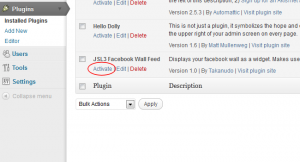
JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
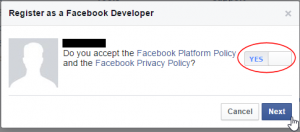
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
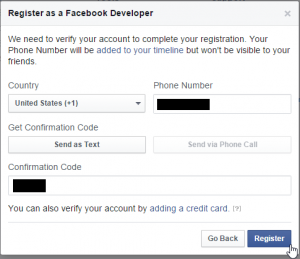
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
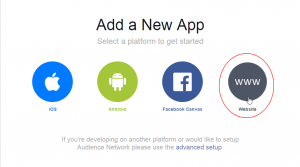
- When you Add a New App, select the Website option.
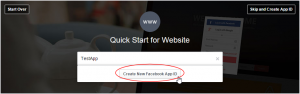
- Click Create New Facebook App ID.
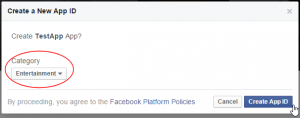
- Select a category that best fits your WordPress site and then click Create App ID.
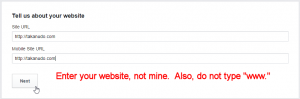
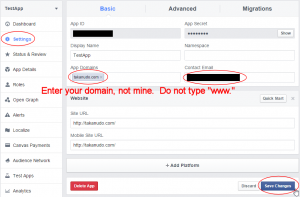
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
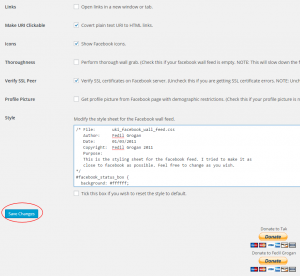
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
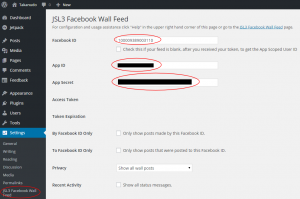
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
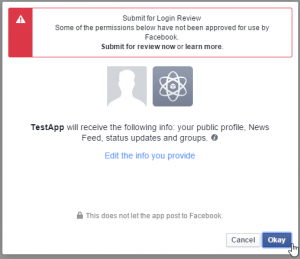
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
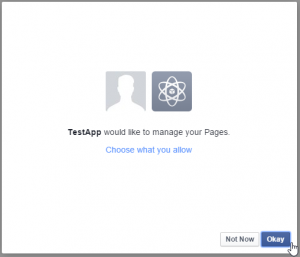
- Click Okay to give your Facebook App permission to manage your Pages.
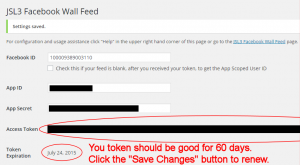
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
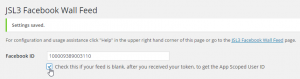
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
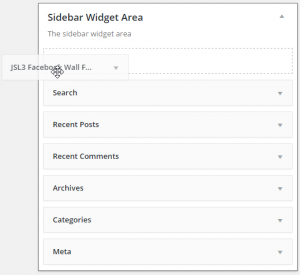
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
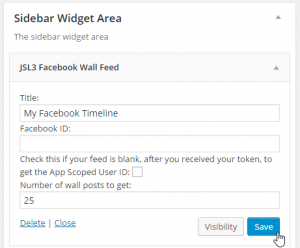
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
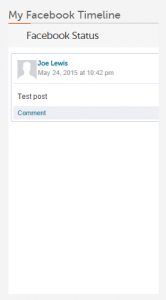
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
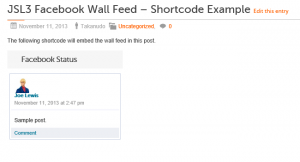
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

How long does it take for the widget to begin pulling from the facebook feed? I installed plugin, validated the app, but there is no content in the widget. I also applied the suggestions above without success.
jarrod, what Facebook ID are you using?
Dayspring Nazarene…which is our page url.
Try using the following Facebook ID instead: 166444220079425
DayspringNazarene…which is what is listed as our page url.
Hi there, Even thought I’m sure I’ve found the correct FBID number the widget is still showing the error:
Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
The FB page I’m trying to link to is:
http://www.facebook.com/LivingIslandsMovement and have tried the FBID I find for both profile pictures: 100905626693644 and 258621434255395.
Can you please help?
Thanks
Try using the following Facebook ID: 100901520027388
Thanks very much! How do you know which one it is?!
1. Go to http://developers.facebook.com/tools/explorer.
2. Enter your access token.
3. In the field with “https://graph.facebook.com/” in it, enter “LivingIslandsMovement/feed” after it so that it reads “https://graph.facebook.com/LivingIslandsMovement/feed”
4. Click submit.
5. In the results, the first data entry is “id”. It has your FacebookID followed by an underscore followed by another number.
Hi!
It’s really a great plugin!
I use it up tou 5 months without problem but yesterday i reallized that there is some problem…although i have the Renew Token to Once Hourly at my site i get this error : OAuthException: Error validating access token: Session has expired at unix time 1347866774. The current unix time is 1348210833.
Any Suggestion? I use last wordpress 3.4.2
Thank!
Hmm, I’m not sure why the renew token isn’t working. Try clicking “Save Changes” on the settings page for the plugin to renew your token.
Hello!
I did it and now it seems that is working!
Thanks very much!!!
I have a Facebook business page http://www.facebook.com/GarySeafood that I cannot setup as a developer for some reason. I can setup on my personal account no problem but not on the business page which is what I need.
How would you go about that?
I think Facebook changed things where you have to create all Facebook Apps under your personal account. So create a Facebook App for your business account using your personal account. Then on the settings page for the plugin use the App ID and App Secret from the Facebook App you created, but use the Facebook ID of your business account. Your Facebook ID is 296148057066817 in case you need that, too.
Hello! I wan to thank You for Your hard work.
I have a litle question about geting images and video covers with facebook feed. I it possible to take it in better quality like on my wall, not as a small thumbnail?
site: http://instruktor-zakopane.com.pl/#!aktualnosci/
Of course, when I’ll be able to do this I will donate Your project, because I am impressed in Your work, unfortunately until I finish a project, I can not do that 🙂
Best from Poland – Paweł
You can modify the php to grab a larger image from Facebook.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 809, towards the bottom of the file, reads as the following:
return $result;3. Change that line to the following:
return str_replace('_s', '_n', $result);4. Save the file.
Also, I believe you will get a larger image if you remove the lines that set the height and width that Facebook sends.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Lines 805 and 806 are the following:
if ( isset( $w ) && isset( $h ) )
$result .= '" width="' . $w . '" height="' . $h;
3. Remove lines 805 and 806.
4. Save the file.
Thanx for all your work! I’m glad I can use something like this on the site!
A question: I wanted to show my status updates that me and my wife post on FB. It looks like it is posting all our activity on FB. Would something like that be possible?
thanx!
Mark
Unfortunately, showing just status messages would require modifying the php. If you are comfortable with that, then do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 620 is the following:
} // end if3. Before line 620 add the following:
}4. Line 482 is the following:
if ( $show_post && ( $this->show_status || ! $is_status ) ) {5. After line 482 add the following:
if ($is_status) {6. Save the file.
Make sure you have “Show all status messages” checked on the settings page for the plugin.
Hi, I wanted to do the same, but I cannot find the lines you are referring to. Could you help me on that?
I wouldn’t worry about it. Based on other people’s feedback, it doesn’t seem to work. Unforunately, I can’t think of another way to accomplish what you want to do. Sorry.
Hello, I am having a hard time setting the correct parameters for this to work..
Still getting the dreaded API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.
Facebook feed I want is https://www.facebook.com/groups/maltastro/
FB id should be 14751304769
I want it to appear on http://maltastro.g2dmalta.com/
What should i put as app domain and site url?
thanks
Try using an App Domain of g2dmalta.com and a Site URL of http://maltastro.g2dmalta.com/
Hello
Unfortunately I still get the same error message. . Can you email me please so that I shall reply with some screenshots?
Thanks
alex, I sent you an email.
Many many thanks!
Many many thanks!
Wil back here with donation! :)!!!
Hi!
Thanks for that plugin, it’s awesome! I’ve been working with a hack to get the facebook feed 2 years ago, but of course, they keep changing things, so it didn’t work and I found a cool solution with your plugin.
However, I have a question : I’d like to show only the status posted by the facebook ID whose feed I’m taking. I mean, I want to show things like “facebook chosen ID said “today, I ate an apple””, and not “facebook chosen ID likes a status” (that’s what I’m getting now. Facebook chosen ID being the ID I chose, of course, and it would be my name for the time being).
Also, the facebook ID will actually be that of a page, not a person. I haven’t created the page yet so I can’t test it, but it would be a page managed by 4 people, so of couse I don’t want each person’s private status appearing on the feed, but rather the page’s status.
Is such a thing doable?
Thanks 🙂 (oh, and no need to check on my website, it’s not on this one, the new one is still a WIP)
Oh, and sorry, actually, didn’t think of checking in the comments… Silly me. It’s 2 o’clock in the morning where I live, my brain is a bit slow. I’ll modify the php to have only the status shown ^^
Nope, actually modifying the php document didn’t work. I’m getting nothing at all (no error message, but no feed). I tried posting a new status on facebook, but nothing appeared even after a while. “Show all status messages” was checked on the plugin setting page. Restoring php doc back to normal brought the feed back (but with the annoying “facebook ID liked a status / facebook ID commented on a status”) Is it possible facebook changed it again and it doesn’t work anymore?
Unfortunately, I can’t think of another way to accomplish what you want to do. Sorry.
I will give it a try, thank you!
Besides this, I saw that the added image: (http://s.wordpress.org/extend/plugins/jsl3-facebook-wall-feed/screenshot-7.png?r=604566) could work somewhat confusing. The FB profile ID cannot be found with this anymore. Looks to me we need the graph api explorer now (http://developers.facebook.com/tools/explorer/)?
Mark
I’m sorry, it doesn’t seem to work…
It doesn’t give an error, dat it won’t grab my FB status. It apears that there are no Wall status Items with the $is_status variabele TRUE. While there are active status updates on FB.
Do you have any suggestions?
Thanx a lot!
Mark
Mark, unfortunately, I can’t think of another way to accomplish what you want to do. Sorry
Hi Takanudo.
Im having a bit of trouble with your widget.
When im using shortcode [jsl3_fwf] the widget is overflowing the div and i cant use overflor:hidden.
The widgets is not responding on how many items i want to publish either.
When i use [jsl3_fwf limit=”1″] i dont get any feed at all.
If i check Show all status messages i get that i like a picture but no feed. Please help before i’ll pull my hair out!
Problem sorted, turns out there was alot of overflow in the widget CSS aswell.
Since im a n00b at css it was VEERY frustrating, atleast it was an awesome lesson! =)
I’m trying to set up the facebook following your steps, but I get the following error when I put the App Domain:
You have specified an App Domains but have not specified a URL del sitio or a Mobile Site URL
melisabrandao.com.ar must be derived from your URL del sitio or your Mobile Site URL.
can you please tell me what am I doing wrong?
Thanks
Go to the configuration instructions near the top off this page. Step 1d says you must enter an App Domain and a Site URL. The image associated with this step has four red arrows. Make sure you have entered a Site URL where the fourth red arrow is pointing. Enter http://melisabrandao.com.ar as your Site URL.
Thank you.
I tried this, but the following error appears:
App Domains: http://melisabrandao.com.ar should not contain protocol information.
I also tried without “http://” but the same error as before appears again.
Do you know what´s happening?
Thanks again!
The App Domain and Site URL are two different things. The App Domain should be melisabrandao.com.ar, the Site URL should be http://melisabrandao.com.ar
Thanks Takanudo!! I could set de App Domain and the Site URL, but I have my feed blank, I checked the “Thorougness” option in the settings page of the plugin, but it continuous blank. Do you know why?
What are you using for a Facebook ID?
which ever page i activate this plugin on makes my page scroll on FOREVER. Do you have any idea why this is happening?
it happens if i put a larger # in the “Number of wall posts to get:” field in the widget. Even though the widget has a scroll bar the website acts like it does not and lengthens the page.
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
}
Then click “Save Changes”.
Actually try:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
padding: 0 !important;
opacity: 1 !important;
filter: alpha(opacity=1) !important;
}
Hi, my customer set up two facebook pages, I try using your plug-in following your instructions. the first one went well without any trouble. I tried to do the second one few weeks later following the same steps but somehow I cannot get it to work, it kept giving me error message. This is the facebook page, https://www.facebook.com/BevtecAsia and the facebook id is 422833294446811
please help.
What error message are you getting?
Hi,
It’s cortex123 from wordpress forum, please contact me so we can solve the href issue.
thanks
cortex123, I just sent you an email.
Hi,
This is a very nice plug-in, thank you!
This question may have already been asked, but, I was wondering if it is possible to have Facebook Wall Streams for multiple users?
I would like to display a few friends and contributors, and not just my own – can this be done?
Thank you,
Mark
Feeds from multiple users is not possible currently. It is something I would like to add in the future when I can find the time to implement it.
Sounds good! It would be perfect, at least for my needs, if that feature was implemented. Hopefully it won’t be too far in the future.
Thank you,
Mark 🙂
Hi there,
I have received this error on one of my websites. Any ideas?
OAuthException: Error validating access token: Session has expired at unix time 1349136226. The current unix time is 1350256843.
Thanks heaps in advance.
For better or worse, Facebook no longer allows non-expiring tokens. Make sure you have the latest version of the plugin. Then, on the settings page for the plugin, set “Renew Token” to a more frequent time, like “Once Daily”. Then click “Save Changes”. Your token should be renewed.
Hi Takanudo, thanks for that. Unfortunately every time I do it it says there is an error:
An error occurred with AHE. Please try later
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not permitted by the application configuration.
Any ideas here?
This error sounds like it has to do with your Facebook App. Go to https://developers.facebook.com/apps/. You should have a Facebook App called AHE. Make sure its App Domain is aucklandhomeeducators.org.nz and its Site URL is http://aucklandhomeeducators.org.nz.
Hi,
I’ve just upgraded and I don’t like the new feature that’s implemented now, the fact that for example http://www.test.com becomes a working link and changes to the same color as the main link (to an article or whatever) so the main link doesn’t stand out anymore and people can hit the wrong link. (facebook doesn’t do this either, probably for the reason I mentioned).
I wanted to disable this feature but couldn’t find an option so I regret upgrading.
Greetings
I’m pretty sure Facebook converts any text with an “http://” in front of it into a hyperlink. Unfortunately, the WordPress function I’m using also converts anything with a “www.” in front of it into a hyperlink as well, which is what I think you don’t like. I’ll add an option to disable converting text into hyperlinks this weekend.
Hi,
Don’t get me wrong, I’m very happy with your work…
Here I want to show you what i mean…
This is how facebook does it in this image and how your previous version of the plugin did it as well: http://imageshack.us/a/img801/4655/rightxr.jpg
This is the way the new version of your plugin shows it now: http://imageshack.us/a/img685/831/wrongz.jpg
The reader can click the second link now which leads to a homepage and not the article…
I’m looking forward to make it optional 🙂
Ahhh yes, thank you so much. So obvious now that I think about it. They purchased new domain names and moved some stuff around so of course that was the issue.
Thanks heaps! You’re a legend.