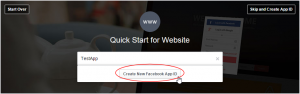
- Click Create New Facebook App ID.
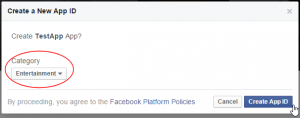
- Select a category that best fits your WordPress site and then click Create App ID.
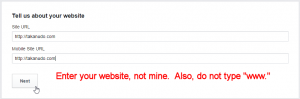
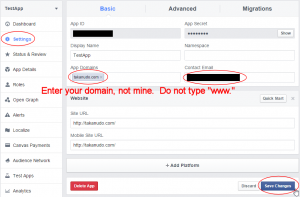
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
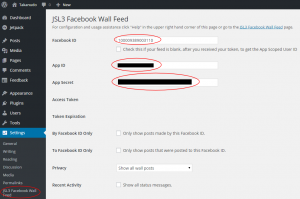
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
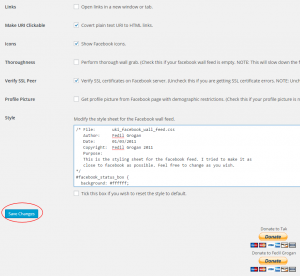
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
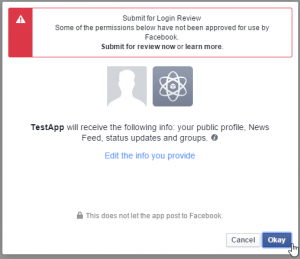
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
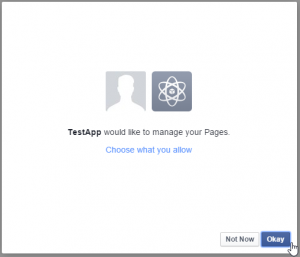
- Click Okay to give your Facebook App permission to manage your Pages.
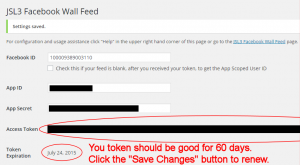
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
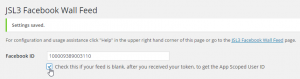
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
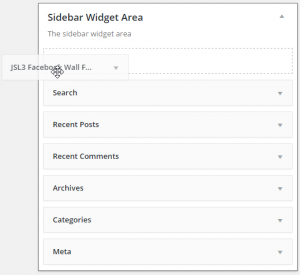
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
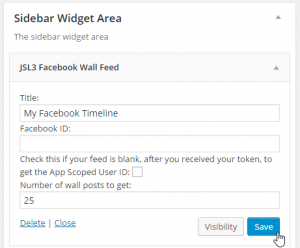
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
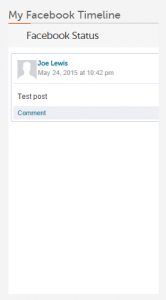
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
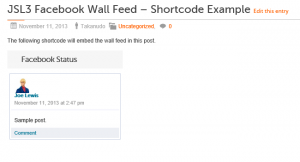
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

How do I fix this error so that I can receive FB Live Feeds:
Error parsing message: invalid constant string
It sounds like you are using an invalid Facebook ID. Can you give me a link to the Facebook page you are trying to get a feed from?
I changed my FB password and now the plugin isn’t working. When I go into the app on FB I can no longer find the APP ID or the Info I need to try and get them to talk with each other again. Is there an easy fix for this? I tried resetting the password to the previous one and that isn’t working either. Please advise.
Usually, after you change your password, you can just click “Save Changes” on the bottom of the settings page for the plugin to renew your token. Your App ID and App Secret should be located at the following website: https://developers.facebook.com/apps
The plugin automatically adds the Facebook Wall Feed style sheet to the header of all my pages. How do I move the style sheet to the theme folder and simply add a call tag to the header?
I see the style sheet for the plug in. Where do I add the CSS call line?
The css that is placed in the header is retrieved from your wordpress database. The plugin only references the actual css file when you first install the plugin or when you check the “reset style to default” box on the settings page for the plugin. Moving the css file would only break the the reset functionality.
Ive got this message:
OAuthException: An access token is required to request this resource.
Could you help me?
Christian, were you able to get an access token on the settings page for the plugin?
No i didnt get access token
What happens when you click “Save Changes” on the settings page for the plugin?
Hi Takanudo, thanks the great posts and assistance.
I have noticed that there is a delay when I open my site at http://f-hlaw.com/immigration-updates/ to when the wall populates. I thought it might be the high ‘limit’ I had set but I have since tried reducing that and there is still a delay any advice on how to make the wall appear as soon as I open the page?
Do you have “Perform thorough wall grab” checked on the settings page for the plugin?
Can you adjust the height of the FB wall so that there’s no need for a scrollbar if you limit the number of posts?
Yes. Add the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 450px;
}
#facebook_status_box #facebook_canvas
{
height: 409px;
}
Adjust the height to whatever fits your site best.
Hello,
great widget. I would like have the widget displayed at a reduced width on my home page (400px) and displayed wider on another page (800px). How can ido this? If i modify the css, both are affected.
thanks alot
Unfortunately, the way the plugin is currently designed, each instance of the widget will share the same css.
I already have a Facebook App and secret for a different plugin on the site I want to put your plugin on – do I need to create a new facebook app for this one or use the one I already have? (can they be used twice…?)
I haven’t tried it before, but I would think you can use your existing Facebook App so long as the Site Domain of the App matches the domain of the site where you are using the plugin.
Thank you for the reply – I am just wondering about your advice – if I do get a new app for the plugin via Facebook and name it something different than the old app, would that work better perhaps than reusing the old one?
Thank you
I guess you could try using the old app and if you encounter any performance issues then you could create a new one. Creating a new app may be the safer solution if you don’t mind going through the steps again. If you do decide to use the old app, I would appreciate it if you let me know how it works for future reference.
HI – I’m using one app/secret for 2 plugins and it seems to be working ok –
will keep you posted!
Thank you again.
I try to install your plugin Version 1.4.1 in a development environment. My WordPress 3.4.1 is installed in XAMPP 1.8.0 on Win 7.
PHP: 5.4.4
Software-Version: 5.5.25a – MySQL Community Server (GPL)
I was able to create the facebook app with domain: “localhost” and website “http://localhost/newsroom”.
Now I get the following error on the plugins settings page:
“file_get_contents failed to open URL.”
Any suggestions?
Thanks
In PHP you can either enable allow_url_fopen or install/enable cURL. I would recommend installing and enabling cURL.
Thanks for the quick answer!
allow_url_fopen local value is “on” , master value is “on” says php-info. Still not working.
I think xampp 1.8.0 comes with no cURL. Do I have to install it? Where is the advange to allow_url_fopen?
If allow_url_fopen is on, then it sounds like your problem is actually your firewall. Make sure that https://graph.facebook.com is not blocked from your server.
Still getting an error after saving on the plugin page to validate session.
“OAuthException: Error validating access token: The session has been invalidated because the user has changed the password.”
what else can I do? Thanks in advance!
It was my server, once I logged out of WP the FB feed came up.
Thanks again!
Hello,
I’m having trouble with the plugin. I’ve had it installed and running properly for months, and now it is displaying a blank box. I have updated WP and my database so I’m not exactly sure what changed or when, but I have completely removed and reinstalled with the defaults, including the through grab option, and no luck. Any idea?
Strange. Can you give me the Facebook ID you are using?
I get the following instead of my wall feed (it had been working fine for months):
OAuthException: Error validating access token: Session has expired at unix time 1343426146. The current unix time is 1344369468.
I get the following error message (plug-in had been working perfectly for months):
OAuthException: Error validating access token: Session has expired at unix time 1343426146. The current unix time is 1344369468.
Unfortunately, Facebook no longer allows non-expiring tokens. Make sure you have the latest version of the plugin. Then, on the settings page for the plugin, set “Renew Token” to a more frequent time, like “Once Hourly”. Then click “Save Changes”. Your token should be renewed after an hour.
Is it possible to pull comments from a group page?
When I used the widget app, it pulled data from one of my fan pages not a group page.
I’ve had mixed results with using the plugin to get feeds from a group. For some people it seems to work, but for others it doesn’t. Try viewing your raw feed by going to http://developers.facebook.com/tools/explorer. Enter your Access Token and then in the box with “https://graph.facebook.com/” append “YOUR_FACEBOOK_ID/feed” so that it reads “https://graph.facebook.com/YOUR_FACEBOOK_ID/feed”. Then click “Submit”. Typically, if you can get the raw feed to show up, it will work with the plugin.
Hello, I’m a user from Korea.
Thanks for your facebook plugin. It is really helpful to us.
But I have a question.
I am using your plugin in the front footer widget.
But there is a blank line between widget title and facebook plugin.
How can I delete this empty blank line?
Please refer our homepage. Thanks:D
I am having trouble getting to your homepage. I will try again tomorrow.
I was able to get to your homepage today. To remove the blank line between the widget title and the facebook plugin add the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box h2
{
display: none;
}
Hi there,
Am I being particularly dim?
What is/where do I find the App ID and App Secret?
Thanks.
Please follow the configuration instructions on this page to create a Facebook App with an App ID and App Secret.
Ah, I hadn’t realised I actually had to generate the app myself. That worked brilliants. Thank you so much 🙂
Hello,
On your site you have the same error as I had!
OAuthException: Error validating access token: Session has expired at unix time 1344892664. The current unix time is 1345032346.
How to prevent this from happening. I generated a new key to keep going
best reg
Marc
Unfortunately, Facebook no longer allows non-expiring tokens. Make sure you have the latest version of the plugin. Then, on the settings page for the plugin, set “Renew Token” to a more frequent time, like “Once Hourly”. Then click “Save Changes”. Your token should be renewed after an hour.
I should follow my own advice.
I have been using your plugin on my site for 6 months now with no problems. Today it just disappeared and is generating the error message: “file_get_contents failed to open URL. ”
Please help?
It sounds like your web server’s firewall is blocking access to https://graph.facebook.com. Contact your server administrator to see if they have changed anything
Thank you, I will contact them and find out.
Hi,
This plugin works great! I’m wondering if there is a fix for the size that images are brought into the feed. When I share links with photos on my Facebook wall, and then look at the feed on my website, the images are being sized to 90px wide by 90px high. This makes my images look totally out of proportion. Example: http://www.intrasystems.com.php53-26.dfw1-2.websitetestlink.com/
My Facebook Food is running on the bottom right. See how the IntraSystems logo looks squashed in the feed, but on my Facebook page (http://www.facebook.com/pages/IntraSystems-Inc/198223079133) it looks fine.
Please help! Thanks in advance!
The plugin is using the height and width sent by Facebook. If you do not like what they are sending you can remove the lines where the width and height are read.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Lines 805 and 806 are the following:
if ( isset( $w ) && isset( $h ) )
$result .= ‘” width=”‘ . $w . ‘” height=”‘ . $h;
3. Remove lines 805 and 806
4. Save the file.
Hi, is it possible to add a like button to the bottom of the widget?
Thanks.
Unfortunately, adding a like button would be difficult with the current version of the plugin. If I get enough requests for it, I may add that functionality in the future.
OK, thank you.
Thanks for getting back to me! I removed the lines of code you suggest, but now, the image is too large! Is there any way to remove the image that gets posted in there altogether?
Unfortunately, not without removing all the other images.
Takanudo, if I wanted to remove the images from the feed altogether, how would I do so?
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Lines 809 is the following:
return $result;
3. Change it to the following (return followed by two single quotes and a semi-colon):
return '';
4. Save the file.
Great, that works perfectly! Thanks!
Takanudo, is there a way to keep images in the feed that were posted directly to the Facebook page, and remove images from the feed that were posted in there from a shared link?
Sorry, but that would be difficult to do.
I installed the facebook plugin and followed all the directions. I get the following message in a pink box:
Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab.
I have the correct facebook ID. Any other suggestions?
Please copy and paste the Facebook ID you are using in your next reply.
128199817204285
thanks for the help!