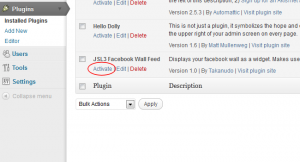
JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
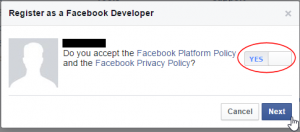
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
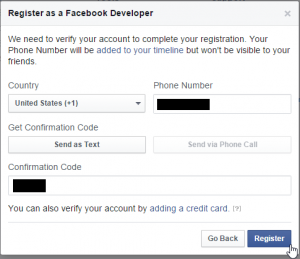
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
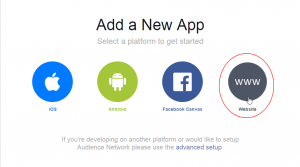
- When you Add a New App, select the Website option.
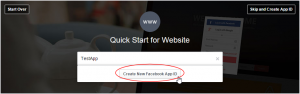
- Click Create New Facebook App ID.
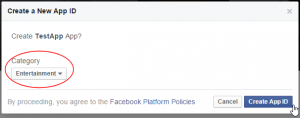
- Select a category that best fits your WordPress site and then click Create App ID.
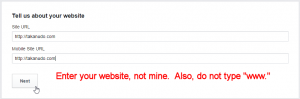
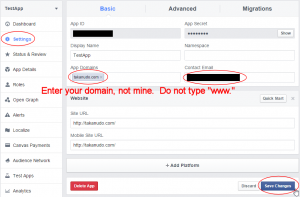
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
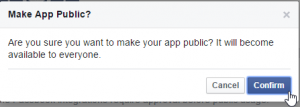
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
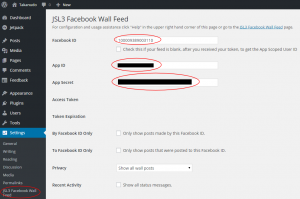
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
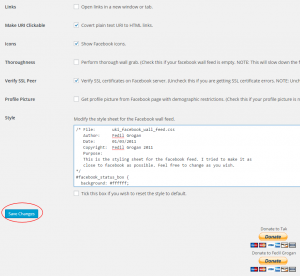
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
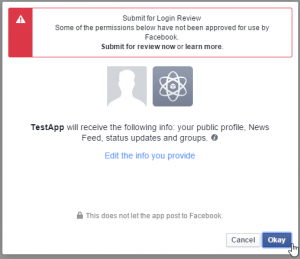
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
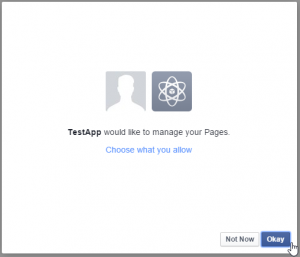
- Click Okay to give your Facebook App permission to manage your Pages.
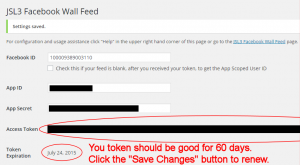
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
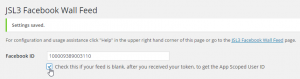
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
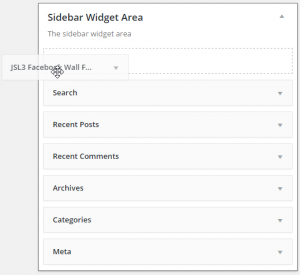
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
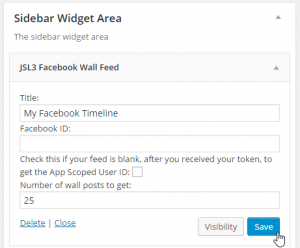
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
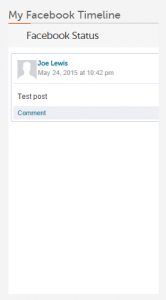
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
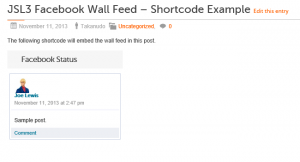
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top
1,629 thoughts on “JSL3 Facebook Wall Feed”
« Previous 1 … 15 16 17 18 19 … 27 Next »





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

That is actually what I tried before sending a comment. I started at the beginning and created a new app on my facebook page. I transferred the app number and secret code to the plugin on the website and used the facebook id of 1366166137 for the facebook page https://www.facebook.com/SueKushnerForFamilyCourtJudge?ref=hl When I add the widget to the website I get a blank screen. I had already changed the line of code in class-uki-facebook-wall-feed.php’ as specified earlier and the app worked with my personal facebook feed (my test case) but it is not working on my client’s site. Any thoughts?
Try using the following Facebook ID: 151309745037200
Thank you. That ID worked. Now how did you determine which ID to use?
1. Go to http://developers.facebook.com/tools/explorer.
2. Enter your access token.
3. In the text field with the arrow in it, enter “SueKushnerForFamilyCourtJudge/feed” after it.
4. Click submit.
5. In the results, the first data entry is “id”. It has the Facebook ID followed by an underscore followed by another number.
Why is the Facebook wall feed not hiding the overflow content on my website? It is overlapping the content beneath it. I don’t recall this being a problem before I just updated the version but I could be wrong.
I’m not seeing an overlap using Chrome 26.0.1410.64 m or Firefox 20.0.1. Are you still having a problem? What browser are you using?
Hi, I have installed your Facebook plugin, which works great. However when I use it, it effects the length of my page, which is very strange. If I take the plugin off, it has not problems. When it is in place, I have a large area below my footer. Any ideas?
Also, is there any way of making this plugin responsive? When I view it on an iPad, it cuts the right edge off the message.
Heidi, to fix the length of your page, try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box #facebook_canvas .fb_post .fb_commLink .fb_likes .tooltip
{
position: static !important;
padding: 0 0 0 18px !important;
opacity: 1 !important;
filter: alpha(opacity=1) !important;
}
As far as the iPad, try setting the width of the the facebook_status_box to 100% instead of a fixed width of 225px.
2 questions:
#1. I’ve got the plugin working, however whenever a post is made under a different category, it automatically goes to facebook. How do i limit certain post to go to facebook feed?
#2. The feed display is blury on my website.
There isn’t a way to limit posts in the feed by category. I’m not sure why your feed is blurry. If you give me a link to where the feed is located on your site, I can try and help you figure out why that is.
That work perfectly, thank you.
Having jumped the – considerable – hoops to get this plugin configured, it did nothing.
What Facebook ID are you using? If you give me a link to the Facebook page you are trying to get the feed from, I can get you the correct Facebook ID.
Problem solved. I used your code to set the status box to display none and that fixed it.
Hi, I need some help setting a website for a offroad rider.
This page should show his FB page (title Status is hidden by CSS) but shows nothing, I am sure I did everything OK (FB app).
http://simonmarcic.com/blog/
Thanks for any help.
Can you give me a link to the Facebook page you are trying to get the feed from?
Sure, here it is:
https://www.facebook.com/pages/SM13/445973185489024
Looks like it is working OK! And there will probably be Slovenian translation soon in the site’s plugin subdirectory … :-). Good work!
One wish though – if images would be shown in a popup like this excellent plugin:
http://wordpress.org/extend/plugins/facebook-page-photo-gallery/
that would be a killer plugin/combination! E.g. I don’t want to people go to Facebook page or at least if that could be controllable would be perfect.
And I have to check if there are no conflicts if I install the latter plugin for showing all images in Facebook albums on the site.
I’m glad it is working for you. As far as images showing in a popup, that isn’t possible with this version of the plugin. If I get enough requests for it, I may include it in a future version of the plugin.
Hi – I followed the instructions, got the plugin configured (in the end!), but when dragged to the sidebar area all that shows is “Facebook Status” and nothing else. Does anything come to mind?
This is a live site, so I have had to deactivate for now, but can reactivate to show you if this helps?
Kind regards
Mike
A blank feed usually indicates a bad Facebook ID. If you give me a link to the Facebook page you are trying to get a feed from, I can give you the correct ID.
I’ve been having trouble with the plugin since changing my Facebook password. I followed the instructions in the FAQs and it still shows the error
“OAuthException: Error validating access token: The session has been invalidated because the user has changed the password.”
The interesting thing is that the feed displays perfectly if I’m logged into Facebook using the same web browser. If I try to load the page using a different web browser, however, it displays the error message. I’m using FB ID 5395949290, app ID ****, and the website is augustburnsred.com.
Can you help? Thanks!
Have you tried clicking “Save Changes” on the settings page for the plugin in order to get a new access token?
Yes I did. It looks like the server refreshed and started working again SECONDS before your reply. It’s working now. Thanks for the help!
Looks like Facebook is making some changes that are affecting the app we make for this plugin.
“[app name]” is currently using the following deprecated features:
Non-threaded comments. Please see the developer roadmap for more details about this change.
These changes will be permanently enabled for all apps in 69 days on Wednesday, July 10, 2013.”
Before we can set the migration setting, we need to make sure the app is compliant, which unfortunately means changes on the plugin side.
I’m not sure why the Facebook is warning about Non-threaded comments. I went ahead and enabled “July 2013 Breaking Changes” under “Migrations” under the Advanced Settings on my Facebook App and everything is working fine.
It’s working for me too!
Hi Takanudo,
I have used your plugin a couple of times before, and everything works great. Now on my most recent site, I am having a problem.
I have set everything exactly like previous occasions, but when I click “Save Changes” on the Plugin page in WP, I get the following error message:
“Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.”
I have tried everything I can think of, but I still get this message.
Your help is appreciated to figure this out.
Thanks,
Ali
It sounds like the App Domain and/or the Site URL on your Facebook App do not match the domain of the WordPress site where you are trying to run the plugin. Go to https://developers.facebook.com/apps and click the “Edit App” button for the Facebook App you created for the plugin and make sure the App Domain and Site URL match your WordPress site’s domain.
Hi,
I have checked this many times, and as I said, I have used your plugin on other sites already. Just this one does not seem to work. I uninstalled your plugin and reinstalled. I deleted my facebook app, and started a new one. Nothing works. Of course this domain, I have never used with your plugin before. Maybe I have to make some sort of setting in the domain itself or the folders to allow Facebook to recognize this?
Thanks,
Ali
Hi,
I have tried everything, and I have used your plugin before, but nothing works. I uninstalled the plugin and reinstalled. I deleted my facebook app, and made a new one. Nothing works. Could it be that I have to make some specific setting at the domain level?
Thanks,
Ali
Do you mind letting me know the address where the plugin is running and the App Domain and Site URL you have entered on your Facebook App?
Hi,
My site address is http://www.socializeme.us/wp
plugin is in folder: /wp/wp-content/plugins/jsl3-facebook-wall-feed
App domain: http://www.socializeme.us
Site URL: http://www.socializeme.us
Sandbox Mode: Disabled (I have tried both enabled and disabled, but my other sites that I am using your plugin, I have as disabled also).
I really appreciate your help in figuring this out.
Thanks.
Try setting your App domain to socializeme.us and your Site URL to http://socializeme.us without the www.
EXCELLENT! Thanks that solved the issue!
Now I have a formatting issue.
Please see any one of the pages (like: http://socializeme.us/wp/?page_id=143)
There is a strange arrow appearing throughout the posts.
This might be something in the CSS of the WP Theme, but maybe I can override it in the plugin settings?
Thanks again for all your help!
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
facebook_status_box a
{
background: none !important;
padding: 0px !important;
}
Hi,
I added the text, but still no change.
Any other idea?
Thanks.
I’m sorry, I forgot the # in front of facebook_status_box. Try this:
#facebook_status_box a
{
background: none !important;
padding: 0px !important;
}
Thanks Takanudo for all your help!
It works perfect now!
I noticed my “fix” got rid of the like image. Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box .fb_post .fb_likes a {
background-image: url(“http://static.ak.fbcdn.net/rsrc.php/v1/yx/r/zGa_R4SG5mm.png”) !important;
padding-left: 18px !important;
background-position: -11px -172px !important;
background-repeat: no-repeat !important;
height: 14px !important;
}
Should http://static.ak.fbcdn.net/rsrc.php/v1/yx/r/zGa_R4SG5mm.png actually display an image? If I go to that in my browser nothing shows.
Strange. In the latest version of Firefox for Windows, the Facebook sprite isn’t displaying. It shows up fine in IE, Chrome, and Firefox for Ubuntu.
I hadn’t thought to try different browsers. It doesn’t seem to be working on the latest versions Safari, Chrome or Firefox for Mac. Chrome at least says “Oops! This link appears to be broken.” The others just show a blank page.
Hmm, I wonder if this is a Facebook problem. I might have to look for another sprite.
It’s no biggy. I was messing around with my css and just wondered what that was supposed to display. I’m very happy with the plugin and appreciate your hard work.
Thanks. It is supposed to display the Facebook thumbs up like icon next to the number of likes for your post.
I did not even notice that. Thanks for checking.
I added the text, but I don’t see any difference in the feed…
Try deleting the quotes in the background-image and then adding them back in.Actually, get rid of the quotes in the background-image all together.Hello,
I’m very new at this, so please forgive me 🙂
I’m having issues making the app for my client. I’ve downloaded and activated the plugin, but when I click on “Create Your Facebook App” under the help in WordPress (in the Settings section of the plugin), it just takes me to the client’s Facebook business page and there is no “Create New App” button that I can see. I can of course be totally missing it.
However, could that be the problem that it’s a Business Page?
Thank you so much for your help!
-Erica
You can no longer create Facebook Apps for Facebook pages. You need to create the Facebook App while logged into a regular Facebook account. Then, on the settings page for the plugin, you will use the App ID and App Secret from the Facebook App you created with your regular account, but you will use the Facebook ID of your Business Page
Oh okay! Thank you very much!
I keep receiving emails warning me that my access token is set to expire. I follow the instructions in the email — double-check App ID and App Secret and save changes — but the expiration date does not change and the emails keep coming. Really like the plugin, but this is not good. Help, please? Thanks much!
Unfortunately, Facebook will only allow you to attempt to renew your token once a day. Try waiting 24 hours after the last time you clicked “Save Changes” and then try again. Hopefully, Facebook will give you a 60 day token. If you don’t get a 60 day token, then you may want to try creating a new Facebook App.
Hi Takanudo, I just added this widget to my WP site, but it’s taken the colors and formatting of my website instead of what FaceBook should look like. So instead of being white, grey, blue, etc. it is my dark red and you can barely read anything. Any advice?
At the bottom of the settings page for the plugin is a style sheet that is applied to the plugin. You can use that to set the colors for the plugin to whatever you would like.
Sorry, I’m quite new to this, and bad at explaining things. This is for an info tech class. I figured that this plugin was formatted to look like facebook, just like the picture/screenshot you posted of the widget. But I suppose my coding has overridden the plugin’s, so now it is red working on a red background and obviously difficult to read. Is there any way to make your coding override my coding? Because the colors in your CSS are perfect, there’s no need to change them because they’re what I want.
Can you give me a link so I can see what is going on?
http://studentweb.comminfo.rutgers.edu/class-2013-1-17-610-550-90/lec131/
It is quite blank now, just started recently.
Try adding the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box div, #facebook_status_box p {
background: #FFFFFF !important;
font-family: Arial,Helvetica,sans-serif !important;
margin: 2px !important;
padding: 2px !important;
}
#facebook_status_box a {
font-family: Arial,Helvetica,sans-serif !important;
}
Ah, it worked brilliantly. Thank you so much for all of your help!