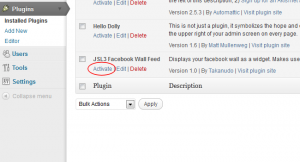
JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
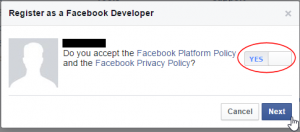
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
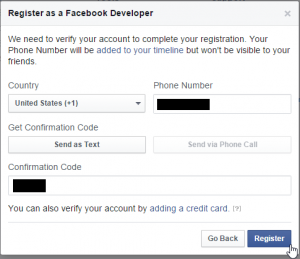
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
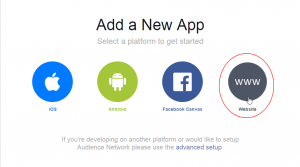
- When you Add a New App, select the Website option.
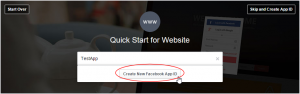
- Click Create New Facebook App ID.
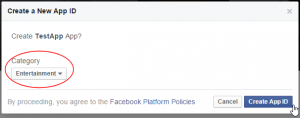
- Select a category that best fits your WordPress site and then click Create App ID.
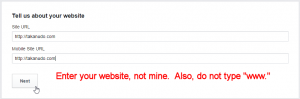
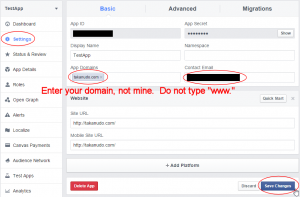
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
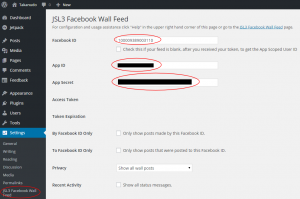
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
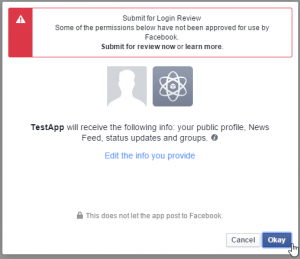
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
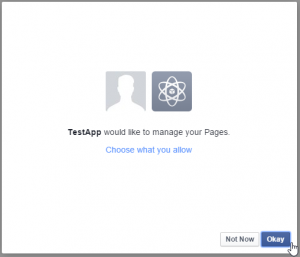
- Click Okay to give your Facebook App permission to manage your Pages.
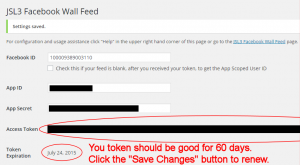
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
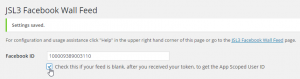
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
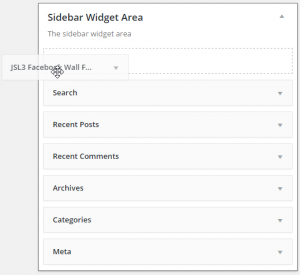
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
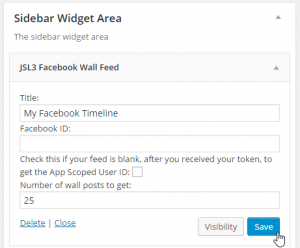
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
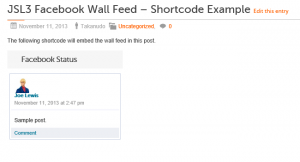
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
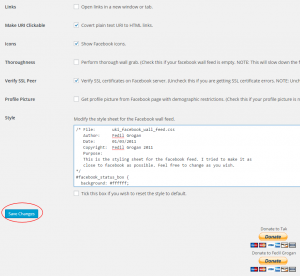
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Sorry I found the default codes, but I still cannot seem to edit it correctly using FAQs could you please advise? Thanks
My facebook feed has worked for months but now says
OAuthException: Error validating access token: Session has expired at unix time 1339228333. The current unix time is 1339706254.
Any idea what’s wrong???
Thank you
Facebook no longer allows non-expiring tokens. Make sure you have the latest version of the plugin. Then, on the settings page for the plugin, set “Renew Token” to a more frequent time, like “Once Hourly”. Then click “Save Changes”. Your token should be renewed after an hour.
Thank you, thank you – all working again 🙂
I have done all the installation as written but for some reason the feeder shows no activity. It just has a box that says “Facebook Status” but it is empty…
Any suggestions on where I am going wrong?
here is the site if you would like to view http://www.brandonschinaman.com/
Have you checked “Show all status messages” on the settings page for the plugin?
Yes I have. Do you think maybe I have the wrong ID? I grabbed the one as described above
I went to your site and the feed looks like it is working. Do you still need assistance?
The plugin has worked fine for months and now all of the sudden I get this error message where the plugin should b:
file_get_contents failed to open URL.
thoughts?
The feed looks like it is working on your site now. Has the issue been resolved?
thank you for getting back to me, yes it is working fine now, it was an error that was my fault.
Ryan, ive got the same error, what did you do?
thanks all fixed
[…] a wordpress’ plugin named “JSL3 Facebook Wall Feed”, I reached this website: takanudo.com I just followed the directions and I didn’t get any error message, until I got to step 6. […]
Hello,
I’m getting the error message that you addressed in your FAQ above:
“Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab.”
However, I have triple checked my Facebook page ID, and now I’m not sure how to proceed. Any assistance would be much appreciated.
Thank you!
What is the Facebook ID that you are using?
A little background information:
I am making a blog for a company who has a Facebook page I neither created or have any administrative capabilities of (don’t know if that matters). They’ve already claimed a Facebook ID name, so I got the ID number from the URL of the photo in their album which is:
351495201584969
Can you give me a link to the facebook page?
http://www.facebook.com/MelroseIntl
Try using 351492854918537 as your Facebook ID.
Awesome, simply awesome. Thanks a load for saving me many many hours of internet trawling and attempting to learn how to do this.
A true star.
Andy
Ive got this error:
file_get_contents failed to open URL.
What can i do?
This could mean several things. First, cURL is not enabled on your server. You may want to contact your server administrator about getting that enabled. Second, the file_get_contents PHP function was not able to contact Facebook. This could mean that your server is blocked from contacting https://graph.facebook.com. You may want to contact your server administrator about adding an exception to https://graph.facebook.com.
Hello, I am receiving the:
Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab.
Now, here is the deal with my issue specifically.
One, the Facebook page I’m trying to broadcast is not my specific account, but a created page for our church. I did everything I was suppose to do, to my knowledge to register that site (https://www.facebook.com/Harvest.Celebration), including clicking to profile pic and grabbing the id that immediately follow fbid.
Two, my page isn’t exactly public yet, (new website design and host), and if you go to our current right now without editing your host files to redirect, it will take you to the old page. Could this be a reason I am getting the message?
Your Facebook ID is 167563316588961. Is that what you are using?
Absolutely amazing! I was using 422445204434103, which was the first of the three sets of numbers. I should have tried all three. Thank you very much. A gift is coming your way!
Hey, thanks, that works great! Don’t know where you got that number, but it was the right one…
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
This is the message I get after saving settings.
This usually means that the App/Site Domain for the Facebook App you created for this plugin does not match the domain of the site where you are trying to run the plugin.
1. Go to https://developers.facebook.com/apps
2. On the left side of the page, click on the Facebook App you created for this plugin.
3. Click “Edit Settings” on the right side of the page.
4. Under “Basic Info”, make sure the “App Domains” match the domain of the site you are trying to run the plugin from.
I’ve been using the JSL3 Facebook Wall Feed plugin for awhile with no issues, however the past couple weeks my site has been running slower and slower and slower. It wasn’t until I started disabling plugins that I found out the JSL3 plugin was causing the problem. Actually, not the plugin itself, because I could leave the plugin active and just take the widget out of my widget areas and everything would run smoothly again.
Anyone else have this issue or know how to fix it? Anyone know why the JSL3 widget would significantly slow down the loading of my pages (greater than 20 seconds wait for each page loaded with the feed on it)?
Thanks for your help.
Do you have the “Thoroughness” box checked on the settings page for the plugin? That will slow down the feed.
I don’t have “thoroughness” checked on. I limited it to only show 10 items via the widget preferences and that seemed to help it speed up a bit, but it still is a little delayed.
Any other ideas?
The only other thing I can think of is maybe your server’s connection to https://graph.facebook.com is poor. We could try timing that if you feel like messing with the php.
Amazing plugin, thank you so much
The pictures in the wall are streched, they have hard coded a width and a height of 90px, where can I change that so it looks a little better?
The height and width are not hard coded. The plugin is using the height and width sent by Facebook. If you do not like what they are sending you can remove the lines where the width and height are read.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Lines 805 and 806 are the following:
if ( isset( $w ) && isset( $h ) )$result .= '" width="' . $w . '" height="' . $h;
3. Remove lines 805 and 806
4. Save the file.
hi i am running a site
Funtours Dubai
and i integrate a Word press BLOG with it
i want the comments and posts of our fans shown in the blog
how i can do that
Just follow the configuration instructions on this page. Feel free to post any questions you have regarding any of the steps. The plugin will display any Facebook comments and posts from your fans that appear on your Facebook wall.
JSL3 Facebook Wall Feed is working on my site. Is it possible to add feeds from 2 other Facebook accounts to the same WP page either aggregated or separate “windows”?
Thanks.
Sorry, but I do not think this is possible. The plugin was not designed to work with more than one feed.
Can i set it up to only show status’ from a particular Facebook page I have — and not my personal status?
The plugin will display the feed from whatever Facebook ID you enter. If you want to show status from a particular Facebook page, use its Facebook ID.
perfect! thanks.
Hi,
First off, fantastic plugin! Has made my life so much easier
I do have a question though. Is there a way to avoid having the scroll bar and instead have the display go the full length of the page?
Ie. I use the graphene template for my site and a static front page. The height of the page is determined by the content. Id like to have my Facebook feed as the main content for my home page without having the scrollbar for my Facebook feed.
The site is http://www.da27rocks.com
I currently have your plugin limit set to 5 for the 5 most recent wall posts.
Thanks!
-Kin
Try adding the following the to bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 100%;
}
#facebook_status_box #facebook_canvas
{
height: 100%;
}
That worked perfectly. Thanks a ton, and keep up the great work!
-Kin
Da27rocks.com
Hi,
When attempting to save the changes on the plugin settings page, I am simply shown the wordpress 404 page (“This is somewhat emebarassing .. etc).
Unfortunately, this is preventing me from using the plugin. Do you have any ideas as to what may be causing the problem?
Thanks
Can you give me the following information:
WordPress version:
JSL3 Facebook Wall Feed plugin version:
PHP version:
mySQL version:
Is there a way of showing a facebook company page feed rather than a personal feed? Because you have to be logged in through fb, it automatically gets the info off your personal page rather than the company page.
Thanks
Change the Facebook ID on the settings page for the plugin to the Facebook ID of your company page.
I tried that before posting a comment and it then just doesn’t display the feed on the home page.
This is the fb page: http://www.facebook.com/AklHomeEducators
Have changed the Facebook ID on the settings page to AklHomeEducators and this is what happens on the homepage: http://morph.utopia.co.nz/~ahe/ (supposed to display under AHE Facebook Feed and was when I had put the ID as the personal one). Any ideas?
Thanks
Try using this Facebook ID: 267032586652993
Perfect, thank you!