JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
- When you Add a New App, select the Website option.
- Click Create New Facebook App ID.
- Select a category that best fits your WordPress site and then click Create App ID.
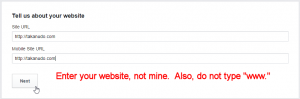
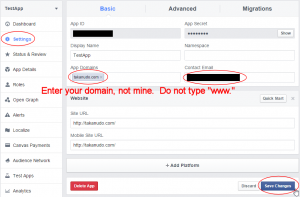
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
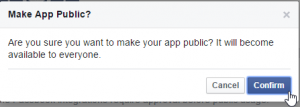
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
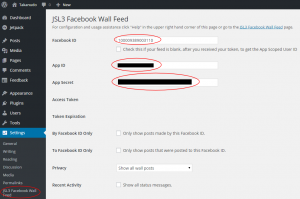
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
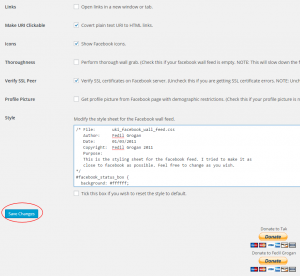
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
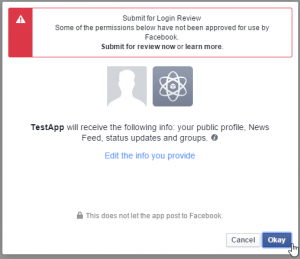
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
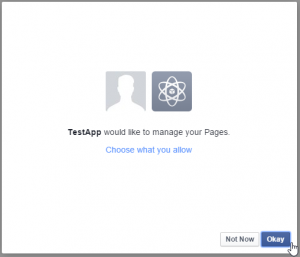
- Click Okay to give your Facebook App permission to manage your Pages.
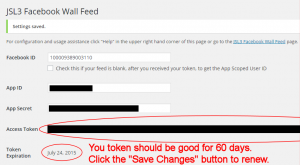
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
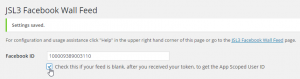
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
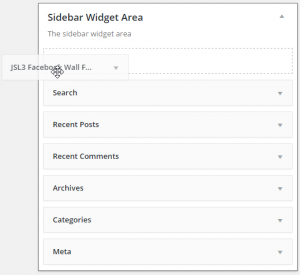
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
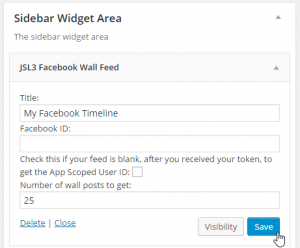
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
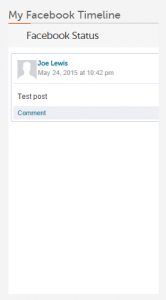
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
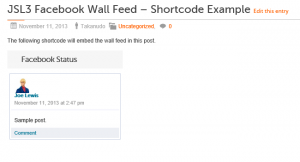
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top
1,629 thoughts on “JSL3 Facebook Wall Feed”
« Previous 1 … 12 13 14 15 16 … 27 Next »





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

This plugin was working for 6 months….now all of a sudden I am getting the error – OAuthException: Error validating access token: Session has expired at unix time 1349650729. The current unix time is 1356579774.
When I go to the settings for the plugin, the Token Expiration is blank, and there is no way to edit it, (no form field). I have verified that I have the latest version.
Any help would be very, very much appreciated!
Nevermind….sorry to bother you needlessly. I just saw on another post that all I needed to do was click the SAVE button, and it is now working.
Thanks for an excellent plugin!
Hi. having trouble getting feed to display at http://www.sebastianfisher.com/lifestyle
Tried checking: Perform thorough wall grab, no change. Please see below re FB ID question.
additionally, in setting this up for mr. fisher’s site/FB account, each time I make a change in the JSL3 settings on his site, I am redirected to a FB page that asks for permission to also access my own various FB pages – there seems to be an inadvertent connection to my own FB account which could be problematic.
Re FB ID? if I use “sebastian.fisher,” or “1245096198” I get a blank feed,
if I use “https://www.facebook.com/sebastian.fisher.10?ref=ts&fref=ts”
the following shows up int the feed as an error:
{“id”:”1245096198″,”name”:”Sebastian Fisher”,”first_name”:”Sebastian”,”last_name”:”Fisher”,”link”:”http:\/\/www.facebook.com\/sebastian.fisher.10″,”username”:”sebastian.fisher.10″,”gender”:”male”,”locale”:”en_GB”,”updated_time”:”2012-12-22T21:36:56+0000″}
Thank you for your support!
Nik
Please use 1245096198 as the Facebook ID. Also, before you click save changes on the settings page for the plugin, make sure you are completely logged out of Facebook. Once you are completely logged out, when you click save changes you will be prompted to log into Facebook. At this point you can log into the Facebook account you want to associate with the plugin.
Finally, I think the problem you are having displaying the feed is the fact that, for some reason, the privacy value for each of the posts associated with 1245096198 are blank. You can fix this by changing the Privacy setting on the settings page for the plugin to “Show all wall posts” or you can change the PHP code to account for blank privacy settings by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 477 is the following:
elseif ( $this->fb_privacy == $privacy )3. Change it to the following
elseif ( $this->fb_privacy == $privacy || $privacy = '' )4. Save the file.
That did the trick (might be good to highlight those items in the set-up instructions (unless I missed it?)
Thank you very much
🙂
Hey I love this plugin! One question though – would there be any way to specify a date for which I want a limit, as far as the code is concerned?
Say I’d want every day’s posts on facebook set up as one post on wordpress – or each post on facebook being given it’s own post on wordpress – is this possible?
(Ffor example [jsl3_fwf limit=”1″ date=”12252012″] would only post one post from facebook on that date, instead of only the top post ever… I’m probably really bad at explaining this but I hope you get what I’m thinking of lol.)
It would be great to set this up automatically, but I wouldn’t know where to begin. This plugin is the closest I’ve come yet. Thanks to the dev!
I’m not sure there is a way to do exactly what you want. Facebook does offer a “since” option for the feed, but that will just grab every post since the date you provide. Plus, it uses a unix time which would require a conversion from a gregorian date that most users would be familiar with.
Just to clarify – I could try fooling around with since, as long as I’m able to figure out linux time the syntax would be the same as limit?
I haven’t created an interface for using “since” in the plugin, sorry. Maybe in the next version.
I see your plugin as a path to democratising people’s info on facebook! Encapsulate it in a form easier to deal with in wordpress (each day as a “post”)… Maybe I’m crazy and I’m the only one who wants to pull data the other way around, but you’re on to something 😀
Aha, well I certainly understand you’d be limited by whatever is offered in Facebooks API. Bummer, but thanks anyway, and thank for the great plugin nonetheless 🙂
(And thanks for getting back to me so quickly!)
Can you add the ability to pull down multiple feeds? Similar to Facebook Feed Grabber, which lets you specify a default ID and then override it on a specific page. This would let me load my feed and my wife’s feed on the same page in our site. If this is already possible, please let me know how.
This is something I would like to do in a future version of the plugin, when I can find the time.
Hi There,
Great plugin!
I have added the code to remove the Facebook Status box, but now have a blank margin at the bottom of the widget box.
Two questions:
– how do I adjust the height of the widget box? And
– how do I get rid of the blank margin?
Cheers,
F.
Add the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
height: 450px;
}
#facebook_status_box #facebook_canvas
{
height: 450px;
}
Change the height to whatever works best on your site.
That worked perfectly. Thanks very much.
Hi There,
Is there a way to set the width of the plugin so that it adjusts automatically for responsive web sites?
It would be preferable to a fixed width, if this is possible.
Many thanks,
Cheers,
F.
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
width: auto;
}
That’s perfect – looks much better,
Thanks very much.
F.
Hi, thanks for this plug in – looking forward to using it.
Just one question – I can’t seem to locate the Facebook ID for my facebook page. Any idea where I can find it?
Thanks!
The Facebook ID for https://www.facebook.com/RedbridgeTuitionCentre is 460221017368089.
I tried to make a change, but this text appears: The state does not match. You may be a victim of CSRF.
What can I do?
Thanks
Are you using a bookmark to get to the settings page for the plugin? Try logging out of WordPress, then log back in and navigate to the settings page by click “JSL3 Facebook Wall Feed” on the left hand menu. Once you are on the settings page, make your change.
I did it that way but it still shows the same error and it is not making changes.
Could the website have suffered a malicious attack? Thanks so much.
I hope not. What is happening is that when the plugin redirects you to the Facebook site, it sends a hash value. Upon returning from Facebook, that hash value should remain the same. If it hasn’t, then something strange is going on. Before we worry about a malicious attack, can you try re-installing the plugin to see if that might solve the problem. Remember to save any settings, especially any changes you made to the style sheet, somewhere safe so that you can re-enter them after you re-install the plugin.
I re-installed the plugin, cleared all the facebook apps and followed the steps once more, but now the only thing that appears in my web is “Facebook Status” as you can see in here http://melisabrandao.com.ar/ramon and then go to “Novedades”. Do you know what it´s happening? Thanks
What do you have entered for the Facebook ID?
I have entered this: 406788216065413. It´s the number that appears on the URL when I click on the profile picture. Is it wrong? Thanks
It might be. Can you give me a link to your Facebook page?
Sure! http://www.facebook.com/sanramoneventos
I made a mistake when I pasted here the facebook ID number. I am using this: 328424893901746
Thanks so much.
Your Facebook ID is 100002027156475
Still having trouble with anything showing up. What am I doing wrong?
Never mind. Figured it all out! 🙂
Thanks so much for this code. I’m having problems getting it working. The error I see is: OAuthException: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
I have the site running in “preview mode” from Go Daddy as I finish building it out. Could this be the problem? The URL will change once the site goes live.
http://orangeliteracy.org.previewdns.com/
Go to your Facebook App at https://developers.facebook.com/apps, and change the App Domain to orangeliteracy.org.previewdns.com and the Site URL to http://orangeliteracy.org.previewdns.com/. When your site goes live you will need to change the App Domain and Site URL to match the address of your live site.
Loving the app, thanks.
I’ve been asked by the site owner why the plugin doesn’t allow people to join the facebook group or like the comments, before I feed back to him can I confirm that this is the way feeds like this are supposed to work, you cannot like or join a group unless he goes to the Facebook page?
That is correct. The plugin just displays the feed that Facebook sends. It might be possible to add a feature in the future to join the group or like the comments, but I haven’t really looked into it. Perhaps, if I get enough requests for it and I can find the time, I will.
Is it possible to change the title “Status Box” to my own title?
You would have to modify the PHP.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 277 is the following:
__( 'Facebook Status', JSL3_FWF_TEXT_DOMAIN ) . '</h2>' .3. Change “Facebook Status” to whatever you want.
4. Save the file.
Love your plugin! Quirky thing: I need to refresh my token every 24h. I would like to extend that period please 🙂 What needs doing?
Facebook should be giving you a token that lasts two months. I’m not sure why they would only give you a 24 hour token. You might want to try creating a new Facebook App for the plugin.
That’s perfect ,thank you
I am curious if there is any way to increase the load speed of your plugin on a page. If i take it off of the page then the entire page loads in 1800ms – 4000ms, but when i put it back on then it takes the page 8986ms or more to load. Any suggestions you may have would be very helpful
Do you have the “Thoroughness” option checked? That will slow down the feed considerably. Other than that, you may want to check the response time for cURL to return data from https://graph.facebook.com/YOUR_FACEBOOK_ID/feed?access_token=YOUR_ACCESS_TOKEN on your server.
Hi, we get this message on our website’s Facebook feed, what does it mean and how can we sort it out?
OAuthException: Error validating access token: Session has expired at unix time 1352044172. The current unix time is 1358424594.
It means your access token has expired. Facebook no longer allows non-expiring tokens. If you have the latest version of the plugin, it will list the expiration date of your token on the settings page for the plugin. It will also send an email to the WordPress admin notifying them that the token is about to expire. In the meantime, you can click “Save Changes” on the settings page for the plugin to renew your token.
I also have this token expiry problem and I understand about facebook changing things, but it seems I have to use save changes every day to updtae the token? Is there no way to do this automatically somehow? I do love the plugin but having to do this every day is a problem.
You shouldn’t have to do it every day. Facebook should be giving you a 60 day token. You might want to try creating a new Facebook App for the plugin.
[…] JSL3 Facebook Wall Feed Importerar ditt Facebookflöde och visar det i en widget på din hemsida Hemsida […]
Hi There,
I have a conflict between the jsl3 plug in and my Cyberchimps iFeature Pro theme:
When the plugin is activiated, a large amount of white space is created underneath the footer of each page. With the plugin deactivated the problem disappears, and the footer marks the bottom of the page.
For now I have deactivated the plugin, so I would appreciate any suggestions on how to get things working properly.
All the best,
F.
Francis, try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
padding: 0 0 0 18px !important;
opacity: 1 !important;
filter: alpha(opacity=1) !important;
}
Hi There,
Perfect! That did the trick. And a very fast response too.
Thanks very much,
F.
Great plugin.
Please let me know how to take off the time of the post – I want the date to remain.
I have used the limit=1 shortcode, but more than one post is being listed as well. Please let me know how to correct this.
With thanks.
Nicole
To remove the time do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 800 is the following:
return $date_str . ' ' . __( 'at', JSL3_FWF_TEXT_DOMAIN ) . ' ' . $time_str;3. Change it to the following:
return $date_str;4. Save the file.
As for the shortcode, I’m not sure what the problem could be. Make sure you have entered the shortcode in the following format:
[jsl3_fwf limit="1"]Also, can you give me the following information:
WordPress version:
JSL3 Facebook Wall Feed plugin version:
PHP version:
mySQL version:
Hi Takanudo,
That worked a treat. Thanks!
I have used the correct short code – I ended up giving the div a set height and hiding the overflow so I am good to go…but it was definitely bringing in more posts even with the shortcode with the limit=”1″.
WordPress 3.4.2
JSL3 1.5.1
Unsure of the rest as I only have ftp login details – I’m an outsourced developer.
I would also LOVE to know how to limited the amount of characters that the plugin pulls in from posts – I will definitely be using the plugin for more sites moving forward.
GREAT support.
Thank You!
WordPress version
I’m sorry the limit is not working for you. I’m not sure why that would be. However, I’m glad you have found a way around it. As for limiting the amount of characters, that would require a lot of work. For example, you would have to be careful not to cut off a post in the middle of a URL.
If you want to make the effort, the text for each post is generated in a loop in the display_fb_wall_feed() function located in ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’. You could just add a substr() function to the end of the loop that limits the characters for each post. At least that is the basic idea. Your code would have to be a little more intelligent than that.
Good luck.