JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
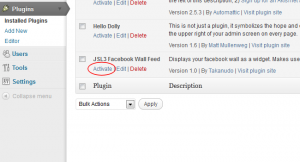
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
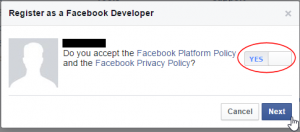
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
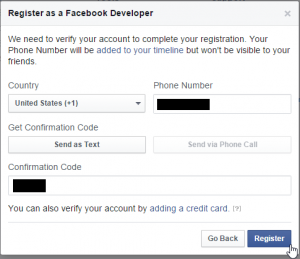
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
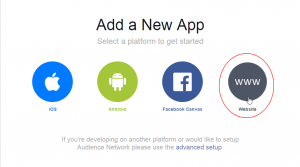
- When you Add a New App, select the Website option.
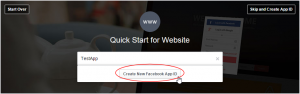
- Click Create New Facebook App ID.
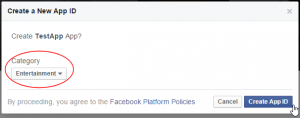
- Select a category that best fits your WordPress site and then click Create App ID.
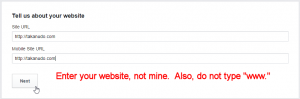
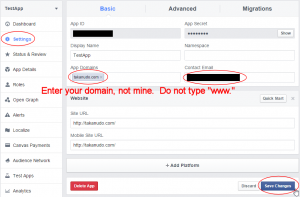
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
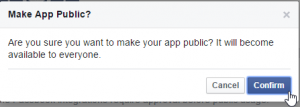
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
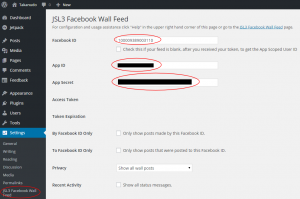
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
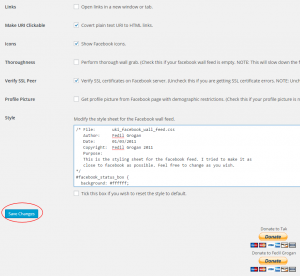
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
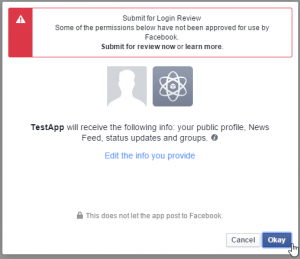
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
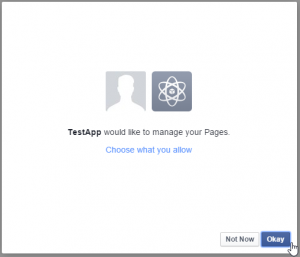
- Click Okay to give your Facebook App permission to manage your Pages.
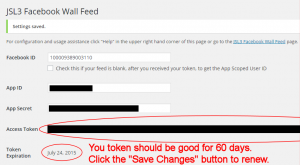
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
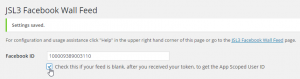
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
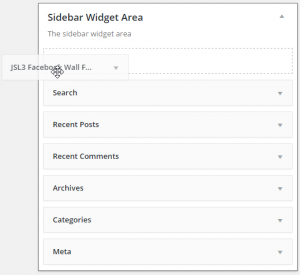
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
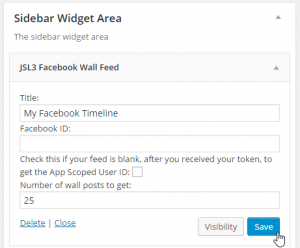
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
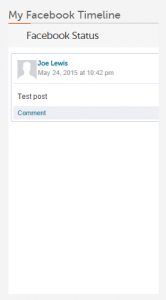
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
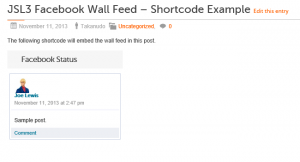
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top
1,629 thoughts on “JSL3 Facebook Wall Feed”
« Previous 1 … 14 15 16 17 18 … 27 Next »





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Thanks for a great plugin! I have set this up for my client and been successful modifying the CSS style. Very happy with your instructions!
My main concern – am I able to set this up for the Business Page Facebook INSTEAD of a personal facebook account? My client would like her Business Page’s feed to show on her website, rather than her personal feed. Thanks again!
You should be able to use the Business Page feed. Just change the Facebook ID to the one for the Business Page on the settings page for the plugin.
Works great – thanks very much!
Hello. I am also trying to get my business page feeds to show on my website instead of my personal feeds. Since my business page doesn’t have its own log in it requires you to log in using my personal login. I have changed the settings so that it show my business feeds but it is still showing my personal information. Is there a way around that?
Do I need to create a whole new page separate from my personal account in order for that to show?
Thank you so much for your help!
You just need to change the Facebook ID on the settings page for the plugin to the Facebook ID of your business page.
Is there a way I can change the cufon “Facebook Status” I want to customise this to: “Our latest Facebook posts” or similar?
Thanks for a great plugin BTW 🙂
You would have to modify the PHP.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 277 is the following:
__( 'Facebook Status', JSL3_FWF_TEXT_DOMAIN ) . '</h2>' .3. Change “Facebook Status” to whatever you want.
4. Save the file.
Takanudo,
Fantastic plug-in! I’ve used it on several sites that I’ve designed.
Question question: When using the widget on a page via shortcode… is there a way to make it so that the Facebook feed expands the height of the page so that scrolling is accomplished via the main browser’s scrollbar rather than a scrollbar specific to the widget in the page?
Nevermind, I answered my one question… just had to set the height to 100% in #facebook_status_box:
#facebook_status_box {
background: #ffffff;
color: #383838;
margin: 0px;
padding: 0px;
width: 296px;
height: 100%;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
Thanks again for this great plug-in!
When a Facebook post has a photo in it, is there a way to increase the size that the photo displays in the widget / plugin without distorting it?
I tried adding a percentage width line in this section, but it distorts the image as though the image that was download is actually that tiny.
#facebook_status_box .fb_link_post img {
margin: 0px 3px 0px 0px;
float: left;
width: 35%;
}
You can modify the php to grab a larger image from Facebook by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 830 is the following:
return $result;3. Change it to the following
return str_replace('_s', '_n', $result);4. Save the file
Thank you so much! That worked perfectly!
I’m trying to apply this plugin the way the instructions says and its does redirect when I put the right setting and what not but after I log in , into facebook, This is what is says…”
Error
An error occurred. Please try again later.
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
”
I was trying to set up my bosses business facebook to his website through this plugin but this is what it gave me. I created the app id and secret through my account which is separate from my bosses who created the facebook account. But I thought I could possibly do it because he made me admin on his facebook business page. Does this mean that I have to get my boss to create the app id and secret under his account in order for it to work?
The error you are getting indicates that the App Domain or Site URL entered on the Facebook App you are using does not match the URL where the plugin is running.
I’m also getting the “API Error Code: 191”.
I’m using this same app on many different domains without problems. Also on this specific wordpress site it’s working fine in my own code, but not with your plugin…
I’m not sure what else I can say. If you create a Facebook App with an App Domain and Site URL that matches the domain where the plugin is running, it will run properly. I can’t make any guarantees for all the other possible configurations people may come up with.
Not getting any feeds. Used [jsl3_fwf] and [jsl3_fwf limit=”10″] in post, also tried widget. Plugin hand shaked with Facebook, got an Access Token.
Settings: Show all wall posts; the following are checked: Recent Activity, Links, Make URI Clickable, Icons, Thoroughness, Verify SSL Peer.
Installed and activated the plugin today (March 19, 2013) and created the Facebook app today, and the Token Expiration shows May 18, 2013, the day before. I go to settings and re-save, but the Token Expire date does not change.
What are you using for a Facebook ID?
id= 197766523649296
By the way, I do not receive any error messages.
I’m doing the web site for another person.
That does not appear to be a valid Facebook ID. Can you give me a link to the Facebook page you are trying to get the feed from?
https://www.facebook.com/WyomingTeaPartyGroup
Try using the following Facebook ID: 100002478487011
That worked! Thanks.
The widget displays great.
Can the “post” display be changed to be wider to fit page from the code box within the settings page? As well as removing the scroll bar on the right to fill the post/page?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
width: 100%;
height: 100%;
}
#facebook_status_box #facebook_canvas
{
height: 100%;
}
Slick, that worked.
Now that it’s working I will uncheck the “Thoroughness” box.
If I read the FAQ correctly, the plugin will request from Facebook only when there is a hit to the web page (assuming that Thoroughness is unchecked).
That is correct. The thoroughness option just forces the plugin to make repeated requests to Facebook until the limit number has been reached. With it unchecked, the plugin just makes one request to Facebook.
Thanks very much. My friend is very happy. She thinks it is awesome.
Thanks again. Just sent you a donation.
How can I show posts for a specific time? I just want to show posts between two dates. Also, how can I increase the amount of posts that are pulled?
Unfortunately, there isn’t a way to show posts for a specific time with the plugin. I may introduce such a feature in a future version of the plugin.
There are three ways of displaying the plugin: as a widget, through short code, or through PHP.
If you are using the plugin as a widget, then go to your WordPress Dashboard and click Widgets under the Appearance menu option. There you can set the “Number of wall posts to get” property to whatever you want.
If you are using the plugin through short code, then you can add a limit property like this: [jsl3_fwf limit=”100″]
If you are using the plugin through PHP, then you can add a limit property like this: the_widget( ‘JSL3_FWF_Widget’, array( ‘title’ => ‘YOUR TITLE’, ‘limit’ => 100 ), null );
I’m getting this error…what am I doing wrong?
Error
An error occurred. Please try again later.
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
Cancel that, I figured it out.
How long should it take for posts to start showing up? I added a widget and a shortcode, checked to ensure that the limit value was valid (I set it to 5) and checked my pages. All I’m getting is “Facebook Status” showing up on the page.
Widget page: http://fcsseattle.org/about-us/principal-message/
Facebook page: https://www.facebook.com/fcsseattle
Try using the following Facebook ID: 159633179111
I get an error message stating Authexception:An unknown error occurred. Should I be using a cloud app or can I do this without one. It wasn’t clear to me so I got a Heroku account, but I can’t figure out if I need it or how to set it up if I do.
The only app you need is a Facebook app. Follow the Configuration instructions near the top of this page to create one.
I received an email that my Token Expiration was going to expire April 13 and to simply hit the save button on the plugin. When I did that it changed to today’s current date. How do I make it reset into the future? Thanks
I don’t know why Facebook sends 24 hour tokens on occasion. You should have received a 60 day token. Try waiting 24 hours from the last time you clicked “Save Changes” and then try again. If you don’t get a 60 day token, then try creating a new Facebook App for the plugin.
Hello.
I’m pressing the “Save changes” button, but in my webside still appear “OAuthException: An unknown error has occurred.” message.
Thank you very much.
Ricard.
This usually means your App ID or App Secret are incorrect. Please go to https://developers.facebook.com/apps and make sure the App ID and App Secret for the Facebook App you created for the plugin match what you have entered on the settings page for the plugin in your WordPress site.
Thank you very much!
Ricard.
I finally got my facebook feed back up on the site, but now it is blank. It just says “Facebook Feed” and then nothing. It says the access token expires today.
A blank feed usually means an incorrect Facebook ID. If you give me a link to the Facebook page you want to get the feed from, I can get you the correct Facebook ID.
As for the access token, try waiting 24 hours from the last time you click “Save Changes” on the settings page for the plugin and then try again. If you don’t a token that expires in about 60 days, then you may want to try creating a new Facebook App for the plugin.
Can I adjust the height of the Feed?
Nevermind, I figured it out. Thanks for the plugin.
Hi,
Thank you for a great plugin, I just can’t get it to work. The widget is still empty, while I think I am using the right Facebook ID.
Facebook: https://www.facebook.com/StichtingTagore
ID: 172490296225554
I tried the Thoroughness option as well.
I hope you can help me, thank you in advance.
Sara
Your Facebook ID looks good. Do you have “Privacy” set to “Show only wall posts labeled public” on the settings page for the plugin?
Yes, I have…
That’s the problem. Facebook changed how the way they send privacy settings in the feed. I’m going to push out a fix latter today. In the meantime, if you are comfortable making changes the PHP, you can do the following to fix the issue:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 477 is the following:
elseif ( $this->fb_privacy == $privacy )3. Change it to the following
elseif ( $this->fb_privacy == $privacy || empty( $privacy ) )4. Save the file.
Yay, now it works!
Thanks very much for your quick help 🙂
Hi!
It’s something wrong with the plugin on my webpage. I get a message like this: “OAuthException: Error validating access token: Session has expired at unix time 1364749865. The current unix time is 1366029310.” What does that mean, and how can I fix it?
Your access token has expired. Click “Save Changes” on the settings page for the plugin to renew your token. The latest version of the plugin lists the date your token will expire. It will also send an email to your WordPress admin account notifying you when your token is about to expire.
Hi – you were very helpful with my last issue.
This should be easy but for some reason, my Facebook Wall Feed with the plugin is empty: http://nidusdesign.com/test-page
Facebook ID: NidusDesign
App ID: ***************
Is there something that I’m missing or doing wrong? I appreciate your help!
Instead of using NidusDesign for your Facebook ID, try using the following Facebook ID: 471923402877782
Awesome – thank you very much!
This is a really basic question. I want to create this app for a client. I’m working on her web site and I have Admin access to her FaceBook page, That does not give me the capability to create the app. I cannot figure out how I request developer access to her page. Can anyone help?
You can’t create a Facebook App for a Facebook page anymore. However, you should be able to log into a regular Facebook account (either yours or your client’s) and create a Facebook App that you can use with the plugin. You would then use the App ID and App Secret from the Facebook App you created with your regular account, but use the Facebook ID of the Facebook page you want to get the feed from.