JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
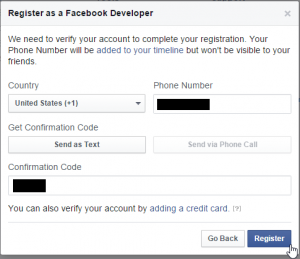
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
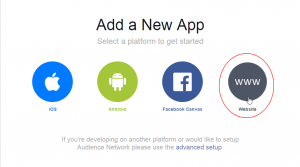
- When you Add a New App, select the Website option.
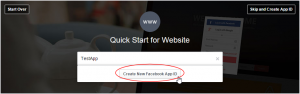
- Click Create New Facebook App ID.
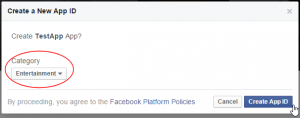
- Select a category that best fits your WordPress site and then click Create App ID.
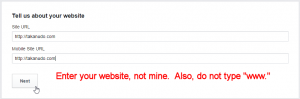
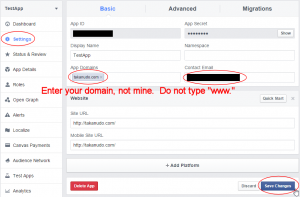
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
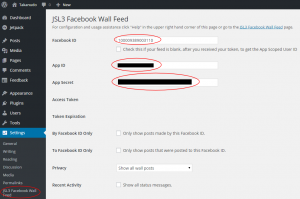
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
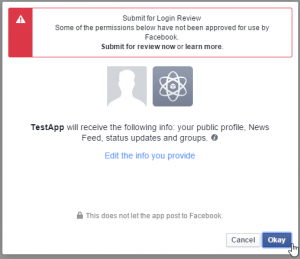
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
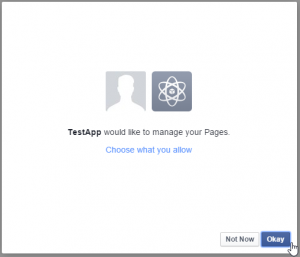
- Click Okay to give your Facebook App permission to manage your Pages.
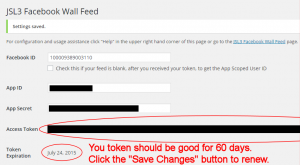
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
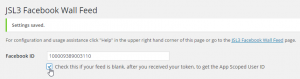
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
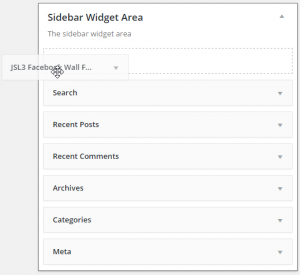
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
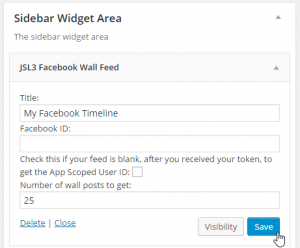
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
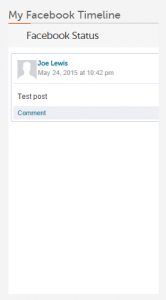
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
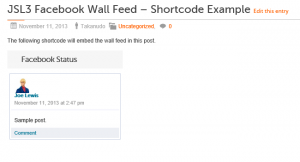
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
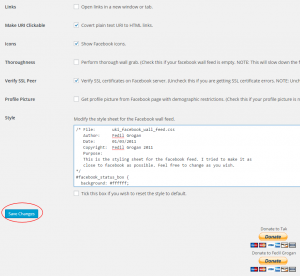
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

[…] Auf eine ausführliche Installationsanleitung verzichte ich an dieser Stelle, da der Entwickler eine sehr gute und ausführliche Erklärung bietet (zur Anleitung). […]
I am more a WordPress guy than a Face book guy. The plugin is loaded and activated,but I have a problem with Confirguration. I can’t seem to get to a screen that asks me to “Create a New App.” Perhaps since I am administrator, it doesn’t recognize me as a developer?
Suggestions?
Creating a new app is done through Facebook. Go to this address to create a new app:
https://developers.facebook.com/apps
Set up everything fine, gave the app permission to access my feed, added the widget to the sidebar, included the sidebar, but this is what is displayed:
Facebook Status
OAuthException: (#601) Parser error: unexpected ‘.’ at position 272.
Googled that error and couldn’t find anything. Any ideas?
Try this:
1. Go to http://developers.facebook.com/tools/explorer
2. Enter your access token.
3. After “https://graph.facebook.com/” enter “[YOUR FACEBOOK ID]/feed” (i.e. 1405307559/feed)
4. Click “Submit”.
Let me know what happens.
When I copied my ID from a URL, I had accidentally left the . in front of my ID. Long day at work…
Thanks for the help and the great plugin. Works perfectly now.
We are having some problems getting the wall feed to display on our wordpress site with older browsers. For example, with Firefox 3.3 the content is not appearing. Is this related to JLS3? If it is, I’m wondering if there are known browser versions that have problems and if there are any workarounds.
Unfortunately, I have only tested the plugin in current browser versions. I do not have time to make it backward compatible. I would imagine the older browser versions might have difficulty with the CSS. You may want to try simplifying the style sheet to see if you have better results.
I got the feed working, how can i also get people to add comments?
The plugin is just for displaying your feed. There is no functionality to post comments from the plugin. Maybe in the future I will add it if I get enough requests for it.
How can i get people to add comments as well?
Hello there,
since 2 or 3 days we have a Problem with your wp-Plugin. In the backend everything seems to be fine (app-id, token, etc…) but in the frontend no facebook entries are displayed. The strange thing is that we haven’t changed anything in our code and we didn’t installed any updates since the time the feed was working.
any ideas?
Found out what happened: When the checkbox “Show all status messages” in backend isn’t set and the newest posts on the facebook wall are just “photos” then the feed isn’t displayed for some reason.
But I’ve found out another problem: Only the last 2 comments for each post are displayed, even when in backend the checkbox for “show all post comments” is set…
For whatever reason, Facebook only sends the last 2 comments for a shared link. You can see this for yourself:
1. Go to http://developers.facebook.com/tools/explorer
2. Enter your access token.
3. After “https://graph.facebook.com/” enter “[YOUR FACEBOOK ID]/feed” (i.e. 1405307559/feed)
4. Click “Submit”.
Oh ok, I didn’t know that. Very weird what facebook is doing there…
Found out that there is a way to access all the comments by using the same method as facebook when clicking on the “show all comments” link: https://graph.facebook.com//comments – I am currently too busy to build this but maybe in the next few weeks. If I can set it up I will provide the code here. 🙂
yike – of course between the two dashes there must be the post ID which you can get through the feed
Okay, thanks.
does this work for facebook pages? or just personal profiles?
It works for both.
The plug-in works great!
Is there anyway to change the time-stamp from AM/PM to 24h?
Version 1.3.1 of the plugin uses the same date settings that you use in WordPress. So if you go into your dashboard and click “Settings | General” you can change the Time Format to whatever you want.
I incorporated your plugin in our scout’s website, and everything works great though when i hit “comment” all I get is a blank screen, and even more annoyingly is that it opens in the same window as the site.. What am i doing wrong? (site = http://www.ksjmelle.be)
There is an option on the settings page for the plugin that you can check called “Open Links in a new window or tab.” As far as the blank screen, when I click “comment” on your site I get taken to the comments page on Facebook. What web browser and are you using and what version is it?
Hello,
I set up the facebook wall on our page but whenever the comments link is clicked, It will go to a page that says this:
This content is currently unavailable
The page you requested cannot be displayed right now. It may be temporarily unavailable, the link you clicked on may have expired, or you may not have permission to view this page.
Return home
Here is the page where it is set up: http://oktala.net/events/community/
This is the page it will take you to when you click on comments: https://www.facebook.com/permalink.php?id=178689422142621&story_fbid=372312912780270
This will happen if your page or post are not set to public.
Will this plugin get posts from facebook groups?
Unfortunately, I do not have a Facebook group, so I have never been able to test this. Sorry.
Yes you can view group post, you just need the Facebook ID as the gentleman who made this plugin suggested in “How do I find my Facebook ID?”. Try to find a picture posted on the group page to find the groups ID.
May Jesus bless you sir for making such a good plugin with well written instructions along with the troubleshooting post.
I am positive I had done everything right, but when I click to save changes in the plugin settings, it brings up the Facebook page but says ERROR
‘An error occurred. Please try again later.’ …
on my website it says ‘OAuthException: An access token is required to request this resource. ‘
What am I doing wrong??
Is there an error code that comes with the error message on the Facebook page? Could you cut and paste the exact message?
Thanks for a great plugin/widget.
You explained how to remove the “Facebook status” title. How can I modify the code to change the title to something else? Are you planning to provide a future version where we can easily modify the title?
Thanks!
To change the title in the code, do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 252 says:
__( 'Facebook Status', JSL3_FWF_TEXT_DOMAIN ) . '</h2>' .
3. Change ‘Facebook Status’ to whatever you want.
4. Save the file.
If I get enough requests to add a feature to change the title, I will add it in.
wow! That was a super quick reply, thank you!!! 🙂
The message say this..
Error.An error occurred. Please try again later.
I’ve tried again later a bunch of times over the weekend!
Would you mind letting me know what Facebook ID you are using?
Absolutely! 🙂
It’s 100002256488272
Hmm, your feed is behaving strangely. If you go to https://developers.facebook.com/tools/access_token/ is there a “User Token” listed for the app you created for the plugin?
On my installation of the widget on durhamrotaryclub.org the avatars and pictures are not showing up at all on Chrome. On IE, the pictures are showing up but not the avatars.
Go to https://developers.facebook.com/tools/explorer to view your raw feed. Enter your access token and then enter “113254515352528/feed” after https://graph.facebook.com/ so that it reads https://graph.facebook.com/113254515352528/feed and then click submit.
For some reason a picture is not being sent with some of your posts and when a picture is sent it is only 1px by 1px. I don’t know why this is happening, but I will look into it.
As for your avatar, does your facebook page have any demographic restrictions on it? Try checking the “Get profile picture from Facebook page with demographic restrictions” option in the settings page for the plugin to see if this makes your avatar show up.
I added a fix to the development version that may fix your image issues. Just delete the ‘jsl3-facebook-wall-feed’ directory in your ‘/wp-content/plugins/’ directory and replace it with the directory in the zip file.
http://downloads.wordpress.org/plugin/jsl3-facebook-wall-feed.zip
Let me know if it works.
Replacing the folder did get the pictures from the feed back but changing the settings did not get the profile pictures back. Incidentally, I can’t see the profile pictures in the original site I asked about or another site I’ve installed the plugin on OR on the feed on your site. Thanks for staying on top of this. The primary browser I use is Chrome. The profile pictures do show up on IE and Firefox.
Hmm, I can see your profile picture using Chrome 17.0.963.56. What version are you using?
Thank you for the great plugin with such detailed installation instructions. You made it very easy to install when it could easily have been daunting. Thank you!
Thank you for the nice comment.
Thanks for this splendid pluging, detailed screen shots @ WP.org and your instructions. It is rare to find a plugin that is polished in its support, most are just dumped out there and you get the feeling the programmer thinks ‘Well, if you don’t inherently know how to utilize this, you’re a moron’ But yours is built to use and do it well.
My question: can I elect NOT to display the ‘Comment’ link? thx
Thank you for the nice comments. If you want to hide the comment link add the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box .fb_post .fb_commLink .fb_comment {
display: none;
}
Fantastic, cheers!
I’m using the same version of Chrome 17.0.963.56. For most of the time I’ve been using the plugin the profile pictures were there. It’s only been a problem recently.
Okay. Let me take a differnt approach to displaying the profile image. Can you wait for me write it this weekend?
No problem.
I just had a thought. Could you looking for the following in the style sheet for the plugin:
#facebook_status_box .fb_post .fb_photo img
{
border: none;
width: 32px;
height: 32px;
}
and change it to the following:
#facebook_status_box .fb_post .fb_photo img
{
border: none;
width: 32px !important;
height: 32px !important;
}
If that doesn’t work, try changing it to the following:
#facebook_canvas .fb_post .fb_photoblock .fb_photo img
{
border: none;
width: 32px !important;
height: 32px !important;
}
Let me know if any of that has any effect.
Hi, I managed to get the plugin to work with personal profiles and pages. But it shows a blank screen when i place in a group page ID. Any ideas as to why it does not work for group pages.
Thanks
Can you give me your group page ID?
hi there,
jsl doesnt show my facebook comments.. where i have mistake?
regards
ale
Were you able to get an access token?
Hello,
Here is my group id – 165444933526840.
Thanks
It is strange. I was able to get your feed using one access token, but not with another. Can you try creating a new Facebook App and use the new App ID and App Secret to get a different access token.
Hello,
I replied to this a while ago but for some reason my reply is no longer here.
I have tried 4 more tokens and they still do not work. Do you have anymore ideas on how to get this working?
Thanks
We can try to do this manually. If you feel comfortable changing the PHP, do the following:
1. Go to http://developers.facebook.com/tools/explorer
2. In the text box with “https://graph.facebook.com/” enter “165444933526840/feed” so that it reads “https://graph.facebook.com/165444933526840/feed”.
3. Click the “Get Access Token” button.
4. In the “Select Permission” box, under “User Data Permissions”, check “user_status”. Under “Extended Permission” check “manage_pages”, “offline_access” and “read_stream”. Then click “Get Access Token”.
5. You should have a new access token listed. Hopefully, when you click “Submit” you will get your feed. Copy the access token, you will need it later.
6. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
7. Line 580 says:
$dev_options[ 'session' ] = $this->set_access();8. Change it to:
//$dev_options[ 'session' ] = $this->set_access();9. Line 596 says:
$dev_options[ 'token' ] = $this->get_token();10. Change it to:
//$dev_options[ 'token' ] = $this->get_token();11. Line 652 says:
<?php $this->setting_hidden_fn( __( 'Access Token', JSL3_FWF_TEXT_DOMAIN ), 'token' ); ?>12. Change it to:
<?php $this->setting_text_fn( __( 'Access Token', JSL3_FWF_TEXT_DOMAIN ), 'token' ); ?>13. Save the file.
14. Now go to the settings page for the plugin. Paste the access token you copied in step 5 into the access token text box. Click “Save Changes”
Hopefully, this will work for you. I will also email you an access token that worked for me with your feed. If the access token you get in step 5 doesn’t work, try the one in the email.
Hello,
Thanks for the reply. I followed the steps above and edited the php file ect, but still get a blank feed. I also tried using the token you provided but that gave me the following error message.
OAuthException: Error validating access token: Session has expired at unix time 1331517600. The current unix time is 1331546557.
Do you have anymore ideas, or was that the only other option?
Thanks again for looking into.
Sorry about sending you an expired token. I sent you another one. Let me know if it works.
[…] JSL3 Facebook Wall Feed plugin for WordPress displays your Facebook wall via a widget or by adding shortcode on your post […]
[…] JSL3 Facebook Wall Feed plugin for WordPress displays your Facebook wall via a widget or by adding shortcode to your post […]