JSL3 Facebook Wall Feed
Displays your Facebook wall as a widget or through shortcode on a post or page.
Menu
- Description
- Installation
- Configuration
- Widget Usage
- Shortcode Usage
- Frequently Asked Questions
- Change Log
- Upgrade Notice
- Comments
- Add a Comment
Description
Displays your Facebook wall as a widget or through shortcode on a post or page. Makes use of Fedil Grogan’s Facebook Wall Feed for WordPress code and changes suggested by Daniel Westergren and Neil Pie. German translation provided by Remo Fleckinger. Facebook Graph API v2.0 bug fix provided by Andrew Bloom.
Back to the top
Installation
- Download the JSL3 Facebook Wall Feed v1.7.4 widget plugin.
- Extract the zip file to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
Configuration
- Create your Facebook App. NOTE: You cannot use a Facebook Page to create a Facebook App. You must use your personal Facebook profile. However, once you create your Facebook App, you can use its App ID and App Secret along with the Facebook ID of the Facebook Page you want to get the feed from on the settings page for the plugin.
- If this is your first time creating a Facebook App, you will need to register. Otherwise, skip to step e.
- Toggle the button to Yes to agree to the Facebook Policies and then click Next.
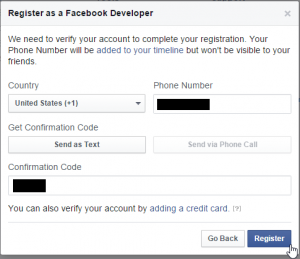
- After you enter the confirmation code that Facebook sent to your phone, click Register.
- Click Done to complete the registration.
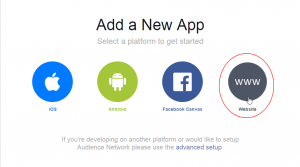
- When you Add a New App, select the Website option.
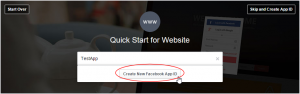
- Click Create New Facebook App ID.
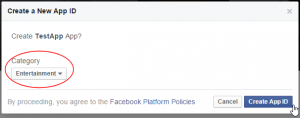
- Select a category that best fits your WordPress site and then click Create App ID.
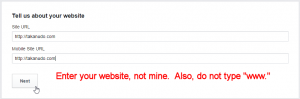
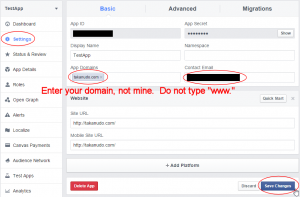
- Enter your Site URL and Mobile Site URL in the Tell us about your website section at the bottom of the page. Do not enter www. Then click Next.
- Click the Skip to Developer Dashboard link in the Next Steps section at the bottom of the page.
- Select the Settings menu option. Enter your App Domain and Contact Email. Then click Save Changes.
- Click the Show button to reveal your App Secret.
- Make note of your App ID and App Secret. You will need them in step 2.
- Select the Status & Review menu option. Change the toggle button to Yes to make you Facebook App available to the public.
- Click Confirm to complete the creation of your Facebook App.
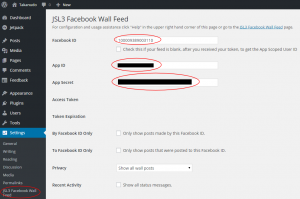
- Go to JSL3 Facebook Wall Feed under Settings on your WordPress Administration menu. Enter the App ID and App Secret you recorded earlier. Also, enter your Facebook ID. If you do not know your Facebook ID, you can find it at http://findmyfacebookid.com.
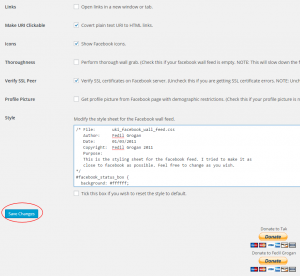
- Click the Save Changes button at the bottom of the page. You will be redirected to Facebook. You may be prompted to login a couple of times.
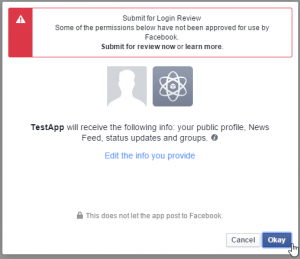
- Click Okay to give your Facebook App permission to access your public profile, News Feed, status updates and groups.
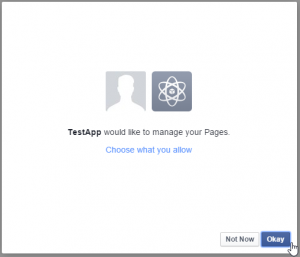
- Click Okay to give your Facebook App permission to manage your Pages.
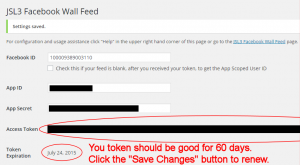
- You will be returned to the JSL3 Facebook Wall Feed settings page with your Access Token and its expiration date.
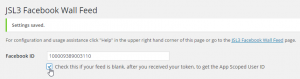
- NOTE: Facebook has changed how the Facebook ID is used with new Facebook Apps. If, after adding your widget to your WordPress site, you see that the feed is blank, go back to the settings page for the plugin and check the box below your Facebook ID and then click the Save Changes button. This will tell the plugin to request the App Scoped User ID instead of your Facebook ID.
Widget Usage
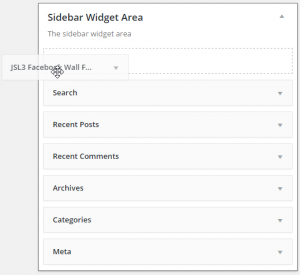
- Go to Widgets under Appearance on your WordPress Administration menu. Drag the JSL3 Facebook Wall Feed widget to the sidebar of your choice.
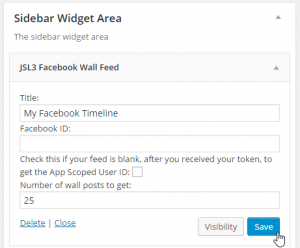
- Give the widget a title (or leave it blank) and enter how many posts you want to get from your wall. You may also enter the Facebook ID of the Facebook page you want to display in the widget. If you leave the Facebook ID blank, the widget will use the Facebook ID entered on the settings page for the plugin. Click Save.
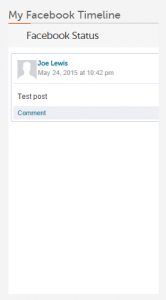
- Go check out your Facebook Wall Feed on your WordPress site.
Shortcode Usage
- Add the shortcode [jsl3_fwf] or [jsl3_fwf limit=”1″] or even [jsl3_fwf limit=”1″ fb_id=”1405307559″] to the Text view of a post or page. If you do not enter a Facebook ID, the plugin will use the Facebook ID entered on the settings page for the plugin. If your feed is blank, try setting the fb_id property to your App Scoped User ID. If you do not know your App Scoped User ID, set the app_scoped_user_id property to true like this: [jsl3_fwf limit=”1″ fb_id=”1405307559″ app_scoped_user_id=”true”]
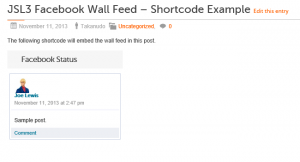
- View your Facebook Wall Feed on your WordPress post or page.
Frequently Asked Questions
- Where can I find support for this plugin?
- How do I use shortcode to add the Facebook Wall Feed to a post or page?
- Can I translate the plugin?
- How do I get rid of the ‘Facebook Status’ box?
- How can I adjust the width of the Facebook Wall Feed?
- How do I adjust the height of the Facebook Wall Feed?
- Why is my token set to expire in less than 24 hours?
- What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?
- What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?
- What does the error “OAuthException: An access token is required to request this resource” mean?
- What does the error “Exception: No node specified” mean?
- What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?
- What does “An error occurred with [Your App Name]. Please try again later” mean?
- Why is my feed blank?
- Where can I find support for this plugin?Just add a comment and I will do my best to help you.
Back to the FAQ menu - How do I use shortcode to add the Facebook Wall Feed to a post or page?Switch to HTML view and add the following:
[jsl3_fwf]To limit the number of posts displayed add the ‘limit’ attribute:[jsl3_fwf limit="1"]To specify a specific feed to display add the ‘fb_id’ attribute and enter the feed’s Facebook ID:[jsl3_fwf limit="1" fb_id="1405307559"]If you do not enter a Facebook ID in the shortcode, the plugin will use the Facebook ID entered on the settings page for the plugin.
Back to the FAQ menu - Can I translate the plugin?I would be happy if you translated the plugin. You can use the ‘default.po’ file found in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory. Use Poedit to translate the plugin into your language and then save the PO file using the text domain (‘jsl3-fwf’), language code and country code as the name. For example, if you translate the plugin into German, you should save the file as ‘jsl3-fwf-de_DE.po’. Finally, place the translated PO file and its corresponding MO file in the ‘wp-content/plugins/jsl3-facebook-wall-feed/languages’ directory.Let me know the URL of the site with the translated plugin by posting a comment on the this page.
Back to the FAQ menu - How do I get rid of the ‘Facebook Status’ box?To remove the ‘Facebook Status’ box add the following to the bottom of the style sheet on the settings page for the plugin:
/* Remove Facebook Status */
#facebook_status_box h2
{
display: none;
}
Back to the FAQ menu - How can I adjust the width of the Facebook Wall Feed?To adjust the width of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust width */
#facebook_status_box
{
width: 225px;
}
Change the number in front of “px” to one that fits for you.
Back to the FAQ menu - How do I adjust the height of the Facebook Wall Feed?To adjust the height of the Facebook Wall Feed add the following to the bottom of the style sheet on the settings page for the plugin:
/* Adjust height */
#facebook_status_box
{
height: 500px;
}
{
height: 460px;
}
Change the numbers in front of “px” to ones that fits for you. Try to keep the height in #facebook_status_box about 40px greater than the height in #facebook_canvas if you are keeping the ‘Facebook Status’ box at the top of the feed.
Back to the FAQ menu - Why is my token set to expire in less than 24 hours?I am not sure why Facebook will give some users a short-lived token. Facebook will only allow you to attempt to renew your token once per 24 hours. Try waiting 24 hours from the last time you clicked “Save Changes” on the settings page for the plugin, then try again. If you do not get a token that lasts about 60 days, then you may want to try creating a new Facebook App for the plugin.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: Session has expired at unix time [UNIX TIME]. The current unix time is [UNIX TIME]” mean?It means your access token has expired. Go to the settings page for the plugin and click “Save Changes” to renew your token.
Back to the FAQ menu - What does the error “OAuthException: Error validating access token: The session has been invalidated because the user has changed the password” mean?It usually means you changed your Facebook password recently. Go to the settings page for the plugin and click “Save Changes” to validate your session.
Back to the FAQ menu - What does the error “OAuthException: An access token is required to request this resource” mean?It usually means you do not have an access token. Check that your App ID and App Secret are correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: No node specified” mean?It usually means you have not set your Facebook ID. Check that you have entered your Facebook ID on the settings page for the plugin. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does the error “Exception: SETTINGS: Unrecognized pref_type 0 for NullProfileSettings pref name default_non_connection_tab” mean?It usually means are using an incorrect Facebook ID. Check that your Facebook ID is correct. Then click “Save Changes” on the settings page for the plugin.
Back to the FAQ menu - What does “An error occurred with [Your App Name]. Please try again later” mean?This is a Facebook error and may also include the following message:
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: Given URL is not allowed by the Application configuration.This error means that the App Domain and Site URL for your Facebook App do not match the domain of the website where you are using the plugin. Go to https://developers.facebook.com/apps and click “Edit Settings”. Under “Basic”, change your “App Domain” to match the domain of the website where the plugin is located. In the “Select how your app integrates with Facebook” section, under “Website with Facebook Login”, change your “Site URL” to match the URL of the website where the plugin is located. Do not use “www.” in your App Domain or Site URL.
Back to the FAQ menu - Why is my feed blank?First, a blank feed usually indicates an invalid Facebook ID. If you do not know your Facebook ID, then go to https://developers.facebook.com/tools/explorer. Click “Get Access Token”. You may be prompted to log in. If you are prompted to “Select permissions”, click “Get Access Token”. In the text box next to the “Submit” button, enter the “Facebook Username” used in your Facebook URL (for example, my Facebook URL is https://www.facebook.com/takanudo so my Facebook Username is takanudo) followed by “?fields=id”. Click Submit. Your Facebook ID will be in the results.Second, The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
Back to the FAQ menu
Change Log
1.7.4
- Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed.
- Updated the Facebook App configuration guide.
1.7.3
- Added the ability to only show posts that were posted to the Facebook ID listed in the plugin’s settings page.
- Fixed a bug introduced in Facebook Graph v2.0..
1.7.2
- Fixed a bug with how the access token renew check was scheduled.
1.7.1
- Added group permissions to the feed.
1.7
- Added the ability to display multiple feeds.
- Added a German translation to the plugin.
1.6
- This update displays the likes count for each post and comment.
1.5.5
- Updated the help section.
1.5.4
- This update should send fewer notification emails.
- Changes all URLs to use https.
1.5.3
- Fixed a minor bug introduced in v1.5.2
1.5.2
- Fixed privacy setting to work with the change Facebook made to how they display privacy settings in the feed.
- Minor change to how the style sheet is enqueued into the header.
1.5.1
- Fixed a bug in the shortcode introduced in v1.5
1.5
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
1.4.2
- Added an option to disable the make_clickable() WordPress function added in v1.4.2
- The plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date.
- Added make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
- Added CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
- Fixed 1 pixel images filtered through Facebook’s safe_image.php file.
- Added ability to turn off displaying Facebook icons.
- Added additional security features.
1.3.1
- Made the feed validate XHTML 1.0 Strict.
- Made a cURL and allow_url_fopen check.
- Feed will now use the same locale as WordPress.
- Added ability to turn of SSL certificate verification.
- Added ability to display profile picture from Facebook pages with demographic restrictions.
1.2
- Added default.po file to support localization.
- Added thoroughness check.
- Added ability to show status messages.
- Added ability to show post comments.
- Added ability to open links in a new window or tab.
- Feed will now display a greater variety of wall posts.
- Accounted for newline character
1.1
- Fixed a PHP Notice error when displaying video posts.
- Added shortcode capability.
- Added a property to limit posts to only the user (posts by other users are not displayed).
- Added a privacy setting to limit the feed to only public posts.
- Added contextual help.
- Added better error handling.
1.0
- This is the initial version.
Upgrade Notice
1.7.4
Added a feature to request your App Scoped User ID if your Facebook ID returns a blank feed. Also, I finally updated the Facebook App configuration guide.
1.7.3
Added a feature to limit the posts displayed in the feed to only posts that were directly posted to the timeline associated with the Facebook ID you assign to the plugin. Also, fixed a incompatibility bug introduced with the latest Facebook Graph API.
1.7.2
Fixed a timing bug where the access token renew check would be scheduled to run before the expiration date was stored in the database.
1.7.1
A minor update to add group permissions to the feed.
1.7
The plugin now has the ability to display feeds from different Facebook pages. Also, a German translation of the plugin has been provided.
1.6
Facebook removed the likes count from the feed. This update uses a different method to get the likes count for each post. The plugin also displays the likes count for each comment.
1.5.5
The help section has been updated.
1.5.4
Hopefully this update will send fewer email notifications when your token is about to expire. Also, changed all URLs to use https.
1.5.3
Fixed a minor bug introduced in v1.5.2.
1.5.2
Facebook changed public privacy setting to be a blank entry, so I have adjusted the plugin to account for that. Also, for some users, the style sheet would be embedded more than once. This update should fix that.
1.5.1
This is a minor shortcode bug fix.
1.5
This update adds an option to disable the make_clickable() WordPress function added in v1.4.2. Also, the automatic Facebook access token renewal added in v1.4.1 never worked properly. So now the plugin will now notify the WordPress admin that their Facebook access token is about to expire a week from the expiration date. Renewing the token should simply be a matter of clicking “Save Changes” on the settings page for the plugin.
1.4.2
This is a minor update that adds the make_clickable() WordPress function to convert plain text URI to HTML links.
1.4.1
This update adds additional security features. It also adds a CRON schedule to refresh expired tokens because Facebook no longer allows non-expiring tokens.
1.3.1
This update should validate under XHTML 1.0 Strict. It also checks to see if cURL is loaded or allow_url_fopen is on. The feed will now use the same locale setting that WordPress is using.
1.2
This upgrade provides support for localization. Feel free to use the ‘default.po’ file in the ‘languages’ directory to create a translation of the plugin.
1.1
This upgrade provides added security measures and better error handling.
1.0
This is the initial version.
Back to the top





















![Add the shortcode [jsl3_fwf] or [jsl3_fwf limit="1"] or even [jsl3_fwf limit="1" fb_id="1405307559"] to the 'Text' view of a post or page.](http://takanudo.com/wp-content/uploads/2015/05/screenshot-25-300x162.png)

Hey, yesterday the plugin just stopped working. OAuth is just fine. The status box and canvas tags are constructed, but no Facebook content is displayed. No errors given. No configuration changed.
What is the expiration date listed for the access token on the settings page for the plugin on your WordPress site? Could you let me know what you have entered in the Facebook ID text box? What do you have the limit set to on the widget or short code? Finally, when you look at your Facebook App at https://developers.facebook.com/apps, does it have a green dot next to the name?
Got a green light on the App. Expiration date is 16 September 2014. FacebookID is 171923356181106. Finally, when I set the limit to 1000, I get a warning from Facebook OAuth that the max limit is 250. Interestingly, when I set it to 250, I see all the FB posts!
When I set it to 1, nothing shows. When I set it to 2, 1 post shows.
Interesting. I bet FB updated something with array indexes on their side =)
I got the access token and everything looks right at the WordPress site – but blank. I entered 10152176214551636 as Facebook ID. And I have the green dot as well. So far so good – but still blank. I could send you a screen dump if it would help.
Thank you for your help!
/Elin
What happens if you change the limit to 1000?
Hi, I can’t seem to get to the part where I get an access token and expiration because I get an error after I enter all my information in from facebook: “Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App’s settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App’s domains.”
Is there an updated version or something I need to get or something else I need to be doing? Thanks!
1. Go to https://developers.facebook.com/apps
2. Go to the Settings page for the Facebook App you created for the plugin.
What do you have listed in the “App Domains” text box and the Website Platform “Site URL” text box?
Hi, is there a way the notification email can be sent to multiple email addresses? Thanks.
NOTE: These instructions are for version 1.7.2 of the plugin.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-jsl3-facebook-wall-feed.php’
2. Line 878 is the following:
$to = get_option( 'admin_email' );3. Change it to the following:
$to = array( get_option( 'admin_email' ), 'recipient2@example.com', 'recipient3@foo.example.com' );4. Save the file
Hello! Thank you for your help and the plug-in.
I’m testing out on a hidden site updating WP to 3.9.1. I want to continue to use your plugin. It seems okay EXCEPT FOR I post quite a few FB posts with line-breaks, and most of there are showing up incorrectly as prose (line breaks missing). They show up correctly on WP 3.8.3. Is there an easy fix for this? You’ve fixed things easily in the past…. I can email you screenshots and links if you want. It seems to happen everywhere except Safari on laptop (but the linebreaks do get lost on mobile Safari).
P.S. – I just did a test of a NEW FB post with plenty of linebreaks, and that showed up correctly. So maybe(?) it’s just doing with these older posts and will be okay going forward? I don’t know.
Also, are you aware of any other issues I may need to watch out for with this plugin in updating WP from 3.8.3 to 3.9.1?
Thank you!
Update: I did more two tests to see if it is doing this with new posts also. The 2nd and 3rd test I did it ALSO removed the “returns” so it is NOT just happening with old posts as previously speculated. I do hope I can continue to use this plug-in.
Here is an example of what it’s doing: I post on FB:
“this
is
a poem
with returns”
and what shows up in the Wall Feed is:
“thisisa poemwith returns”
…So the returns are totally removed in-transit
I did contribute awhile back for this plugin and I do hope this missing returns can get remedied. Hopefully it is an easy fix….
UPDATE – APPEARS TO BE RESOLVED.
holy quakamango, i do not know what-all caused the other issues but now that i’ve actually done the update on my live site the Wall Feed seems to be working fine, as it was previously. it has the issue above on the hidden site but that does not matter since it’s hidden. it also had the issue in interim phases of updating the actual site but i just checked a bunch of places and now it is working fine. So As Of Now as far as i can tell there is No More Issue, and it appears to be working fine on WP 3.9.1.
Hi, thanks for creating this useful plugin! 😀
I have a question about how to make the post content display shorter?
Currently, it shows all post content text in the feed, is anyway I can set the post content to display shorter?
For example, if a post content is about 500 words, how should I make it display only 100 words and end with a “…”?
Thanks
Unfortunately, I cannot think of an easy way to implement this. Any solution would require modifying the PHP. Sorry.
[…] us: @Questlot on Twitter Some information here, but haven’t got the solution yet… * http://takanudo.com/jsl3-facebook-wall-feed/ Which is related to […]
Hi. Plugin have some limits for displaying wall posts for example group have 1000 post but plugin will show only 500 any way to overcome this issue?
I believe Facebook limits the number of posts that can be returned at a time to 500. You can try turning on the thoroughness option on the settings page for the plugin. This will force the plugin to continue making requests to Facebook until the limit your specify is reached. However, it will slow done the plugin dramatically.
Hi Takanudo
It seems something has changed… and all my posts return facebook content with the custom formatting intact, however pictures just show up as ‘Facebook Picture’, and no actual image is displayed
Any thoughts?
NOTE: These instructions are for the unmodified 1.7.2 version of the plugin.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 851 is the following:
return $result;3. Add the following lines before line 851:
$search = array('_s', '_n');$result = str_replace($search, '_b', $result);$result = str_replace('s130x130', 'b960x960', $result);$result = str_replace('/v/', '/', $result);4. Save the file
Thank you so much for providing this extremely useful plug-in. I have managed to install the facebook feed on a friends blog homepage and it seems to all be working fine apart from the links back to the original Facebook page. The ‘Like’ button does link back to facebook however if you click on comment or the profile name you receive the following message on facebook:
“Sorry, this Profile is currently unavailable.
Sorry, this profile is not available at the moment. Please try again shortly.”
Any ideas why these links are not working?
It is hard to say without being able to see the plugin running on your site. Could you paste an example of a like URL that is working and a comment URL that is not working?
Also, even though my limit is set at 10, only 4 posts are showing..
again, this is all of a sudden, it was all working perfectly about three weeks ago
There could be several reasons for this. The limit property tells Facebook how many posts to return. Some of those posts could be filtered out depending on how you have configured the plugin. For example, if you set the limit to one, the post returned may be filtered out if you have “Only show posts made by this Facebook ID” checked or “Show all status messages” unchecked or “Privacy” set to “Show only wall posts labeled public”. The thoroughness option forces the plugin to keep making requests to Facebook until the limit number has been reached, but it will slow down the plugin dramatically.
As requested from wordpress.org forum, the token wont reset on my site. Page sits there and spins for a few minutes before timing out to a blank page.
I sent you an email.
Hello, I appreciate your continued help!
My token expired within the past week, and perhaps I haven’t been staying up to date but I performed the usual steps (log into WordPress, re-save the plugin settings connected to my Facebook account). But this time, the FB feed does not show. The error is gone, but the space is left blank. Please help, thank you!
Try the following:
1. Go to the Facebook Graph API Explorer
2. If the “Access Token” text box has an access token in it, then clear it.
3. Copy the access token listed on the settings page for the plugin on your WordPress site and paste it into the empty “Access Token” text box on the Facebook Graph API Explorer.
4. In the upper right of the Facebook Graph API Explorer is an “API Version” drop down list; select “Unversioned”.
5. In the text box to the left of the “Submit” button, enter “me?fields=id,name” if it does not already exist.
6. Click the “Submit” button.
Try replacing the Facebook ID on the settings page for the plugin on your WordPress site with the “id” listed in the results.
I have this error in the feed on my site from Facebook:
[60] SSL certificate problem, verify that the CA cert is OK. Details: error:14090086:SSL routines:SSL3_GET_SERVER_CERTIFICATE:certificate verify failed
do you know how I can resolve?
Have you tried unchecking Verify SSL Peer?
Hi Takanudo,
It was the expiry date on the token, I resaved and now the feed has appeared. Thanks for the reply I tried to let you know it had been resolved, message didn’t appear though.
Thanks
Love the plugin! We seem to have no word-wrapping of the posts. Any idea what we have configured wrong to fix? The posts just go off the right side.
Hi Takanudo:
Would need a more updated guide to create the app on facebook. Before changes in FB I used the pluggin on several occasions and have never had problems, but now I can not configure it properly.
Thank you.
I definitely need to update the configuration guide. Unfortunately, I don’t have time to do that right now. Is there any specific part that is causing you trouble?
The truth is that no where in the process this error.
What error are you getting?
The bug is that it gives no error only appears on the web, “Facebook Status”. This is the website: http://www.raqueljimeno.com/biografia/
1. Go to the Facebook Graph API Explorer.
2. If the “Access Token” text box has an access token in it, then clear it.
2. Copy the access token listed on the settings page for the plugin on your WordPress site and paste it into the empty “Access Token” text box on the Facebook Graph API Explorer.
4. In the upper right of the Facebook Graph API Explorer is an “API Version” drop down list; select “Unversioned”.
5. In the text box to the left of the “Submit” button, enter “me?fields=id,name” if it does not already exist.
6. Click the “Submit” button.
Try entering the “id” listed in the results as the Facebook ID on the settings page for the plugin on your WordPress site.
Dear Takanudo
As I was checking my news page on my website where I use your JSL3 Facebook Wall Feed (http://www.lucasmartin.ch/news/) I noticed that some pictures and videos are not displayed. How can I fix this?
Thank you in advance for your help and best regards,
Lucas
Facebook makes working with images much harder than it needs to be. Try the following:
NOTE: These instructions are for the unmodified 1.7.2 version of the plugin.
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 537 is the following:
$this->fb_fix( $fb_feed[ $i ][ 'picture' ] );3. Replace it with the following:
$this->fb_fix( 'https://graph.facebook.com/' . $fb_feed[ $i ][ 'object_id' ] . '/picture?type=normal' );4. Save the file
Thanks for the quick reply!
It doesn’t work. It’s just showing me questionmarks in squares instead of the images/videos (this time all the images/videos are gone).
Other suggestions?
(sorry for the new comment, should be a reply to “November 13, 2014 at 7:39 pm”)
I apologize. I left out a step from the previous instructions. Can you repeat them and then do the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. Line 308 is the following:
$fb_url .= "&fields=from.fields(id,name),privacy,message,name,caption,description,id,created_time,picture,source,link,likes.limit(1).summary(true),properties,icon,story,comments";3. Replace it with the following:
$fb_url .= "&fields=from.fields(id,name),privacy,message,name,caption,description,id,created_time,picture,source,link,likes.limit(1).summary(true),properties,icon,story,comments,object_id";4. Save the file
Cool, it works, thank you! The only problem is that now the pictures/images of shared links don’t show up anymore (youtube-videos, etc.).
http://www.lucasmartin.ch/news/
How can I get these pictures back?
Lets see if we can make both work. Leaving the changes we have already made, try the following:
1. Open ‘/wp-content/plugins/jsl3-facebook-wall-feed/php/class-uki-facebook-wall-feed.php’
2. With the updates from the last two posts, lines 535 to 537 should now look like this:
if ( isset( $fb_feed[ $i ][ 'picture' ] ) )$fb_picture =$this->fb_fix( 'https://graph.facebook.com/' . $fb_feed[ $i ][ 'object_id' ] . '/picture?type=normal' );3. Replace them with the following:
if ( isset( $fb_feed[ $i ][ 'object_id' ] ) )$fb_picture =$this->fb_fix( 'https://graph.facebook.com/' . $fb_feed[ $i ][ 'object_id' ] . '/picture?type=normal' );elseif ( isset( $fb_feed[ $i ][ 'picture' ] ) )$fb_picture =$this->fb_fix( $fb_feed[ $i ][ 'picture' ] );4. Save the file
It works! Thank you very much!
Hi,
Since yesterday not display FB feed.
Display only:
Server Configuration Error: allow_url_fopen is off and cURL is not loaded.
I update Settings and save but no work.
Thank you for your help.
Oscar
Don’t worry. I solved it.
I change i server settings allow_url_fopen to “on” and work fine
(i don´t know who and why changed it)
Oscar
Am not currently displaying my FB feed because it seems to be broken.
Tried to make some changes and then save them. My browser switched to Facebook and then I got this error :
App Not Setup: The developers of this app have not set up this app properly for Facebook Login.
There’s no way to close this — I had to close the window to “get out” of the error condition.
I will look forward to using the plugin again if this can be corrected!
How do you renew a facebook token.
Hi!
I’ve been having some problems with the plugin lately, it keeps displaying the error {“error_code”:1,”error_msg”:”An unknown error occurred”}
The token is valid, I tried clearing it in the facebook api (I have a green dot there) but it didn’t change anything. I’m displaying only 1 post. I tried changing the limit, but nothing worked.
What is wrong? It used to work perfeclty 🙁
I’m using the same plugin on another one of my websites, and it works fine.
Thanks!
Oh, and something else… I’m now having troubles with the token expiring everyday. I wanted to create a new app on facebook like you suggested, but the process has changed so much since your release (and your step by step explanation) that I can’t figure out what to do exactly 🙁