JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
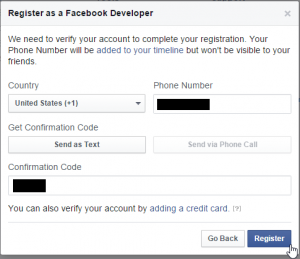
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
- When you Add a New App, select the Website option.
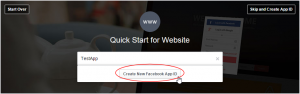
- Click Create New Facebook App ID.
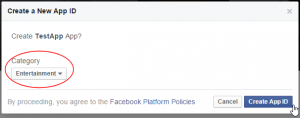
- Select a category that best fits your WordPress site and then click Create App ID.
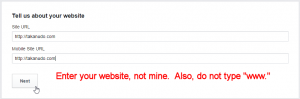
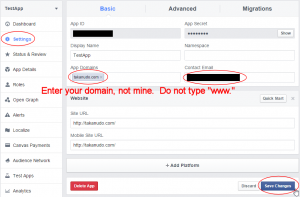
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
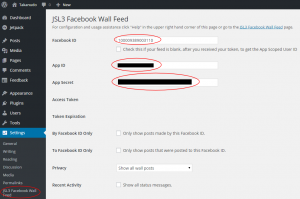
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
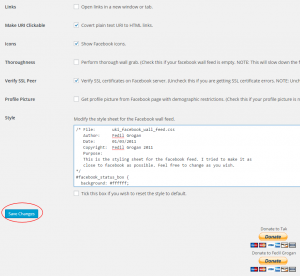
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
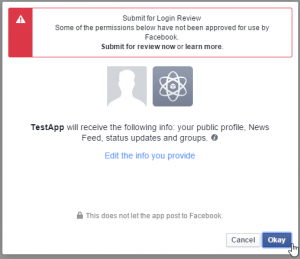
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
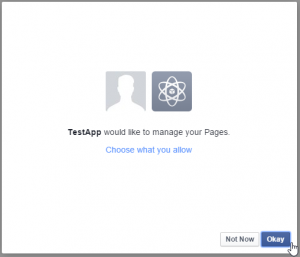
- Click Okay to give your Facebook App permission to manage your Pages.
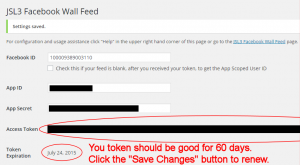
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
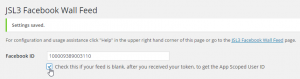
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
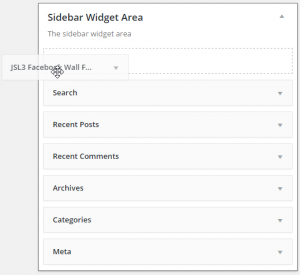
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
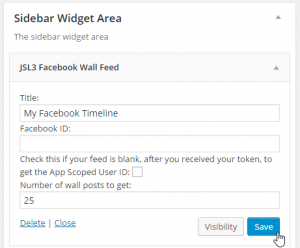
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
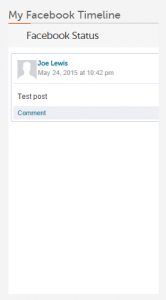
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
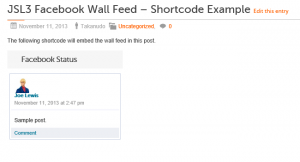
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top
1,629 thoughts on “JSL3 Facebook Wall Feed”
« Previous 1 … 10 11 12 13 14 … 27 Next »





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Great Plugin. I only have one small problem.
I pasted the code to remove the Facebook Status and the entire post disappeared. Cna you tell me what I’m missing?
Weird. Try this instead:
#facebook_status_box h2
{
visibility: hidden;
height: 0;
}
That worked perfectly!
Thanks
From time to time the plug-in is down with the following message:
OAuthException: Error validating access token: Session has expired at unix time 1350591615. The current unix time is 1350695696.
Can it be fixed once and for all? And I don’t remember what I did to fix it before.
Unfortunately, Facebook no longer allows non-expiring tokens. Make sure you have the latest version of the plugin. Then, on the settings page for the plugin, set “Renew Token” to a more frequent time, like “Once Daily”. Then click “Save Changes”. Your token should be renewed.
Thanks for the great plugin. I’m having the same problem. I went in to the plugin settings, hit “Save Changes,” it pushed me over to Facebook and says “Error: An error occurred with . Please try again later.
Any thoughts?
There may be a problem with your Facebook App. Go to https://developers.facebook.com/apps/. Make sure the Facebook App you created for this plugin has an App Domain of http://thecookingcottage.org/ and a Site URL of http://thecookingcottage.org/.
It was set to “one hourly” before. I did change it to “once daily”. Nothing, still same message.
Apparently, the renewal process I was using was for short-lived (two hour) Facebook access tokens. However, this plugin uses long-lived (60 day) tokens. It doesn’t look like Facebook offers an automated process for renewing long-lived tokens. So I have changed to the plugin to notify you a week in advance of your token expiring. Renewing your token is just a matter of click “Save Changes” on the settings page for the plugin. Facebook allows you to renew your token once a day. NOTE: You should click “Save Changes” on the settings page of the plugin after installing v1.5.
Thanks, love the plugin.
Hi,
Thank you for your plugin which has become one of the most important feature on my website. Just want to know if there is a way to shorten the scroll bar in the status box instead of it overflowing into the bottom:
http://www.holland-village-singapore.com/retail-deals-and-events-in-holland-village/
Thanks for your input.
Cheers from Singapore!
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas
{
height: 300px;
}
Then click “Save Changes.”
I’m on WP 3.4.2, and I’m finding the stylesheet being outputted twice in the head on my page. Can you let me know why that’s happening please?
Many thanks
John
Have you checked to see if it is listed twice in the text area for the style sheet on the settings page for the plugin?
Yes, it’s just listed once. If you follow the link to my site, you will see that the two copies are separated within the tag by a number of other items.
Strange. I’m guessing this has to do with your theme. The style sheet should be printed out when wp_head() is called. If you look at the Header for your theme, are there any other functions in there that have to do with style?
Hi thanks for quick reply. No, there is just the call to wp_head() in the theme header.php, and it is within this call that both copies of the stylesheet are printed out. If you look at the HTML on the site, the two copies come mixed in amongst other head includes from other plugins. Any other ideas?
Thanks
John
I tried installing some of the plugins (Contact Form 7, MimeTypes Link Icons, MediaElement.js – HTML5 Video & Audio Player, EU Cookie Law – WP Cookie Law, and Facebook) that you have installed on my dev site to see if there was a conflict, but that didn’t trigger the duplication. My dev site is running WordPress 3.5 beta 2, though. You could try disabling your plugins one-by-one to see if that cures the issue, if you want to go to that trouble. Other than that, I’m not sure what else to do. This is the first time I’ve come across this problem.
I had one more idea. If you are comfortable modifying the PHP, try the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/jsl3-facebook-wall-feed.php’
2. Line 431 is the following:
add_action( 'wp_print_styles', array( &$jsl3_fwf, 'enqueue_style' ) );3. Change it to the following
add_action( 'wp_enqueue_scripts', array( &$jsl3_fwf, 'enqueue_style' ) );4. Save the file.
Hi yes, happy fiddling with PHP scripts (I was involved in writing the early versions of vBulletin), I just don’t know the innards of WordPress so wasn’t quite sure where to start! I had a feeling that the line you suggested was the problem. I’ve made the change you proposed and it works well! Thank you very much.
John
It was wrong, now it works. Tahnk you!
How do I correct:
OAuthException: Error validating access token: Session has expired at unix time 1350253315. The current unix time is 1351197157.
Click “Save Changes” on the settings page for the plugin to renew your token. The latest version of the plugin should list the date when your token will expire. Once the data is listed, you should be notified the next time your token is about to expire.
Hello Takanudo,
First off, amazing plugin, I absolutely love it!
There is one thing I’d like to ask about though. When using the shortcode for your facebook plugin, is it possible to use a separated css file from the widget?
For example, being able to have a set width for the widget, and a set width for the shortcode.
Thanks in advance.
Unfortunately, each instance of the plugin shares the same style sheet. I’d like to do what you are asking in a future version, I just haven’t figured out how to do it yet. Sorry.
The feed on our website is not syncing with the facebook page and not picking up current activity posts from two days ago. I updated the plugin then. Is this a normal delay or is something wrong?
Thanks as always.
I’m curious. If you look at the raw feed, is it displaying your current activity?
1.Go to http://developers.facebook.com/tools/explorer.
2.Enter your access token.
3.In the field with “https://graph.facebook.com/” in it, enter “FACEBOOK_ID_FROM_URL/feed” after it so that it reads “https://graph.facebook.com/FACEBOOK_ID_FROM_URL/feed”
4.Click submit.
I don’t see a field like you show in step 3.
I see the following after I enter the token.
Graph API
FQL Query
GET
→ /
The only fillable field is the get field. Pasting the line in there doesn’t show anything.
If you click on the arrow you will see the “https://graph.faecbook.com/”.
Weird… I couldn’t take the steps you listed to see the raw feed. Just for the heck of it, I saved my JSL3 preferences again in the dashboard settings.
Now the feed is working fine.
Sorry to be a bother and thanks for your patience..
Earl
i want to ask you my i had repeatly email like this? How to solve that problem? i already tried follow that instruction, but this happen again, Thank u
The Facebook Access Token for the JSL3 Facebook Wall Feed plugin on your WordPress site will expire on the following date:
30/10/2012
Please go to the settings page for the plugin at http://www.citizenjurnalism.com/wp-admin/admin.php?page=jsl3-fwf-options and click “Save Changes” at the bottom of the page to renew your token.
Thank you,
JSL3 Facebook Wall Feed
http://takanudo.com/jsl3-facebook-wall-feed
I’m sorry if you are getting the email repeatedly. Can you answer a few questions for me? How often are you getting the email? When was the last email you got? On the settings page for the plugin, what is the date for the “Token Expiration”?
I’m getting this same message. I just configured this plugin today, and it tells me that the Access Token expires tomorrow.
I saved settings on the page – as the e-mail instructed – but the date still says tomorrow.
How can I fix this? I can’t be going into the dashboard every day to renew this token.
Thanks in advance for your help.
Facebook only lets you renew a token once every 24 hours. Try clicking “Save Changes” tomorrow (24 hours after you last clicked “Save Changes”) and hopefully Facebook will give you a 60 day token.
I want to customize the font family with google fonts….is it possible?? how can i do?…thank you
You can add the Google web font style sheet by modifying the php. If you are comfortable doing that then try the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 793 is the following:
<style type="text/css">3. Add a new line before line 793.
4. On the new line, add the reference to your Google Web font. For example, I have added a reference to the “Faster One” Google web font:
<link href='http://fonts.googleapis.com/css?family=Faster+One' rel='stylesheet' type='text/css' />5. Save the file
6. Now you should be able to use the font in the style sheet on the settings page for the plugin.
I do what you say but didn’t work! I tried to put another font family like arial or something like that and the font didn’t change! what can i do?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box h2, #facebook_status_box h5
{
font-family: Federo !important;
}
#facebook_status_box #facebook_canvas
{
font-family: Federo !important;
}
Thanks now is working!! Another question, if i want to change the font-size, how i have to do? thanks!
Font size is a little more difficult. You can change it everywhere font-size appears in the style sheet. If you want to control it from just a few places, then delete all the font-size properties that appear in the style sheet and then add the following to the bottom:
#facebook_status_box h2, #facebook_status_box h5
{
font-size: 20px !important;
}
#facebook_status_box #facebook_canvas
{
font-size: 20px !important;
}
Change the font size to one of your choosing.
I’m getting this error when configuring the plugin after hitting ‘Save Changes’ within WordPress. I’m developing locally and the URL of the site isn’t yet live, would this be having an impact?
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not permitted by the application configuration.
Just found an earlier post on this. Is there no way to work on this before going live with a site?
I have a sub-domain that I use for development. Unfortunately, Facebook makes working locally a pain.
I’m getting an error on my site in regards to the fb plug in. I didnt’ change anything on my FB page or passwords or anything. I’m getting an error that reads :
OAuthException: Error validating access token: Session has expired at unix time 1351536057. The current unix time is 1351943149.
Please help if you can. Love the plug in and it’s right up top of my site and I use FB often and love the feed…. it just looks bad and i’m not bright enough to figure it out, LOL.
Click “Save Changes” on the settings page for the plugin to renew your token.
Did everything right I think. Got access token. But the feed is blank.
Tried thoroughness setting but the page hung and eventually timed out.
What else should I try?
Sachin, what Facebook ID are you using?
I have installed the plugin and followed every step you stated above. However there is no content in the feed. May I know how to solve it?
This is my personal fb profile: https://www.facebook.com/john.mok.165
This is the business account I would like to be shown in my website: https://www.facebook.com/thenextmarket?fref=ts
Try using the following Facebook ID: 149506658436797
How do make an image from the FB feed fill the width of the widget block? I thought I found it in the CSS (line 92), but the quality of the image is horrible. That leads me to think that the plugin is pulling a thumbnail image from FB (or FB is just sending a thumbnail). If that’s the case, how can I change that?
Thanks
Tony
You can modify the php to grab a larger image from Facebook by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 830 is the following:
return $result;3. Change it to the following
return str_replace('_s', '_n', $result);4. Save the file
That worked perfectly!
Thanks
Tony
YOUR PLUGIN IS GREAT A BIG< BIG THANK YOU FOR IT!!!
but
Please stop send emails about expiration The process is simple and depend of the facebook aplication settings It the choice of the user to establish settings for Access token never expire in his private FB application, not in jsl3… , for that the plugin can’t realize that the token never expire, and continue to send messages. In my humble is enough to write that in the plugin page. AGAIN A BIG, BIG THANK YOU FOR YOUR GREAT PLUGIN
Ana
To disable the email do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 995 is the following:
wp_mail( $to, $subject, $message );3. Change it to the following
//wp_mail( $to, $subject, $message );4. Save the file
This site is in design stage, the Facebook feed works great except video and pictures are too large in the feed. no thumbnails. Any ideas how to fix this. Website is http://www.crazyc.net/drnw (testsite in design stage) and the facebook page is http://www.facebook.com/DarwinFishing
I don’t know why Facebook is sending the larger images, but if you feel comfortable modifying the PHP, try the following to force Facebook to send you thumbnails:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 830 is the following:
return $result;3. Change it to the following
return str_replace('_b', '_t', $result);4. Save the file
hello it was very useful, but i can get my feed in website i getting error like
//OAuthException: An access token is required to request this resource. //
and in settings i have acess token lable but not field i hv access token where to be given then. pls help me,thank you
Have you created a Facebook App? To create a Facebook App, follow the configuration instructions located on this page.
I downloaded this app and had problems as the app posted in my blog but it shows a large white box. I tried trouble shooting by reading the forums saw where someone else had a simular problem but I used the correction you sent him….this one….
1. #facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
2. {
3. position: static !important;
4. padding: 0 0 0 18px !important;
5. opacity: 1 !important;
6. filter: alpha(opacity=1) !important;
7. }
But this did not work box still there. Can see at http://www.scarllc.com/blog Can you tell me how to fix it please sir
Were you able to get an access token on the settings page for the plugin? Also, what are you using for a Facebook ID?
Hi Great plugin after trying so many.
One issue i have though is that when activated it created a scrolling problem where there is excessive space after the footer of the site. I thought it was my calendar widget which I deactivated and then your plugin was fine. so seems to both work solely but not together. however the calendar plugin forum says that its an issue with facebook related plugins.
Do you have any thoughts on how to resolve would be much appriciated
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
padding: 0 0 0 18px !important;
opacity: 1 !important;
filter: alpha(opacity=1) !important;
}
Hello, thank you very much for your plugin!
I have a question: it’s possible to have different walls from different accounts on 1 website?
Unfortunately, the plugin is designed to work with only one feed. I would like to make it work on multiple feeds at some point, when I can find the time.
ohhh it will be really fantastic if you can! It’s very important for me. If you want you can contact me “private” we can discuss about it in details. Thanks
I’m sorry, but this isn’t a really good time for me. My real job is keeping me busy.