JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
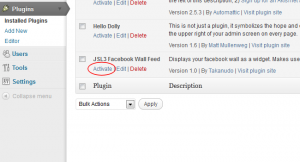
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
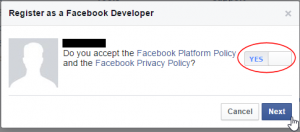
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
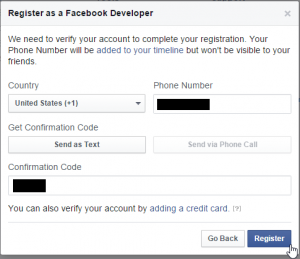
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
- When you Add a New App, select the Website option.
- Click Create New Facebook App ID.
- Select a category that best fits your WordPress site and then click Create App ID.
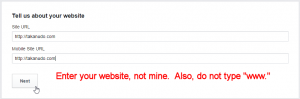
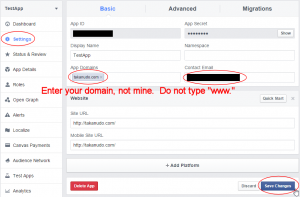
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
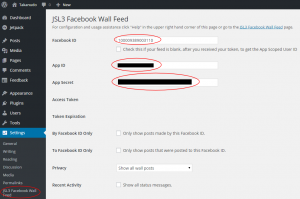
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
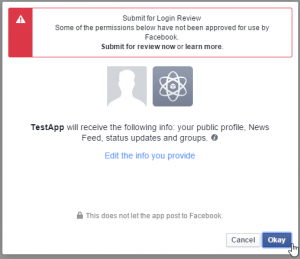
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
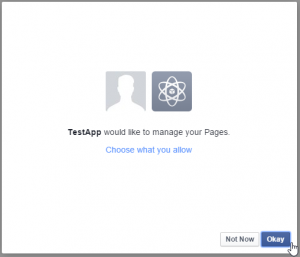
- Click Okay to give your Facebook App permission to manage your Pages.
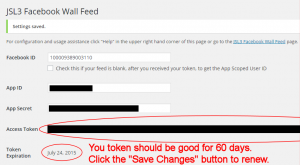
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
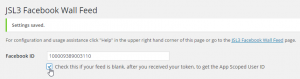
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
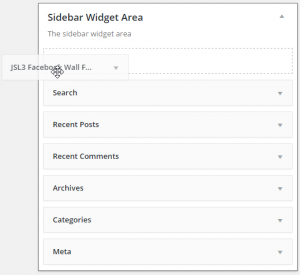
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
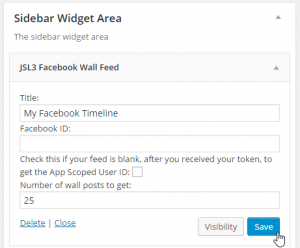
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
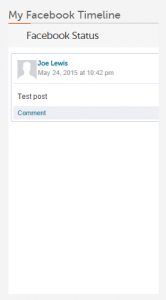
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
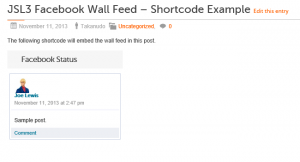
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
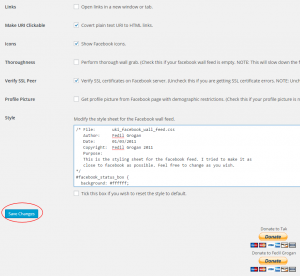
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top
1,629 thoughts on “JSL3 Facebook Wall Feed”
« Previous 1 … 13 14 15 16 17 … 27 Next »





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Thank you 🙂
Help…
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
Go to your Facebook App at https://developers.facebook.com/apps, and make the App Domain and Site URL match the domain and URL where the plugin is hosted.
Hi Takanudo, I’m trying to get your plugin to work, but I have a strange problem: apparently the plugin is unable to save his options in the DB.
I kept getting the “state does not match” error, and after careful observation I realised I had not any of the plugin option records in the wp_options table.
I also verified this checking the return value of the two add_option() in constants.php. Any clues?
I’m sorry, I was slightly wrong: the options are saved, but apparently not in the DB. I’m supposing they are in some WordPress session cache and maybe they are lost in the authentication process. I’ll keep trying to figure it out.
The options should be stored in the wp_options table with the option_name of ‘jsl3_fwf_admin_options’
Hi Takanudo,
The feed has been working well for about a year and then I get this:
OAuthException: Error validating access token: The session has been invalidated because the user has changed the password.
Any idea how I can fix this quickly on this web site: http://www.holland-village-singapore.com/
I am very eager to fix this before the big festivities come up over this part of the world.
Thanks man!
Patrick Loh
Hi Sorry, I missed the above comment. It’s now resolved.
Thanks again for the plugin!
Cheers!
Hi,
with upgrade to WordPress 3.5 the feed misses to show 1 to 3 Posts of 4. I switched on “Perform thorough wall grab. (Check this if your facebook wall feed is empty. NOTE: This will slow down the feed.)” And as it says page load is now incredible slow (over 6 seconds).
So i tried caching with Plugin W3 Total Cache. It seems that this plugin caches everything but this feed. So is there any other possibility to cache the feed and decrease pageload time? Or do i just have to change something in the configuration?
Thanks in advance
I’m not completely familiar with W3 Total Cache. I went ahead an installed it on my development WordPress site. There are some W3 Total Cache settings that may have an affect on the feed. Under the W3 Total Cache “Page Cache” settings, try checking “Cache SSL (https) requests” and unchecking “Cache requests only for presse.sopexa.de hostname”.
The JSL3 Facebook Wall Feed plugin works by making a cURL request to https://graph.facebook.com on each page load. I don’t know if W3 Total Cache will cache a cURL request.
NOTE: The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached.
Thanks for the explanation at the end. I think the biggest problem here was the expectation of a quick feed while checked a lot of options to filter.
So I stayed with the thoroughness option and used the W3 Total Cache. Again with your hint it now works fine. The feed ist cached and page speed is much better.
Thanks again for the help and the great plugin!
Hi Takanudo, annd thanks for your great job.
I got this error:
[60] SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
on a website I am developing, what can I do?
I understand it is something connected to certificates, but no idea about.
Thanks in advace for any help.
Have you tried unchecking the “Verify SSL Peer” option on the settings page for the plugin?
As far as i can tell I have followed all instructions but my facebook feed still does not show in the widget side bar. can you help me?
What Facebook ID are you using?
Although the plugin is designed to link to a Facebook personal page, displaying a Group page rather than a personal page works well, except that when someone posts a link in Facebook, you get the message
Attachment Unavailable
This attachment may have been removed or the person who shared it may not have permission to share it with you.
Note that this is a FB group that requires asking for membership.
Any hints re how to solve this? All other posts show up fine.
This seems to be a bug in Facebook (http://developers.facebook.com/bugs/382129358523494). There isn’t much I can do, except to help you modify the PHP to filter out posts with “Attachment Unavailble” in it. Let me know if that is what you want to do.
Interesting. I think I’ll stay with status quo right now and try to experiment to see exactly what posts are causing the problems. Thanks anyways.
Hi,
Im using your plugin and i love it, however, im trying to resize the images but they look pixeled, is there any way to get a high res version to show up?
Thanks,
Dan
You can modify the php to grab a larger image from Facebook by doing the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 830 is the following:
return $result;3. Change it to the following
return str_replace('_s', '_n', $result);4. Save the file
Hey, I just wanted to say THANK YOU! Great plug-in – worked like a charm. Will be donating to your cause yo!
Thanks,
Kat
I’d love to edit the CSS to make it for a black site. I fiddled around but couldn’t edit the background color to black. Any suggestions?
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box
{
background-color: black;
}
Thanks!
Hi Takanudo,
Is there a way to limit the number of posts in a feed to speed up the load time?
Also, do I need to keep updating my token when it expires?
There are three ways of displaying the plugin: as a widget, through short code, or through PHP.
If you are using the plugin as a widget, then go to your WordPress Dashboard and click Widgets under the Appearance menu option. There you can set the “Number of wall posts to get” property to whatever you want.
If you are using the plugin through short code, then you can add a limit property like this:
[jsl3_fwf limit="10"]If you are using the plugin through PHP, then you can add a limit property like this:
the_widget( 'JSL3_FWF_Widget', array( 'title' => 'YOUR TITLE', 'limit' => 25 ), null );Avoid using the “Thoroughness” option on the settings page for the plugin, as it will slow down the feed dramatically.
You need to renew your token before it expires. Your token should last 60 days. The latest version of the plugin will send an email to your WordPress admin account when your token is about to expire. To renew your token, click “Save Changes” on the settings page for the plugin.
Any chance you will update this plug-in to load the CSS via link rather than printing it in the header?
Probably not. It is easier to read the CSS from, and write the CSS to, the database than to read from, and write to, a file.
Because the css has to process on every page, instead of being cached, wouldn’t it be better to load it via a link where we could cache the .css file for a short period of time (ie: before the token expires)? I’m not a programmer so I don’t know which is more efficient, so I’m just wondering.
Thanks again!
Sorry Takanudo, one more question 🙂
For those of us that would like to combine all of our styles in one main stylesheet, what would we need to edit to have the plugin read our ‘main.css’ stylesheet instead of the one from the database. (We’d have to then of course include all the styles from the plugins stylesheet to our main stylesheet).
Sue
Feel free to copy the css from the settings page for the plugin into a ‘main.css’ file. Then you can clear out the text area containing the css on the settings page for the plugin and click ‘Save Changes’. The plugin doesn’t care where the css is located.
Thanks Takanudo,
I went ahead and copied all the styles to my main themes css file. Then I emptied the settings style window and saved.
What happens now is that no style is being applied, so I’m assuming it’s still reading the style from the database, but the database is empty. What file would I edit to change where the plug-in looks for the stylesheet.
Thanks again!
Sue
Takanudo,
Please delete my last question… I spoke too quickly. After I refreshed the page all works great!
I agree. It is better, in general, to keep css in a separate file. However, I found it was easier to store the css in the database and put it in the header, than to store it in a file. The problem with writing to a file is that then I have to be concerned with permissions on that file. I didn’t want to have to explain to every user how to set up permissions to allow the plugin to write to a css file.
Hi, how is the css processed?
When I open Google Chrome’s inspector it and I change the width of #facebook_status_box it shows me the changes immediately, but then when I edit the file from dreamweaver nothing happens. I then tried to edit the css from the wordpress backend and still nothing, and then I went into the web ftp of my dreamhost server to edit the css and nothing happens.
I’ve even deleted the uki_facebook-wall-feed.css and nothing happens!!
Then I went into the settings and saw that there is a css edit option there, and ONLY THEN did the changes appear. What file contains that css tempplate?
The plugin copies the css from the uki-facebook-wall-feed.css file and then stores it in the WordPress database. The plugin then uses the css that is stored in the database. The uki-facebook-wall-feed.css is not used unless you check “reset style to default” check box at the bottom of the settings page for the plugin, at which point the file is read again and replaces the css currently stored in the database.
Hello!
Just wondering if this plugin loads the facebook status Asynchronously, so not to slow down my website loading.
Thanks!
The plugin is not asynchronous.
Hi there, I have a message showing on my website where the posts should be saying “sorry something went wrong.. we’re working on this” – any ideas? Thanks
when i change anything, nothing at all shows up.
I’ve never seen that error message before. What are you using for a Facebook ID?
that message appears when I try “seriousforgod scotland” when i try alternatives (such as the ID number, or seriousforgod.scotland), nothing at all is displayed on the website.
thanks
Try the following Facebook ID: 100000408357759
Great – it works! Thanks so much 🙂
I was wondering if it is possible to have more than one facebook post pull in at a time? I would prefer to have the last 5 posts show.
Thanks!
There are three ways of displaying the plugin: as a widget, through short code, or through PHP.
If you are using the plugin as a widget, then go to your WordPress Dashboard and click Widgets under the Appearance menu option. There you can set the “Number of wall posts to get” property to whatever you want.
If you are using the plugin through short code, then you can add a limit property like this: [jsl3_fwf limit=”5″]
If you are using the plugin through PHP, then you can add a limit property like this: the_widget( ‘JSL3_FWF_Widget’, array( ‘title’ => ‘YOUR TITLE’, ‘limit’ => 5 ), null );
Hi have you seen the Facebook Walleria plugin? It is very similar to yours, except that it also improtant all the comments and likes and allows logged in users to post comments, like, etc directly from the website hosting the plugin. Do you think you might include this functionality in your plugin any time soon? Thank you.
Probably not anytime soon. My real job is keeping me busy at the moment. Sorry.
Getting an error message. Have tried this as both the individual user and as the page facebook.com/CottageChicResale
OAuthException: (#803) Some of the aliases you requested do not exist: 100005239812722/feed?locale=en_US
Same error message – just the variation on the alias (this one is for the individual)
Thanks for any help you can give me.
The Facebook ID for CottageChicResale is 464258750293943. For the individual, do you have just 100005239812722 in the Facebook ID box?
No, I have the following:
Facebook ID: https://www.facebook.com/profile.php?id=464258750293943
I think I have it formatted correctly per the screen shot above…but I certainly could have made an error….thanks in advance.
Just put the number in the Facebook ID box.
Worked perfectly! Thanks. Great app.
So I’m using your plugin as a short code for one of my FB pages on a specific page on my website — works awesome, you’re a genius.
Is there any way I can install another one of your plugins in my WP so I can get a different FB page to feed on a different page on my website?
Basically I have FB Fan Page #1 that feeds on WP Portfolio Page A
and I want FB Fan Page #2 that feeds on WP Portfolio Page B
is there a way to set up a second but separate plugin? — well yours is awesome and I don’t want to use a different one.
Unfortunately, the plugin is designed to work with only one feed. I would like to upgrade the plugin to work with multiple feeds in the future, when I can find the time.
Hi,
I really love your plugin and just installed it to be used on the homepage of our website: http://www.valleyislesoccer.com under the image slider.
I managed to get the status box up, but it was really narrow. I tried the suggestions above to remove the “Facebook Status Box” and to adjust the width of the box, but neither of them worked. I am VERY inexperienced with webdesign and not sure if I actually input the code properly – I basically just cut/paste what you had above.
Do you have any other suggestions on how to adjust it?
Thanks,
Rebecca
I couldn’t find the plugin on your homepage. However, judging by the css in your header, it looks like you did everything right. Try holding down the shift key when you click the refresh button on your browser to make sure you aren’t viewing a cached page.