JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
- When you Add a New App, select the Website option.
- Click Create New Facebook App ID.
- Select a category that best fits your WordPress site and then click Create App ID.
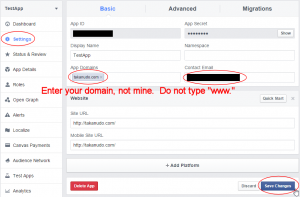
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
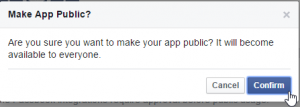
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
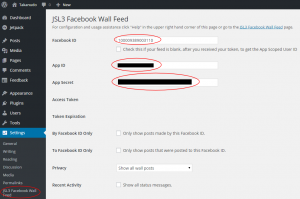
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
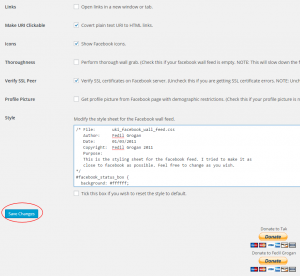
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
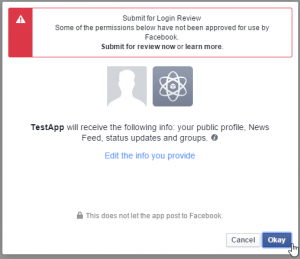
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
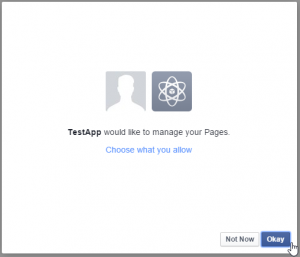
- Click Okay to give your Facebook App permission to manage your Pages.
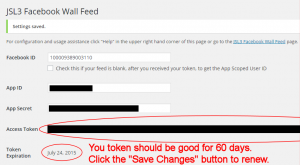
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
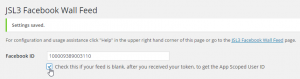
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
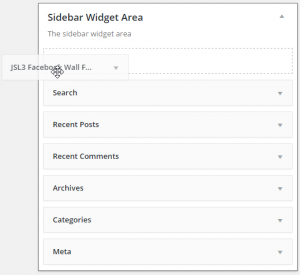
Widget Usage
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
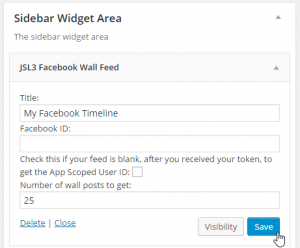
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
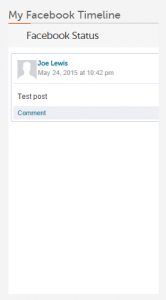
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
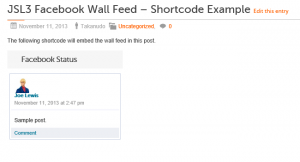
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Neither change seems to have any affect. I’m not playing with it in the Rotary site but my personal site jayzenner.com. In Chrome I don’t get the profile picture nor all of the post pictures. In IE it seems to work fine. Ditto for Firefox.
Fired up and old computer still running Windows xp and it works fine in all browsers including Chrome. ???? Maybe the whole world is seeing it fine except me.
I’ve been trying to do a little research on your problem. Could you try viewing your site in an incognito window? If the images show up you may have a caching issue. Try clearing you browser cache and see if that helps.
Can we try forcing the height and width of the profile picture to see if that works:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 523 says:
' <img src="' . $fb_photo . '" alt="' . __( 'Facebook Profile Pic', JSL3_FWF_TEXT_DOMAIN ) . '" />' .3. Change it to:
' <img src="' . $fb_photo . '" alt="' . __( 'Facebook Profile Pic', JSL3_FWF_TEXT_DOMAIN ) . '" width="32" height="32" />' .4. Save the file.
Let me know if that helps at all.
Hi. I really like your plugin. The only problem I’m having is the “comment” link at the bottom of each post links to a FB page that always says “This Content Is Unavailable”. Is there a way to simply remove the “comments” link at the bottom of the post? Everything else appears to be working perfectly
Thanks for your help.
– Will
Usually, “This Content Is Unavailable” appears if your Facebook page or post is not set to public. However, if you want to hide the comment link, add the following to the bottom of the style sheet on the settings page for the plugin:
#facebook_status_box .fb_post .fb_commLink .fb_comment
{
display: none;
}
[…] JSL3 Facebook Wall Feed: kostenlos […]
This plugin is just what I was looking for, thanks for all your hard work!
Q: Is there a way I can display the facebook profile image and the post time and date all on one line to save some space?
You can try to decrease the font size of the name and time/data to get them to appear next to your profile image. Add the following to the bottom of the style sheet on the settings page for the plugin (change the font-size numbers until it fits):
/* change name font size */
#facebook_status_box .fb_post H5
{
font-size: 11px;
}
/* change datetime font size */
#facebook_status_box .fb_post .fb_photo_content
{
font-size: 11px;
}
Scrollbars can only be changed in certain browsers (i.e., internet explorer). You can use the following properties to change your scrollbar color. Any color that matches the chroma color will be transparent.
#facebook_status_box
{
filter: chroma(color=#ff0000);
scrollbar-3dlight-color: #00ff00;
scrollbar-arrow-color: #0000ff;
scrollbar-base-color: #ff0000;
scrollbar-darkshadow-color: #ffff00;
scrollbar-highlight-color: #ff00ff;
scrollbar-shadow-color: #000000;
scrollbar-face-color: #0000ff;
scrollbar-track-color: #ff0000;
}
Oh, and I am also looking for a way to make the scroll bar background transparent, thanks.
I wonder if you can shed some light onto this for me…I don’t seem to have a FB ID…I have a username, which if I put it into the FB ID field works, and I can retrieve all the posts written on my wall, but if I say that I only want posts by that user then I don’t get anything, even though I’ve written some…could you let me know what I’m doing wrong…thank you so much 🙂
Apologies, I’ve just managed to find out how to get the FBID if you have a username 🙂
Hi, I would like to display the FB posts not from my profile wall but from a FB page (www.facebook.com/avastar.music) that i administrate from my FB profile. Is it possible? thanks
Yes, it is possible.
Ok I need to do the same thing as this guy. How do we achieve this. I have gone through the setup process with a dummy account to test it initially but now I need it to take the wall feed from a page I am admin on. I dont see anywhere in the install where it says I can choose what one to display. Could you please detail how we would go about this?
All you need to do is enter the Facebook ID of your Facebook Page on the settings page for the plugin.
I need to use php code instead of the shortcode for the plugin. Possible?
Yes, it is possible. Try adding the following line:
the_widget( 'JSL3_FWF_Widget', array( 'title' => 'YOUR TITLE', 'limit' => 25 ), null );You can leave the title blank and adjust the limit to one of your choosing.
Perfect! That’s exactly what I needed – thanks for the fast reply! 🙂
any way to specify various facebook IDs. I want to vary the facebook feed I’m pulling from on different posts of my site. Is there a shortcode that I can place in the post to pull from a specific feed other than the default one I set up in the settings?
Unfortunately, the plugin is not designed to work with multiple feeds.
Hi, I don’t know why there is so much space between the title and the first post. Can you tell me what the problem could be? Thanks.
You can try adding the following to the bottom of style sheet on the settings page for the plugin:
#facebook_status_box .fb_post
{
margin: 0px 4px;
}
.widgettitle
{
margin: 0px !important;
}
Tried adding those lines. Didn’t fix it.
Hi, I moved up the widget and it seems to be working now. Thanks for your quick response.
Hi! I updated the plugin and now I’m having some issues lining things up on my site.
eastboundjesus.com
As you can see links added to the facebook status are cut off in the box. I could use some help fixing this issue.
Thanks for your time!
You can try adding the following to the bottom of style sheet on the settings page for the plugin:
.fb_link_post
{
width: 160px;
}
Hi there!
I have got the following message in the facebook status box (www.schildersblog.nl):
OAuthException: Error validating access token: Session has expired at unix time 1332682979. The current unix time is 1333032738.
Anyone an idea what this could mean?
Cheers,
Lesley
This is the solution to the problem stated above:
I think I have figured out why access tokens are expiring for some people. Facebook is removing offline access which used to make access tokens never expire. However, there is a workaround. Please try the following:
1. Go to https://developers.facebook.com/apps
2. On the left side of the page, click on the name of the app you created for this plugin.
3. Click on the “Edit App” button at the top right side of the page.
4. On the left side of the page, under “Settings”, click “Advanced”.
5. Under the “Migrations” section change the “Deprecate offline access” setting to “Disabled”.
6. Click the “Save Changes” button at the bottom of the page.
7. Go to the settings page for the plugin on your WordPress site and click “Save Changes”.
8. Click “Allow” when you are prompted to give the “Access my data any time” permission to your app.
Let me know if this fixed your problem.
Thanks Takanudo!
CONFIRMED. We were experiencing the same expired session error. Following these steps did the trick! In the last steps, make sure you “go to app” and then “Allow” access my data any time.
Takanudo please find a small token of our appreciation in your PayPal account!
-A-
Thank you. The next version of the plugin will have a feature that should automatically renew your access token. Until then, I am glad this work around is fixing your issues with expired tokens.
I had the jsl3 fb feed on a website for a while and it was working, it is no longer working now. it says OAuthException: Error validating access token: The session has been invalidated because the user has changed the password. and the password on the fb account never changed.
when i go in to the settings and try to validate with fb again fb just tells me an error has occurred, it used to work now it doesnt.
What version of the plugin are you using?
I have exactly the same problem since 1 or 2 weeks
What version of the plug-in are you using?
The newest version (and also updated this morning again) – still the same problem. It used to work without any problems all the time… don’t know what happened
Can you tell me what error you get when you click “Save Changes” on the settings page of the plugin?
It directs me to the Facebook page and the Facebook error comes up: “An error occurred. Please try again later”
That is not a very helpful error message. I do not know if an expired token is related to this or not, but could you try the following:
1. Go to https://developers.facebook.com/apps
2. On the left side of the page, click on the name of the app you created for this plugin.
3. Click on the “Edit App” button at the top right side of the page.
4. On the left side of the page, under “Settings”, click “Advanced”.
5. Under the “Migrations” section change the “Deprecate offline access” setting to “Disabled”.
6. Click the “Save Changes” button at the bottom of the page.
7. Go to the settings page for the plugin on your WordPress site and click “Save Changes”.
8. Click “Allow” when you are prompted to give the “Access my data any time” permission to your app.
Let me know if this fixed your problem.
Can you use this plugin for facebook pages. I would like to take a status feed from a page that I am admin for? If so what would I need to do different.
Yes, you can use this plugin for Facebook pages. The steps should be similar to what is listed on this page. You need to make a Facebook App for your page and then use the Facebook ID of your page.
How do I remedy this error message appearing on my WP site?
“OAuthException: Error validating access token: Session has expired”
Do I need to update my token regularly or something? I haven’t changed anything about my FB account recently, not sure why anything should have changed. Thanks, I like this app though!
Facebook is removing offline access which used to make access tokens never expire. The next version of the plugin will automatically renew your token. Until then, there is a workaround. Please try the following:
1. Go to https://developers.facebook.com/apps
2. On the left side of the page, click on the name of the app you created for this plugin.
3. Click on the “Edit App” button at the top right side of the page.
4. On the left side of the page, under “Settings”, click “Advanced”.
5. Under the “Migrations” section change the “Deprecate offline access” setting to “Disabled”.
6. Click the “Save Changes” button at the bottom of the page.
7. Go to the settings page for the plugin on your WordPress site and click “Save Changes”.
8. Click “Allow” when you are prompted to give the “Access my data any time” permission to your app.
Let me know if this fixed your problem.
I am unable to create a new Facebook app when I am logged in as administrator on my Facebook page. If I log in to my personal facebook account your link from within WordPress help takes me right to where I can add an app as in your screen shots. But when I log in to my professional facebook page I cannot access it. When I directly type in the url it just redirects me to my page admin panel.
I think perhaps the recent Facebook update either prohibits creating apps for pages or there is a bug? Any ideas? Anyone else having problems creating the app for your business Facebook page?
Have you verified your account? Read the following Facebook Developer blog post:
http://developers.facebook.com/blog/post/386/
Thank you for your help. I would very much like to use your app on my business website. It looks great here on your site.
I double checked and verified my account via both methods and received a confirmation.
Still, when I click on the link in your help documentation form within WordPress to create an app it just takes me to my admin panel. And when I put in the direct url (https://developers.facebook.com/apps) it also redirects me to my admin panel.
But if I log out and log in with my personal facebook credentials then it takes me to the apps page and allows me to build an app – and on the second step asks me to verify that account which I have not done. 🙂
Strange. I guess you could try creating an app with your personal account. Then use its App ID and App Secret with your business Facebook page’s ID on the settings page for the plugin. The only problem is that the plugin will only be able to display public posts.
I will give that a try later this weekend and let you know what happens. Thanks so much for your help.
That worked for me. Thank you for your assistance.
It’s a great plug-in! While I don’t know why when I tick the box “Facebook ID Only”, it shows nothing. And if I don’t tick it, it shows my post as well as my friend’s post on my wall…Do you know how to fix it? Thanks a lot!
What Facebook ID are you using?
Please make the widget title a configurable option instead of hardcoding “Facebook Status”. Also please use title so the title is styled consistently with all other widget titles.
Please make the widget title a configurable option instead of hardcoding “Facebook Status”. Also please use <h3 class=”widget-title”>title</h3> so the title is styled consistently with all other widget titles.
I only needed to show posts by other people, not what I had written on my wall.
So I open up the code and am amazed by how well documented it is and clearly written.
A few quick logic changes to show_post and away I go.
Thanks!
Andrew
I’d like to be able to remove the Facebook Status text bar at the top of the feed, as modify the rest of the style this is the only thing that appears to be missing.
Great plugin, thanks!
To remove the “Facebook Status” box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Hello!
Have followed all your tips and my feed is still empty? Checked thoroughness and only for 3 stories.
Thanks for your help!
Can you let me know what Facebook ID you are using?
Is it possible to use this plugin for a public facebook group? Thanks!
I have seen mixed results with Facebook groups. Technically, it should work. You just need to create an App and provide the Facebook ID for your group.