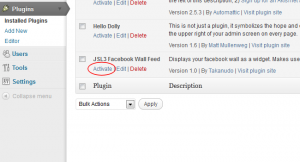
JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
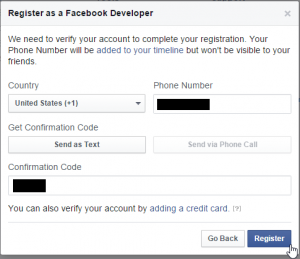
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
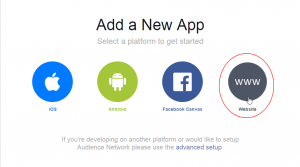
- When you Add a New App, select the Website option.
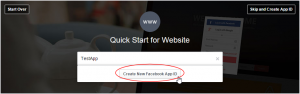
- Click Create New Facebook App ID.
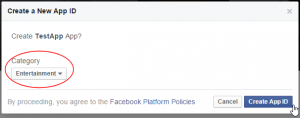
- Select a category that best fits your WordPress site and then click Create App ID.
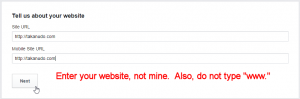
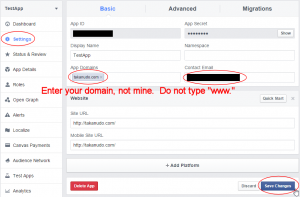
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
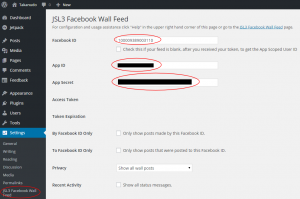
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
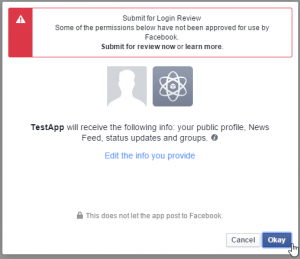
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
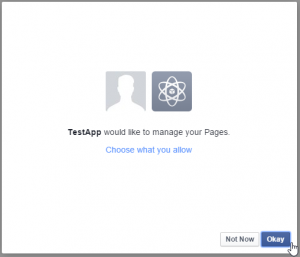
- Click Okay to give your Facebook App permission to manage your Pages.
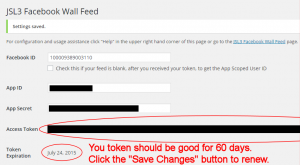
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
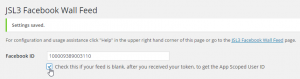
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
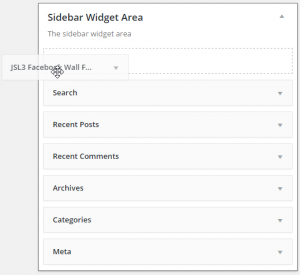
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
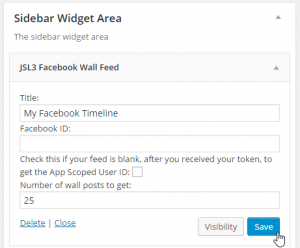
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
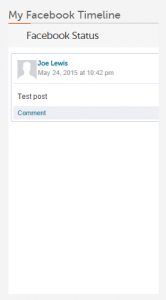
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
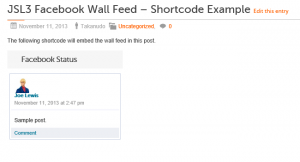
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
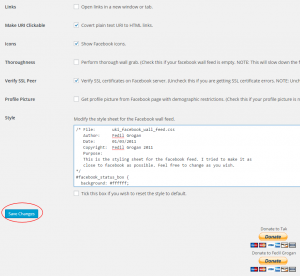
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Hello thank you for your plugin, it works fine!
But I have one question:
how can I implement the plug-in in the file index.php?
Obviously, the short-code does not work in php.
I need it to work in index.php because I use a theme that does not allow widgets nor pages on the main page (index.php)
Try adding the following line:
the_widget( 'JSL3_FWF_Widget', array( 'title' => 'YOUR TITLE', 'limit' => 25 ), null );You can leave the title blank and adjust the limit to one of your choosing.
Great! It works!!! Thank you very much.
I added the following pieces of code to the index.php at the place where I wanted it:
‘YOUR TITLE’, ‘limit’ => 25 ), null);
?>
I meant
'YOUR TITLE', 'limit' => 25 ), null);
?>
I think you are trying to write:
<?php the_widget( 'JSL3_FWF_Widget', array( 'title' => 'YOUR TITLE', 'limit' => 25 ), null ); ?>You have to use <?php instead of <?php or else WordPress swallows up the code.
I’m getting this error and I’m not sure what to do about it:
Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab.
The last person who had this issue was using an incorrect Facebook ID. Can you double check your Facebook ID?
[60] SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
I am getting this error, I have no Idea how to fix it. Thanks takundo
It looks like SSL certificates are not configured properly on your server for cURL. You might want to contact your server administrator about this. I just put up an update to the development version that might help. Just delete the ‘jsl3-facebook-wall-feed’ directory in your ‘/wp-content/plugins/’ directory and replace it with the directory in the zip file.
http://downloads.wordpress.org/plugin/jsl3-facebook-wall-feed.zip
If that doesn’t work, then we can try turning off SSL certificate verification. This makes contacting Facebook less secure, though. Assuming you want to continue and have the latest development version, do the following:
1. Open
‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 762 says ‘curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE );’
3. Line 763 is blank.
4. On line 763 add the following:
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, FALSE );
5. Save the file.
Then do:
1. Open
‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 346 says ‘curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE );’
3. Line 347 is blank.
4. On line 347 add the following:
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, FALSE );
5. Save the file.
Let me know what happens.
i am the network administrator and the domain we are using does not use a ssl certificate.
I do have a website that I am working on that uses ssl cert’s but I am not sure how to configure curl with ssl.
I think it will be fine to just disable the ssl for facebook. I will let you know what happens
Awesome, Finally got it working THANKS! Setting the curl options to not require ssl fixed it right up.
It is not that your site uses an SSL certificate. It is that https://graph.facebook.com (where the feed comes from) uses an SSL certificate. cURL expects to find a certificate authority bundle on your server to validate the certificates on other sites. However, if you are fine disabling SSL verification, then I’m glad the fix worked for you.
Just wanted to post that the easiest way I found to locate your Facebook ID if you use a custom facebook url (such as http://www.facebook.com/JohnASmith).
Click on any image in your facebook photos and note the link. It should look something like this:
http://www.facebook.com/media/set/?set=a.123456789012.123456.XXXXXXXXX&type=3
The “XXXXXXXXX” is your Facebook ID. Even if you see more sets of numbers than the above, the last set is your Facebook ID.
Thanks for the tip.
The Facebook feed on my website ( http://www.kosherforlife.com/home ) is displaying the following message:
Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab.
Not sure what to do to fix this… thanks in advance for your help! 😉
The last person who had this error was using an incorrect Facebook ID. Can you double check that you have the correct Facebook ID?
Facebook ID seems to be correct. Tried re-entering it and saving the settings but the error is still there. Here’s a link to the Facebook page for the wall feed I’m trying to use: https://www.facebook.com/kosherforlife
Thanks for your help! 🙂
Got it to work! Was using the wrong number as the FB ID – thanks to the individual who posted the tip in the comment above mine! 😉
Little problem here. Sometimes when I refresh the page I get invalid auth token. Is the maybe just a problem with updating the page or updating the settings on the js3 settings page?
Just for clarifications sake, are you getting the error on the page with the plugin or on the settings page?
the page with the plugin, not the settings page
I am not sure what would cause your access token to be invalid on some page loads on not on others. Could you paste the exact error message you are getting on the plugin page?
I used the only option to hosting url and set up this
https://afternoon-wind-5761.herokuapp.com/
then used it for app domain and site url
enter everything in on wordpress settings and boom…
An error occurred with Aprender. Please try later
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not permitted by the application configuration.
any ideas?
dont worry sorted it, that cloud services confused me 🙂
Hello Takanudo,
I got this error message :
OAuthException: (#803) Some of the aliases you requested do not exist: 1551292599/feed?limit=25
Could you help me to find what’s wrong and how to fix it ?
Thanks in advance
bening
Were you able to get an access token?
Also, can you give me the following information:
WordPress version:
JSL3 Facebook Wall Feed plugin version:
PHP version:
mySQL version:
I added the code to the css file but it still doesn’t change the width of the output. I also tried adjusting the widths already in the css file and it didn’t change either.
Would you mind posting a link to your website. I might be able to help you better if I can see what is going on.
can we use this plugin with a Facebook page (Facebook.com/csufcycling)?
It seems it can only be used with a personal page.
thanks!
It has been used with both pages and profiles.
Hi I’m using it with a page – lists fine, works fine – but my profile image doesn’t appear? I’ve tried it on my personal id – all works.
Anyway to display my page profile image?
Thanks. SD
You’re the second person to post with this problem. I’m not sure what is causing it. The feed Facebook is sending thinks you don’t have a profile picture. The thing you have in common with the other person is that you have multiple pictures in your profile pictures album. You may want to try getting rid of the extra picture, but I’m just speculating. I’ll look into it more this weekend.
Hi removed the extra image – still no profile image getting through…
After a lot of research I think I found the answer. Facebook will not send any feed data from pages or applications that have demographic restrictions unless you send an access token. I’m assuming you have demographic restrictions set because your facebook page promotes alcohol. When I get your profile picture, I do not send your access token because then it would be viewable by everyone. If you really want to see your profile picture and don’t mind people being able to see your access token, I can walk you through how to change the code. Let me know how you want to proceed.
Thanks very much. I’d like to give it a go. And no, I don’t mind if people can see the token. Think it’s more important that people can see the page profile. Cheers. SD
Do the following:
1. Open
‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 401 says the following:
"http://graph.facebook.com/$fb_id/picture";
3. Change it to the following (all on the same line):
"https://graph.facebook.com/$fb_id/picture?access_token=" . $this->access_token;
4. line 573 says the following:
$fb_photo = "http://graph.facebook.com/$fb_id/picture";
5. Change it to the following (all on the same line):
$fb_photo = "https://graph.facebook.com/$fb_id/picture?access_token=" . $this->access_token;
6. Save the file.
Let me know how it works.
Hi. I’ve change the two lines as described above. This doesn’t evoke the profile page image, instead on menu pages I receive this error message:
Parse error: syntax error, unexpected T_ENCAPSED_AND_WHITESPACE, expecting T_STRING or T_VARIABLE or T_NUM_STRING in /home/barenake/public_html/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php on line 404
bummer! appreciate your aid here tho.
I think the problem may be the type of quotes used. I made a change to the style of quotes above. Try and cut and paste the code to see if it works.
All sorted. Works perfect now. Thanks very much for sorting this for me.
Regards
Simon
This works wonderfully. Thanks so much for the great plugin. I just have one minor glitch. The time stamp on the site doesn’t match facebook. It is about 18 hours ahead when the plugin displays on the homepage of our site. Is there a way to fix this?
I made some changes to how I handle the date in the latest development version that might fix this. Just delete the ‘jsl3-facebook-wall-feed’ directory in your ‘/wp-content/plugins/’ directory and replace it with the directory in the zip file.
http://downloads.wordpress.org/plugin/jsl3-facebook-wall-feed.zip
The way the date works is that Facebook sends the date as GMT. I then add the GMT offset you have set in WordPress.
Any idea why the Facebook profile picture wouldn’t be showing up on the feed? Thanks and love the plugin.
The profile picture depends on a correct Facebook ID, but if the rest of the feed is coming through then I would assume you have the correct ID. I’m not sure what would prevent the profile picture from showing up. Can you post a link to your site so I can see what is going on?
http://www.winespeakusa.com. Thanks
I’m not sure why Facebook is not sending your profile picture. Facebook doesn’t seem to think you have a default profile picture when it sends the feed for some reason. I’ll keep looking into it.
Any luck on figuring out why Facebook is not recognizing the default profile picture?
Thanks.
I’m sorry, but I haven’t had a chance to look into it yet. Things have been very busy at work. I will look into it tomorrow.
I think I found the answer after a lot of research. Facebook will not send any feed data from pages or applications that have demographic restrictions unless you send an access token. I’m assuming you have demographic restrictions set because your facebook page promotes alcohol. When I get your profile picture, I do not send your access token because then it would be viewable by everyone. If you really want to see your profile picture and don’t mind people being able to see your access token, I can walk you through how to change the code. Let me know how you want to proceed.
http://www.winespeakusa.com
Great Plugin thank you!!
When clicking on the comment link in the feed I get this error:
“This content is currently unavailable.
The page you requested cannot be displayed right now. It may be temporarily unavailable, the link you clicked on may have expired, or you may not have permission to view this page.”
I checked everything, codes, keys etc but don’t see anything I am doing wrong. Can you help please.
My appreciation
Monica
This may result if your Facebook page or post privacy settings are not set to public.
Hi
Your plugin is fantastic! i would know if already exist the italian language, or can i translate it, thanks
The next version of the plugin will display the plugin in the same language as your WordPress. You can download the latest development version to see this. Just delete the ‘jsl3-facebook-wall-feed’ directory in your ‘/wp-content/plugins/’ directory and replace it with the directory in the zip file.
http://downloads.wordpress.org/plugin/jsl3-facebook-wall-feed.zip
If you want to translate the entire plugin, you can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into Italian, you should save the file as ‘jsl3-fwf-it_IT.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.
Let me know the URL of the site with the translated plugin by posting a comment.
This seems like a great plugin and i would love to use it on my blog, but i need to show the wall feed of more than one person in the same website. Basically I have a multiple author blog and on their profile pages i would like to display their FB wall feed. Is it possible to do this? From what i can see on this plugin is that it can only display the feed of one FB user and not multiple.
Unfortunately, you can only get a feed for one user at this time. If I get enough requests for displaying multiple feeds, I may consider changing this in the future.
I have the same problem: in my theme i have a special category-view, so its possible to display the feed just there (widget in a sidebar which is just shown in this category).
Now i would like to get a second page into a second category.
Is it possible to clone the plugin with a different name, so i have one plugin with this page-id and the second plugin with a different page-id?
This workaround should work, but my wordpress isnt able to implement a renamed plugin.
Furthermore i have no idea if i would be allowed to do this due to your copyright.
The copyright isn’t an issue. Feel free to modify the plugin however you like. The problem is how the plugin registers itself with wordpress. You would have to modify the clone so that it registers itself with a different name. You can probably do that by changing the actions and filters in the “jsl3-facebook-wall-feed.php” file, but I’m not sure.
Hi, I have the error:
OAuthException: Error validating access token: Session has expired at unix time 1327374000. The current unix time is 1327421584.
Thanks!
I’m not sure what is causing this error. I’ll look into it this weekend.
I think I have figured out why access tokens are expiring for some people. Facebook is removing offline access which used to make access tokens never expire. However, there is a workaround. Please try the following:
1. Go to https://developers.facebook.com/apps
2. On the left side of the page, click on the name of the app you created for this plugin.
3. Click on the “Edit App” button at the top right side of the page.
4. On the left side of the page, under “Settings”, click “Advanced”.
5. Under the “Migrations” section change the “Deprecate offline access” setting to “Disabled”.
6. Click the “Save Changes” button at the bottom of the page.
7. Go to the settings page for the plugin on your WordPress site and click “Save Changes”.
8. Click “Allow” when you are prompted to give the “Access my data any time” permission to your app.
Let me know if this fixed your problem.
Posted the same question today. 5 mins ago.
Found you workaround after posting. And it works!!!
Thanks!
Cheers,
Lesley
Thank you for the quick comment. Do I need to change these settings via the Facebook page? Not sure about this, can you give some insight.
Appreciate alot thank you!
Yes. These are privacy settings you would change on the Facebook post itself or for the entire Facebook page.
Getting this error message despite knowing that FB Id and keys are correct:
“No access token returned. Please double check you have correct Facebook ID, App ID, and App Secret”
Any suggestions? Thank yoU!
I’m guessing cURL is not configured properly on your server. If you install the latest development version, it will probably give a more informative error message. Just delete the ‘jsl3-facebook-wall-feed’ directory in your ‘/wp-content/plugins/’ directory and replace it with the directory in the zip file.
http://downloads.wordpress.org/plugin/jsl3-facebook-wall-feed.zip
Thankyou. Did what you suggested and am now getting this message(below). Im not skilled enough to know what my next move should be. Thanks again!
*Note that I have removed client id and secret id #s for security.
Warning: file_get_contents(https://graph.facebook.com/oauth/access_token?client_id=XXXXXXXXXXXXXXX&client_secret=XXXXXXXXXXXXXXXXXXXXXXXXXXX&code=AQBwui8Rf1ALNxaIyydq7lzBDWLxJUBNXkEQ7NiDfmZy48zBsuLDgB_ppyhx6ECu_Kv3F0jyEtWCvpQZ0jyHi0azZxtvTuWLJHwPI_lQxHqqCvXV6xuCS2lrWUbR7armwAc8FnxwrDAnQLETeiz46Fv3ubsi4SEEivyW_QoNpuTxr0K9ZBRXX3sHrxdQgtn-FOo&redirect_uri=http://mikegwalker.com/wp-admin/admin.php?page=jsl3-fwf-options) [function.file-get-contents]: failed to open stream: Permission denied in /home/www/mikegwalker.com/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php on line 784
JSL3 Facebook Wall Feed
[7] Failed to connect to 69.63.181.58: Permission denied
I’m sorry, but I don’t think I can help you. It looks like your server is blocked from accessing https://graph.facebook.com. You may want to contact your server administrator and ask them to allow your server to be able to access https://graph.facebook.com.
I am trying to embed the Cupcakes101 Facebook fan page into their website and I get an error message and it redirects to the Facebook log in page. Does the JSL Facebook Wall Feed support fan pages? I can’t seem to get it working.
The plugin does work with Facebook fan pages. What is the error message you are getting?
Hi there,
First of all i love this plug in!! weldone!!
Have a few questions.
Can you change the them of the feed so it can fit the color scheme of my website?
Also can you change the title from facebook status to a more personalised title?
Many thanks.
http://www.stuartnoall.com
You can change the colors the feed uses by modifying the style sheet on the settings page of the plugin. You can’t change the title without modifying the code. However, you can remove it by adding the following to the bottom of the style sheet on the settings page of the plugin:
#facebook_status_box h2
{
display: none;
}
Not sure if you noticed or if you modified the code already for photos posted on the wall. It looks like FaceBook now makes them a separate object. I noticed it with my code yesterday and had to add an extra graph api call to get the information for the Photo object. Just thought I would give you a heads up in case you hadn’t run into it yet.
Thanks Fedil. What a pain in the ass. I guess I know what I’ll be doing this weekend. Are you using the object_id to load the photo information?
Yea I’m catching that from the wall parsing like so:
$fbObject = $fbFeed[$i]["object_id"];
$fbPicture = $this->getPhotoObject($fbObject);
And then created the getPhotoObject function:
function getPhotoObject($objID)
{
//echo "In function $objID ";
$tFile = get_template_directory() . "/fb_access_token.txt";
$tokenFile = fopen("$tFile", "r");
$token = fread($tokenFile, filesize($tFile));
$token = "access_token=" . $token;
fclose($tokenFile);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://graph.facebook.com/$objID?$token");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$photoObject = json_decode(curl_exec($ch), true);
curl_close($ch);
$pic = $photoObject["picture"];
return $pic;
}
Cool. Thanks again.
It look like Facebook put pictures back into the original feed.